

Stwórz skuteczną obecność w Internecie dzięki motywom Drupal Bootstrap
Czy szukasz najlepszych motywów Drupal Bootstrap, aby zmodernizować i profesjonalizować swoją witrynę? W takim razie jesteś szczęściarzem! Wszystkie polecane tutaj szablony są elastyczne, zbudowane przy użyciu najnowszych technologii i wykonane przez ekspertów dobrze zorientowanych w HTML i CSS3. Obecnie naprawdę łatwo jest znaleźć w Internecie wysokiej jakości układy, wyposażone w najnowocześniejsze funkcje technologiczne i gotowe do użycia na dowolnej stronie internetowej lub blogu. Najbardziej kreatywni programiści opracowali te piękne, lekkie i elastyczne projekty, które dobrze działają na urządzeniach mobilnych i przeglądarkach! Wybierz taki, który maksymalizuje wydajność i zwiększa obecność Twojej firmy w Internecie!
Zalety szablonów Bootstrap dla Drupala
Programiści, projektanci, a nawet nowicjusze wolą te narzędzia, ponieważ oferują większe możliwości dostosowywania i elastyczność. Takie korzyści ułatwiają tworzenie witryny. Ponadto projekty zawierają edytowalne, gotowe komponenty, takie jak menu, paski, kolumny, kolory i czcionki. Płynnie integrują także moduły i wtyczki. Dzięki temu możesz łatwo poprawić funkcjonalność strony internetowej.
W sumie otrzymujesz:
- Szablony te można łatwo zainstalować i dostosować bez konieczności kodowania.
- Usprawniają wygląd sieci, skracają czas programowania i zapewniają elastyczność każdej strony internetowej.
- Oszczędzają pieniądze podczas opracowywania, nie rezygnując z jakości.
- Prosty interfejs pozwala osobom niebędącym programistami od razu rozpocząć budowanie swojej obecności w Internecie, nie przekraczając budżetu.
- Sprzedawcy wspierają produkty i regularnie je aktualizują (poszukaj plakietki „Zaktualizowano” obok nazwy przedmiotu). Gwarantuje to kompatybilność z najnowszymi wersjami CMS i naprawia błędy.
Wszystkie te korzyści pozwalają użytkownikom na wszystkich poziomach umiejętności szybciej tworzyć atrakcyjne wizualnie i bogate w funkcje strony, a jednocześnie poprawiać komfort użytkowania!
Kto czerpie korzyści z motywów Bootstrap Drupala?
Każdy znajdzie tu coś dla siebie, niezależnie od tego, czy jesteś programistą internetowym, agencją kreatywną czy twórcą treści. Na przykład narzędzia te mogą przynieść korzyści tym odbiorcom:
- Profesjonalni marketerzy i twórcy witryn mogą dotrzeć do większej liczby osób dzięki wielofunkcyjnym zasobom z przejrzystą nawigacją i wysokiej jakości obrazami.
- Agencje i freelancerzy mogą szybko tworzyć profesjonalne zasoby zoptymalizowane pod kątem wszystkich urządzeń, aby wyprzedzić konkurencję.
- Właściciele małych firm i przedsiębiorcy korzystają z integracji bramek płatniczych, łatwych galerii zdjęć itp., zachowując przy tym pełną kontrolę nad wyglądem.
- Blogerzy doceniają zgodność z SEO i edycję metodą „przeciągnij i upuść” w celu zwiększenia ruchu na blogu.
- Agencje korporacyjne mają dostęp do zorganizowanych układów z wystarczającą ilością miejsca do zaprezentowania usług/produktów.
Funkcje motywów opartych na Bootstrapie Drupal 8
Te bogate w funkcje szablony zapewniają elastyczność, skalowalność i narzędzia potrzebne do stworzenia idealnego projektu internetowego. Przede wszystkim poprawiają wygląd strony internetowej na ekranach komputerów stacjonarnych i smartfonów dzięki responsywnym projektom dla telefonów komórkowych i tabletów.
Inne fajne korzyści obejmują:
- Niezależna od urządzenia grafika obsługująca siatkówkę w wysokiej rozdzielczości.
- Całkowicie responsywny wygląd dla komputerów stacjonarnych, tabletów, telefonów itp.
- Projekty przyjazne dla dostępności oparte na HTML5 i CSS3.
- Niestandardowe struktury i przepływy stron z elastycznymi modułowymi systemami siatki.
- Profesjonalna struktura zoptymalizowana pod kątem SEO , która poprawia SERP.
- Edycja metodą „przeciągnij i upuść”, która umożliwia modyfikowanie stylu bez programowania.
- Możliwość łączenia kont w mediach społecznościowych, takich jak Facebook i Twitter.
- Łatwy dostęp do treści dzięki dostosowywalnym menu rozwijanym i prostej nawigacji.
- Eleganckie blogi z wieloma formatami postów i zintegrowanym komentowaniem.
- Urzekające portfolio z galerią, którą można kategoryzować lub wyświetlać na jednej stronie internetowej.
- Panel administracyjny z narzędziami do zarządzania kontem, śledzenia analiz i dostosowywania, zapewniający stałą kontrolę estetyki i wydajności strony internetowej.
- Duża biblioteka z czcionkami, zestawami ikon, efektami paralaksy, suwakami, galeriami, paskami wyszukiwania, formularzami kontaktowymi, wyskakującymi okienkami itp.
Jak wybrać szablon Bootstrap zbudowany na Drupalu 9: przewodnik krok po kroku
- Rozważ swój budżet i trzymaj się go. Niektóre wersje demonstracyjne mają większą funkcjonalność niż inne, więc zaplanuj odpowiedni budżet w oparciu o to, jak skomplikowane mają być rzeczy.
- Wybierz motyw, który odpowiada Twoim potrzebom, decydując najpierw, jaki rodzaj projektu chcesz zbudować i jakie funkcje będzie miał.
- Następnie oceń projekt interfejsu użytkownika, responsywność, konfiguracje układu itp. każdego motywu, aby upewnić się, że spełnia on Twoje potrzeby.
- Upewnij się, że wtyczki potrzebne do funkcjonalności wybranego projektu są dostępne. Nie wszystkie pakiety je zawierają.
- Na koniec, jeśli to możliwe, przejrzyj recenzje klientów i studia przypadków klientów. Na koniec podsumuj wszystkie zebrane produkty. Wybierz tylko te elementy, które mają wysokie oceny i wyniki istotne dla docelowej grupy odbiorców.
Tworzenie witryny internetowej opartej na Bootstrapie: najlepsze praktyki
Poniżej znajdują się istotne uwagi podczas korzystania z makiet opartych na Drupalu .
- Najpierw przejrzyj kilka przykładów udanych projektów, zanim zaczniesz realizować swój.
- Po drugie, Twoja strona internetowa powinna działać na każdym urządzeniu. Dlatego ważne jest, aby sprawdzić, czy obrazy są odpowiednio skalowane zarówno na urządzeniach mobilnych, jak i na komputerach stacjonarnych.
- Po trzecie, pamiętaj o doborze kolorów uzupełniających. W tym przypadku odwiedzający mają dobre doświadczenia podczas interakcji z treściami na różnych stronach, do których można nawigować za pomocą linków, przycisków i tak dalej.
- Po czwarte, upewnij się, że rozmiary czcionek są czytelne nawet po powiększeniu przeglądarki.
- Upewnij się, że menu nawigacyjne są wolne od błędów. Promują także SEO, oferując czyste struktury semantyczne i pomoce w zakresie dostępności.
- Kolejnym ważnym zaleceniem jest dodanie osobistych akcentów, aby wyróżnić się z tłumu. Na przykład, jeśli to konieczne, dodaj wszelkie niezbędne funkcje, takie jak osadzanie wideo i playlisty audio.
- Upewnij się, że podczas ich instalacji potwierdziłeś zgodność modułów na stronach ustawień z wersją Bootstrap. Może to powodować konflikty i błędy, którymi należy się zająć.
- Nie instaluj wtyczek stron trzecich, które pochodzą z niezaufanych źródeł, ponieważ mogą one zawierać złośliwe kody, które mogą być bardzo destrukcyjne.
- Na koniec odpowiednio uporządkuj adresy URL, tak aby nadal miały sens, ale bez nadmiernych znaków specjalnych. Może to zaszkodzić rankingowi SEO, ponieważ boty wyszukiwarek prawdopodobnie nieprawidłowo indeksują witryny. W rezultacie może to mieć wpływ na UX, co jest mylące, gdy wyniki zapytań w wyszukiwarce są niejasne.
Postępowanie zgodnie z tymi wytycznymi zaowocuje profesjonalnym interfejsem front-end o lepszej wydajności.
Korzystanie z motywów Drupala opartych na Bootstrapie i związane z nim wyzwania
- Ograniczona kompatybilność z niestandardowym CSS. Motywy Drupal Bootstrap mogą nie być najlepszym wyborem w przypadku konieczności wprowadzenia rozległych zmian w niestandardowych arkuszach stylów.
- Brak dostosowania. Wersje bezpłatne mogą nie oferować wszystkich narzędzi potrzebnych do dostosowywania blogów, więc bez wiedzy specjalistycznej trudno jest uzyskać to, czego chcesz.
- Możliwe podstawowe wymagania programistyczne. Z powodu braku zrozumienia, jak kod działa za każdym elementem, rozwiązywanie problemów w środowiskach HTML 5 i CSS 3 będzie trudne.
Darmowe lub płatne motywy Drupal Bootstrap
Premium zapewniają bardziej elastyczne i konfigurowalne doświadczenia online niż bezpłatne. Pakiet do pobrania zawiera zaawansowane wtyczki zawierające animacje, efekty itp. Ponadto wszystkie płatne produkty są objęte kompleksową pomocą techniczną dostawcy, dzięki czemu w razie potrzeby otrzymasz pomoc i rozwiązywanie problemów. Ułatwia to proces, szczególnie dla osób nietechnicznych. I wreszcie, przedmioty premium również otrzymują regularne aktualizacje i ulepszenia. Dzięki temu ukończone witryny posiadają najnowsze technologie i ulepszenia bezpieczeństwa, dzięki czemu działają płynnie.
Jednak ze względu na ograniczone zestawy narzędzi do tworzenia treści darmowym szablonom brakuje zaawansowanych opcji. Bez nich strona internetowa wygląda nieprofesjonalnie i utrudnia proces tworzenia witryny.
Przykłady motywów Drupal Bootstrap
Odkryj bestsellery w kolekcji. Zapewniają świetny UX i proste modyfikacje dla każdego projektu internetowego. Przyspiesz swoją witrynę dzięki jednej z tych wersji demonstracyjnych:
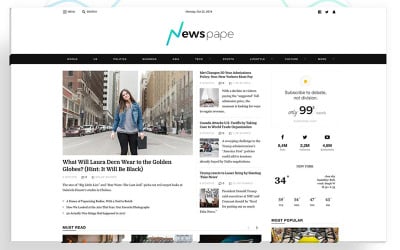
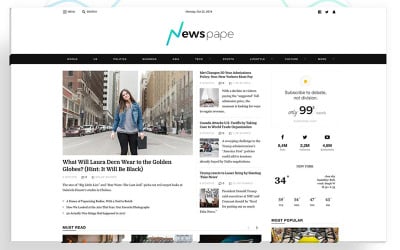
- Newspaper Magazine ma pięć stron głównych i zaawansowane możliwości dostosowywania przez administratora. Jego użyteczność, elastyczność, możliwość obsługi urządzeń mobilnych, obsługa RTL i kod przyjazny SEO są idealne dla magazynów i blogów. Jest również dostępny w minimalistycznym stylu zapewniającym prosty UX.
- Kreatywna, wielofunkcyjna ramka zawiera 15 wstępnie zaprojektowanych stron głównych i ponad 60 plików HTML. Dzięki obrazom obsługującym siatkówkę i 100% responsywności wygląda dobrze na wszystkich urządzeniach. Dodatkowo, jest przyjazny dla SEO, zoptymalizowany pod kątem różnych przeglądarek i dobrze udokumentowany, gwarantuje najlepszą obsługę użytkownika. Dodatkowo panel administracyjny, górny pasek nawigacyjny, pasek boczny, style jasny/ciemny, koszyk i kasa, paralaksa i galeria zdjęć sprawiają, że to demo jest idealne dla każdego projektu. Jak na przykład nowoczesna agencja cyfrowa.
Podstawy konfigurowania menu rozwijanego: przewodnik wideo
Konfigurowalne motywy Bootstrap Drupala: często zadawane pytania
Czy motywy Drupal Bootstrap umożliwiają personalizację?
Tak. Demo można dostosować. Za pomocą kilku kliknięć można zbudować niepowtarzalną stronę internetową, korzystając z panelu administracyjnego CMS, gotowego do użycia. Znajomość HTML/CSS nie jest konieczna.
Czy są dostępne darmowe motywy Drupal Bootstrap?
Tak. MonsterONE — bliski partner TemplateMonster — oferuje wysokiej jakości, bezpłatne, responsywne wersje demonstracyjne z nowoczesnymi funkcjami do różnych zadań w Internecie. Oprócz gratisów ich usługa oferuje również 35% zniżki na produkty premium oparte na subskrypcji.
Jak trudna jest instalacja szablonu?
Zalecamy obejrzenie filmu instruktażowego . Wyraźny 8-minutowy film wyjaśnia wszystkie etapy instalacji, dzięki czemu lepiej zrozumiesz proces.
Jakie wersje CMS są obsługiwane?
Makiety tej kolekcji są kompatybilne z wersją 8.x i nowszymi wersjami CMS.
