




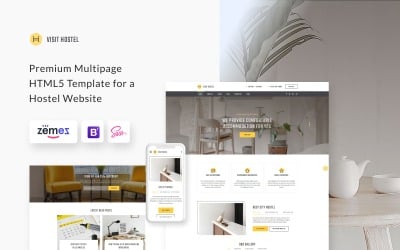
Techida - Firma świadcząca usługi biznesowe i rozwiązania IT Uniwersalny, responsywny szablon witryny internetowej przez erramix
 SALE
SALE
Flex-IT | Usługi biznesowe i rozwiązania IT Uniwersalny, responsywny szablon strony internetowej HTML5 przez AminThemes



BigMarket – Ecommerce, wielojęzyczny, ReactJS Framework przez BIGWALLTECHNOLOGY


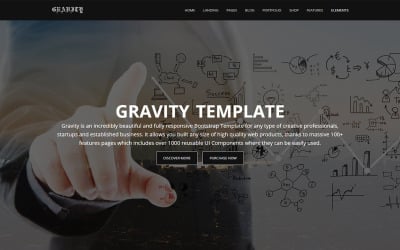
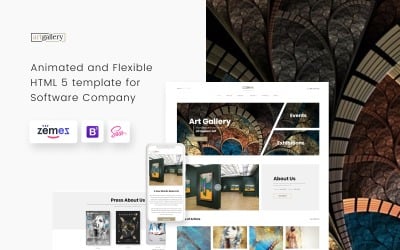
Gravity - uniwersalny szablon HTML przez GWorld
 SALE
SALE
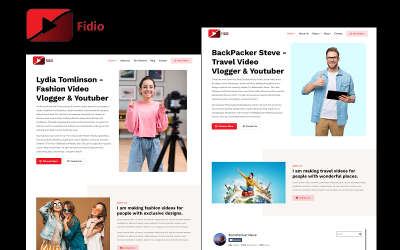
Fidio - Youtuber, twórca wideo i portfolio edytora wideo Responsywny szablon witryny HTML przez MhrTheme


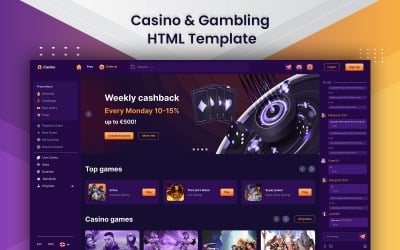
Casino - Casino & Gambling HTML Template przez Softivus



Dex Projektowanie wnętrz i architektura Szablon HTML5 przez DreamIT



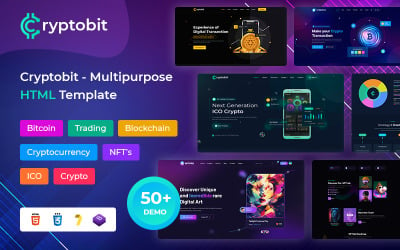
Kryptobit All In One Digital Currency Szablon HTML5 przez DreamIT


 PRODUCT OF THE DAY
PRODUCT OF THE DAY














Anity - Szablon strony internetowej Anime HTML5 przez ZEMEZ
Co powinieneś wiedzieć o szablonach HTML Bootstrap
Szablon HTML Bootstrap to gotowy motyw strony internetowej. Wykorzystuje takie kody jak HTML, CSS i JavaScript. Oferuje stylowy wygląd wraz z różnymi komponentami interfejsu użytkownika. Ponadto dzięki szablonom HTML Bootstrap możesz wybierać spośród różnych gotowych układów. Wszystko, co pozostaje do zrobienia, to wstawić potrzebną treść zgodnie z Twoimi życzeniami i wymaganiami. Ta popularna platforma udostępnia kolekcję motywów projektowych HTML, CSS i JavaScript dla typografii, nawigacji, formularzy, przycisków i innych elementów interfejsu. Elastyczność gotowych układów jest jedną z głównych zalet przyjęcia szablonu HTML Bootstrap. Do wyboru jest wiele różnych układów. Możesz dostosować go do swoich specyficznych wymagań, zmieniając kolory układu, czcionki i inne elementy.
Kto musi korzystać z szablonu HTML Bootstrap?
Różne firmy korzystają z tych pomocnych motywów. Pomagają tworzyć nowe i dochodowe biznesy. Rozważ sprawdzenie najczęstszych przypadków użycia:
- Osoby fizyczne i małe firmy. Te zasoby internetowe są idealne dla małych firm i osób prywatnych. Pomagają stworzyć stronę internetową bez wydawania fortuny na procesy rozwojowe.
- Użytkownicy z niskim doświadczeniem technicznym. Korzystanie z tych zasobów internetowych jest idealne dla osób bez doświadczenia technicznego lub z niewielkim doświadczeniem. Ludzie lubią pracować z tymi zasobami cyfrowymi. Eliminuje czas, który trzeba poświęcić na naukę języków programowania.
- Projektanci i twórcy stron internetowych. Jeśli chcesz zaprojektować stronę internetową od podstaw, szablony HTML Bootstrap są doskonałym miejscem do rozpoczęcia. To oszczędność czasu i energii dla programistów i projektantów. Wykorzystują istniejące style i komponenty jako punkt wyjścia do tworzenia nowych firm internetowych.
Podsumowując, motywy te są elastyczne i przyjazne dla użytkownika. Jest to opłacalna opcja dla wszystkich przedsiębiorców, którzy chcą stworzyć wydajną stronę internetową. Wszystkie projekty tworzone za pomocą szablonów HTML Bootstrap mają profesjonalne i przyciągające wzrok projekty internetowe.
Jakie są zalety korzystania z szablonów HTML Bootstrap?
Ludzie lubią korzystać z popularnego frameworka Bootstrap. Ramy te służą do opracowywania responsywnych i zoptymalizowanych pod kątem urządzeń mobilnych zasobów internetowych. Ma kilka istotnych zalet. Wykwalifikowani eksperci marketingowi przygotowali listę kluczowych korzyści:
- Efektywność kosztowa — otwartoźródłowy charakter Bootstrap jest jedną z jego najważniejszych zalet. Pomaga w prawidłowym rozwoju projektów komercyjnych i niekomercyjnych. Na przykład osoby pracujące nad nowymi startupami i małymi firmami lubią pracować ze stronami Bootstrap.
- Większa szybkość — programowanie przy użyciu Bootstrap może zaoszczędzić czas. Dzieje się tak, ponieważ wiele standardowych elementów interfejsu użytkownika jest już wbudowanych. Praca z tymi zasobami internetowymi znacznie przyspiesza tworzenie stron internetowych. Dzięki tym motywom klienci nie muszą zaczynać tworzenia swoich firm od zera.
- Spójność ramowa — użycie szablonu HTML Bootstrap gwarantuje, że projekt Twojej witryny będzie ujednolicony i podobny na wszystkich stronach internetowych. Pozwala to na bardziej dopracowane i przyjemne wrażenia użytkownika. Pomaga tworzyć profesjonalnie wykonane strony internetowe.
Jak uruchomić idealny projekt za pomocą szablonu HTML Bootstrap?
W dzisiejszych czasach nie jest łatwo rozpocząć udany projekt komercyjny. Ciężko jest zrobić projekt od zera. Według opinii konsumentów proces ten wymaga czasu i wysiłku ludzkiego. Korzystanie z tych motywów upraszcza ten proces dotykowy. Utworzenie nowego projektu przy użyciu tych szablonów HTML Bootstrap jest stosunkowo łatwe. Rozważ sprawdzenie pełnych wskazówek dotyczących tworzenia nowego projektu na poniższej liście kontrolnej:
- Wybierz żądany szablon. Najpierw znajdź odpowiedni szablon online i pobierz go. Pomyśl o strukturze, projekcie i funkcjach szablonu. Upewnij się, że odpowiednio pasuje do Twoich treści i celów.
- Edytuj szablon. Po znalezieniu idealnego projektu możesz go zmodyfikować, aby lepiej odzwierciedlał tożsamość Twojej firmy i charakter treści. Możesz chcieć zmienić ogólny wygląd i styl. Można to zrobić wprowadzając nowe kolory, wymieniając lub aktualizując istniejące grafiki lub przepisując sekcje tekstu.
- Zoptymalizuj wydajność. Upewnij się, że prędkość Twojej witryny jest zmaksymalizowana. Wiąże się to z użyciem szybkiego hosta internetowego i kompresji grafiki. Ponadto zminimalizowanie plików JavaScript i CSS pomaga zoptymalizować stronę. Po podjęciu tych działań będziesz mieć szybko i szybciej ładującą się stronę internetową.
- Testuj efektywność projektów. Konsumenci powinni przeprowadzać szeroko zakrojone testy na swoich stronach internetowych. Należy to zrobić przed udostępnieniem projektu opinii publicznej. Ten proces pomaga zlokalizować wszelkie możliwe błędy i błędy. Analiza projektu znacząco przyczynia się do zwiększenia wydajności i przyjazności dla użytkownika.
- Uruchom i promuj. W tym momencie powinieneś wreszcie uruchomić swoją stronę internetową. Przedsiębiorcy powinni skupić swoją uwagę na promowaniu swoich projektów wśród użytkowników. Muszą wykorzystywać różnorodne źródła wysokiej jakości ruchu. Rozważ wykorzystanie optymalizacji pod kątem wyszukiwarek i sieci mediów społecznościowych dla tych potrzeb. Ponadto klienci mogą korzystać z innych źródeł ruchu.
Główne cechy szablonów stron HTML Bootstrap
Obecnie biznes internetowy wymaga szybkich i skutecznych rozwiązań programowych. Pomagają przedsiębiorcom osiągnąć sukces komercyjny dzięki nowo utworzonym biznesom. Szablony stron internetowych Bootstrap HTML są najlepszym wyborem dla wielu firm i organizacji internetowych. Mają wiele pomocnych cech. Sprawdź te funkcje na poniższej liście kontrolnej:
- Czuły. Bootstrap to praktyczny framework, który zapewnia responsywne projekty. Dostosowują swój styl i układ do każdego rozmiaru ekranu, od smartfonów po komputery stacjonarne. Dzięki temu Twoja witryna będzie wyglądać doskonale i działać płynnie na wszystkich urządzeniach.
- Przyjazny dla SEO. Deweloperzy pracowali nad optymalizacją SEO tych zasobów cyfrowych. Odpowiednio zoptymalizowane motywy HTML Bootstrap łatwiej znajdują się w wynikach wyszukiwania. Pomagają konsumentom poszerzyć grono odbiorców biznesowych i zyski korporacyjne.
- Kompatybilność platformy. Motywy te są kompatybilne ze wszystkimi nowoczesnymi przeglądarkami internetowymi. Konsumenci lubią korzystać z tych zasobów internetowych, ponieważ są one zgodne z Chrome, Mozillą i innymi popularnymi przeglądarkami internetowymi. Strona będzie dostępna dla większej liczby odbiorców niezależnie od przeglądarki.
- Obsługa map Google. Ludzie lubią używać tej przydatnej cechy. Twórcy stron internetowych wdrożyli tę funkcję, aby pomóc nowym odwiedzającym firmę. Zgodność z mapami Google pomaga im zlokalizować adres firmy na fizycznej mapie świata. Pomaga to poprawić wiarygodność marek.
- Gotowe elementy interfejsu użytkownika. W Bootstrap dostępna jest duża liczba gotowych elementów interfejsu użytkownika. Użytkownicy mają dostęp do różnych krojów pisma, przycisków, formularzy i menu. Webmasterzy szybko wykorzystują je jako punkt wyjścia do nowych projektów stron internetowych. Elastyczność tych elementów pozwala nadać witrynie jedyny w swoim rodzaju wygląd przy minimalnym wysiłku.
- Siatka. System siatki w Bootstrap jest wysoce regulowany. Z jego pomocą możesz tworzyć wyrafinowane, wielokolumnowe układy, które dostosowują się do każdego rozmiaru ekranu. Ułatwia to tworzenie witryn, które wyglądają na dopracowane i eksperckie pod względem układu i projektu.
- Rozbudowana obsługa klienta. Korzystanie z Bootstrapa jest bezpłatne. To dlatego, że jest to projekt typu open source. Pracuje nad nim spora grupa programistów i projektantów. Ci eksperci pomagają w jego rozwoju i rozwoju sieci. Deweloperzy udostępniają te motywy za pomocą zbioru pomocnych przewodników i samouczków.
Jak użyć szablonu HTML Bootstrap do stworzenia nowego projektu internetowego?
Rozpoczęcie nowej działalności online jest trudnym zadaniem dla wielu osób. Mają wiele problemów, które wymagają pomocy i pomocy. Nasi profesjonalni eksperci od marketingu mają rozwiązanie swoich problemów. Poniżej znajdziesz szczegółowe wyjaśnienie, jak pracować z motywami HTML Bootstrapa. Pomoże w rozwoju przyszłych projektów internetowych, które odniosą sukces komercyjny:
- Wybierz żądany motyw. Internet jest pełen zarówno darmowych, jak i płatnych szablonów HTML Bootstrap. Wybierz ten, który najbardziej odpowiada Twoim zainteresowaniom i wymaganiom.
- Pobierz ten motyw. Pobierz kopię wybranego szablonu na swój komputer. Najpopularniejszym formatem dystrybucji szablonów jest archiwum ZIP.
- Wypakuj archiwum. Przenieś informacje ze skompresowanego archiwum do katalogu lokalnego.
- Otwórz plik HTML. Uruchom swój ulubiony edytor tekstu i załaduj plik HTML. Nasi eksperci zalecają korzystanie z Notepad++ lub Sublime Text.
- Edytuj zasób internetowy. Szablon można zmodyfikować, aby spełnić Twoje wymagania. Klienci mogą modyfikować swoje motywy, aby zaspokoić swoje potrzeby komercyjne.
- Dodaj nową zawartość. Dodawanie nowej treści do szablonów jest bardzo proste. Klienci mogą dodawać nowe teksty, obrazy, materiały audio i wideo do swoich stron internetowych.
- Pliki CSS i Javascript. Niektóre gotowe szablony HTML Bootstrap zawierają zewnętrzne pliki CSS i JavaScript. Połącz te pliki z głównym plikiem HTML.
- Oceń zmiany. Nie zapomnij wyświetlić podglądu zmian. W razie potrzeby można wprowadzić dodatkowe modyfikacje.
- Uruchom witrynę. Konsumenci sprawdzili swoje strony internetowe. I wszystko jest idealne. Teraz mogą uruchamiać swoje strony internetowe, przesyłając edytowane pliki HTML, CSS i JavaScript.
Tworzenie nowej strony internetowej to pestka dzięki szablonom HTML Bootstrap. Szablony zawierają wstępnie zaprojektowane elementy i style, które upraszczają proces programowania i służą jako niezawodny punkt wyjścia do pracy dla konsumentów. Te zasoby internetowe pomagają w tworzeniu nowych, odnoszących sukcesy komercyjne projektów internetowych.
5 najlepszych szablonów stron HTML Bootstrap
Jeśli chodzi o frameworki front-end, Bootstrap jest jednym z najczęściej używanych. Twórz strony internetowe zoptymalizowane pod kątem wszystkich nowoczesnych urządzeń za pomocą tego pomocnego narzędzia. Ten framework zawiera wiele modułów do tworzenia przyciągających wzrok stron internetowych. Bootstrap ma również kolekcję gotowych szablonów stron internetowych. Tematy te mogą służyć jako punkty wyjścia dla nowych firm. Profesjonalni marketerzy zdefiniowali listę najcenniejszych szablonów HTML Bootstrap. Analiza tej listy kontrolnej z pomocą przy tworzeniu efektywnych projektów online:
- Starbis - Korzystanie z tego gotowego projektu strony internetowej może zwiększyć liczbę odwiedzających. Ma kilka praktycznych zastosowań w świecie biznesu. Każda organizacja, która chce poprawić swoją obecność w Internecie, może skorzystać z tego motywu. Wielu klientów lubi pracować z motywem Starbis Bootstrap, ponieważ spełnia on wymagania dzisiejszych przedsiębiorstw komercyjnych.
- Poket — konsumenci lubią pracować z tym motywem ze względu na najnowocześniejszy, dopracowany i elastyczny projekt strony internetowej. Ma mnóstwo opcji dostosowywania. Pomagają w szybkim tworzeniu nowych komercyjnych i niekomercyjnych projektów internetowych. Deweloperzy stworzyli ten informacyjny szablon, aby pomóc w tworzeniu nowych firm internetowych. Ten zasób cyfrowy jest w pełni responsywny i obsługuje ekrany Retina.
- IT-Soft - Klienci doceniają efektywność wykorzystania tego cyfrowego zasobu. Jest to wysoce elastyczny szablon strony HTML Bootstrap. Projektanci ciężko pracowali nad tym motywem, aby nadać mu nowoczesny wygląd. Wiele firm korzysta z tych motywów w swoich komercyjnych projektach doradczych. Deweloperzy udostępnili pomocną dokumentację wyjaśniającą wszystkie kody tego szablonu.
- Monstroid2 — ten profesjonalny szablon strony internetowej jest używany do różnych potrzeb biznesowych i niekomercyjnych. Monstroid2 oferuje wszystkie popularne funkcje wymagane przez miliony klientów. Dzięki temu funkcjonalnemu szablonowi reklamowanie produktów i usług stało się znacznie łatwiejsze. Wykorzystanie tych motywów pomaga szybko zaspokoić potrzeby biznesowe. Ten motyw jest zoptymalizowany pod kątem SEO i responsywny.
- ALLSTAR — to najnowocześniejszy gotowy motyw opracowany dla witryny sportowej. Tego zasobu internetowego można użyć do utworzenia witryny internetowej drużyny piłkarskiej lub innej organizacji sportowej. Wielu właścicieli firm podkreśla dziś atrakcyjność wizualną swojej strony internetowej. To motywuje ich do używania atrakcyjnych i estetycznych szablonów ALLSTAR w nowych projektach biznesowych.
Dodatkowe motywy HTML Bootstrap, które podobają się licznym konsumentom online
- Techno — kolejny informacyjny i atrakcyjny szablon strony HTML Bootstrap. Użytkownicy stosują ten motyw do swoich projektów internetowych związanych z technologią. Zmiana ogólnego widoku tego motywu jest bardzo łatwa. Ten nowoczesny zasób internetowy świetnie wygląda na nowoczesnych smartfonach i tabletach. Ma responsywne projekty i optymalizację mobilną. Ten szablon jest również powszechnie używany przez konsumentów, ponieważ ma dożywotnie aktualizacje.
- Pomarańczowy — ten uniwersalny szablon HTML Bootstrap to doskonały wybór do tworzenia witryn e-commerce. Obejmuje tworzenie stron internetowych z odzieżą damską, restauracjami, hotelami, sztuką i innymi usługami online. Szablony stron internetowych Orange Bootstrap mogą być używane w dowolnej z tych witryn. Posiada wiele zaawansowanych funkcji, takich jak efekt leniwego ładowania, obsługa map Google, wideo w tle itp.
- Koncrete — ludzie lubią ten motyw ze względu na jego lekkość i responsywność. Został zaprojektowany specjalnie dla serwisów oferujących usługi dekarskie i remontowe. Firmy internetowe działające w branży budowlanej, hydraulicznej i malarskiej mogą skorzystać z tego zasobu internetowego. Ten motyw doskonale współpracuje ze wszystkimi komputerami PC, laptopami, tabletami i smartfonami.
- Pinakin — ten piękny motyw jest idealnym wyborem dla marketingu i każdego innego biznesu IT. Przejrzysta paleta kolorów i dostosowane widżety ułatwiają stworzenie wspaniałej strony internetowej. Pinakin zapewnia najwyższe standardy kodowania. Pozwala na wiele ustawień konfiguracyjnych. Ten cyfrowy materiał działa płynnie na nowoczesnych komputerach stacjonarnych, tabletach i smartfonach.
- Deckin — programiści zaimplementowali wiele przydatnych funkcji w tym pięknym szablonie. Został zaprojektowany w celu zaspokojenia potrzeb sfery logistyki i transportu. Deckin pomaga konsumentom budować dochodowe biznesy w tych obszarach. Jest w pełni kompatybilny z najnowszymi urządzeniami stacjonarnymi i mobilnymi. Konsumenci nie potrzebują wiele wysiłku, aby dostosować ten motyw do swoich potrzeb.
Kup szablony HTML Bootstrap po najniższych cenach
Na dzisiejszym rynku konsumenci bez wysiłku kupują wysokiej jakości zasoby internetowe. Robią to, odwiedzając wiele rynków internetowych. Sprawdź stronę TemplateMonster. To najlepsza platforma, która dostarcza najwyższej jakości szablony stron internetowych Bootstrap. Konsumenci wykorzystują te motywy do zaspokojenia swoich potrzeb handlowych. Zakup tych zasobów internetowych jest preferowany w przypadku członkostwa MonsterONE. Zakup tej subskrypcji pomaga zaoszczędzić pieniądze na zakupie wielu zasobów cyfrowych na rynku TemplateMonster. Konsumenci oszczędzają pieniądze kupując treści, takie jak premium motywy stron internetowych, wtyczki, rozszerzenia itp. Subskrypcja jest oferowana za najbardziej rozsądne ceny miesięczne.
Jakie są najlepsze trendy szablonów stron internetowych, których należy szukać w tym roku?
Często zadawane pytania dotyczące szablonów HTML Bootstrap
Gdzie mogę używać szablonów HTML Bootstrap?
Możesz je wykorzystać w każdej sferze i biznesie. Jeśli jesteś właścicielem małej kawiarni, dużego biura podróży, jeśli zawodowo zajmujesz się zakupami, jesteś grafikiem, a nawet masz bloga, użyj szablonu HTML Bootstrap. Ponadto te piękne szablony mogą być używane przez organizacje non-profit i witryny charytatywne.
Darmowe czy premium szablony HTML Bootstrap?
To zależy od budżetu i potrzeb. Jeśli jesteś początkującym, możesz skorzystać z darmowych szablonów. Te motywy są często łatwe do dostosowania i modyfikacji do własnych potrzeb. Jeśli chcesz uzyskać świeży motyw z funkcjonalnością, pomoc w instalacji i wsparcie 24/7, użyj szablonów premium. Z reguły te motywy mają więcej cech jakościowych niż te darmowe.
Czy szablony HTML Bootstrap są przyjazne dla SEO?
Większość motywów Bootstrap w TM jest przyjazna dla SEO. Jeśli Twoja witryna jest przyjazna dla SEO, oznacza to, że większość wyszukiwarek oceni ją stosunkowo wysoko. Deweloperzy uwzględniają prawidłowe użycie nagłówków, zoptymalizowane i opisowe tytuły stron oraz dobrą strukturę treści w swoich gotowych układach.
Czy szablony Bootstrap HTML są przyjazne dla urządzeń mobilnych?
Prawie wszystkie szablony Bootstrap HTML w TemplateMonster są przyjazne dla urządzeń mobilnych. W ramach zastosowano układ siatki. Modyfikowanie układu dla mniejszych ekranów jest proste, dzięki czemu idealnie nadaje się do urządzeń mobilnych. Twoja strona będzie wyglądać i działać doskonale na różnych ekranach telefonów komórkowych i tabletów.
