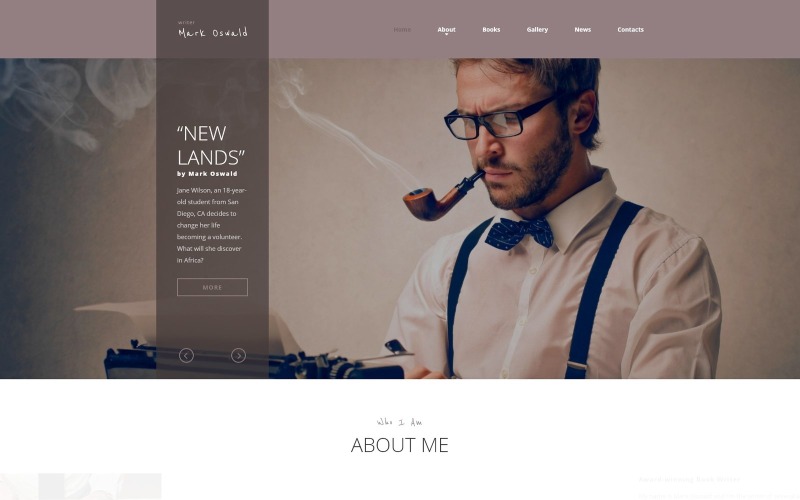
Mark Oswald - Writer responsywny minimalny szablon strony internetowej HTML5
MonsterONE - Ściąganie bez limitów za 13.25$/mies









Jeśli jesteś zawodowym pisarzem i chcesz założyć osobistą stronę internetową, mamy coś dla Ciebie. Wypróbuj ten responsywny szablon HTML5 firmy Writer i nie marnuj czasu i pieniędzy na tworzenie witryny od podstaw. Zaprojektowany przez zespół profesjonalistów, ma dobrze przemyślany projekt i można go łatwo dostosować. Korzystając z dołączonych różnych układów i stron, możesz po prostu dostosować ten szablon. Upewniliśmy się, że jest łatwy w użyciu i prosty w nawigacji. Obsługuje również integrację sieci społecznościowych. Ten responsywny szablon HTML5 dla pisarzy został w dużej mierze zainspirowany naszą miłością do czytania, więc dołożyliśmy wszelkich starań, aby go stworzyć. To jest szablon projektu strony internetowej Parallax Bookseller
Co to jest?
Paralaksa to technika przewijania, w której projekty na pierwszym planie poruszają się szybciej niż te w tle.
Dlaczego jest dobry?
Generuje żywy efekt dla klienta, a tym samym uzyskanie dużej grupy docelowej i spowodowanie, że klienci trzymają się strony internetowej. To fantastyczny sposób na dodanie wyróżnienia do jednostronicowej witryny, przywrócenie infografiki, opowiedzenie historii lub zaprezentowanie portfolio.
Zobacz więcej szablonów stron internetowych Parallax tutaj
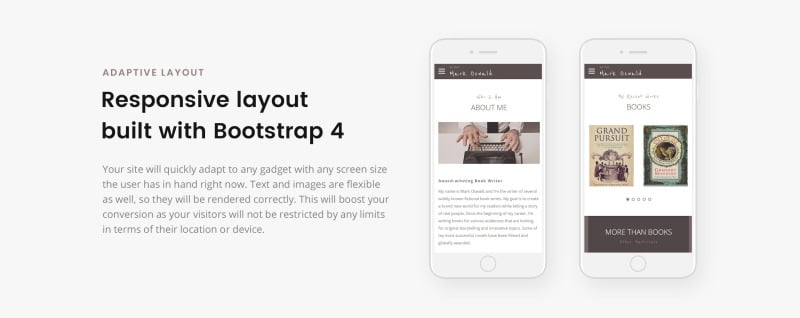
Ten projekt strony internetowej Writer jest responsywny
Co to jest?
Responsywna technika projektowania stron internetowych sprawia, że ekran witryny internetowej jest zmienny dla niemal każdej rozdzielczości ekranu.
Dlaczego jest dobry?
Responsywny projekt może sprawić, że Twoja strona internetowa będzie wyglądać równie dobrze na ekranie dowolnego laptopa lub gadżetu podręcznego.
Świeże responsywne szablony stron internetowych tutaj
Lista zmian
Mark Oswald Version 1.1 (April 24, 2019) Additions
Liczba recenzji dla tego produktu 8
0 Komentarzy do tego produktu