




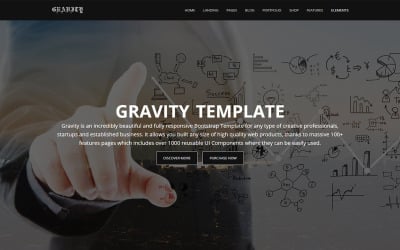
Gravity - uniwersalny szablon HTML przez GWorld
 SALE
SALE























Anity - Szablon strony internetowej Anime HTML5 przez ZEMEZ








Jak stworzyć udaną witrynę internetową z szablonami HTML zakładek
Stworzenie strony internetowej to najlepsza inwestycja w przyszłość Twojego biznesu. Dzielisz się przydatnymi informacjami, sprzedajesz produkty, usługi i wiedzę, blogujesz, komunikujesz się ze współpracownikami, uczysz, monitorujesz sytuację ekonomiczną i finansową itp. Granica sukcesu projektu online jest cienka. Powinieneś mieć jak najwięcej informacji i przedstawić je odwiedzającemu, aby mógł wychwycić to, co dla siebie najbardziej przydatne. Nie jest to dobry sposób na stronę, gdy jest za mało lub za dużo materiału. Powinieneś opracować plan, który chcesz pokazać swojemu klientowi: ile informacji i zakładek, szablonów HTML, paneli treści będziesz potrzebować. Pomożemy Ci zrozumieć i podjąć właściwą decyzję strategiczną.
Co to jest układ HTML?
Szablon HTML zakładek to kod z gotowym projektem dla jednej lub większej liczby stron. Jeśli budujesz stronę internetową opartą na skórce, wystarczy zastąpić istniejącą zawartość demonstracyjną swoimi obrazami i tekstem. Zmieniasz korpus skórki, co oznacza, że dostosowujesz dowolny element, jeśli masz umiejętności programowania w dowolnym układzie. Oznacza to, że zmieniasz przyciski, banery, ich lokalizację, kolory, kształty, a nawet animację. Jednak stworzenie projektu na podstawie gotowego projektu jest łatwiejsze, ponieważ nie trzeba tworzyć czegoś od zera. Zwykle strony statyczne są najlepszym rozwiązaniem w przypadku projektów, które nie wymagają aktualizacji: wizytówek, stron docelowych, firmowych itp. Dla wygody istnieje również możliwość konwersji i dodania panelu administracyjnego CMS. Takie układy są bardziej wszechstronne pod względem funkcjonalności dla administratora.
Znaczenie szablonu HTML zakładek
Jest to element nawigacyjny stosowany w projektowaniu stron internetowych. Umożliwia odwiedzającemu umiejętne i szybkie dotarcie do różnych szczegółów Twojego projektu informacyjnego lub sklepu internetowego. Gdy użytkownik na nią kliknie, natychmiast otrzymuje wynik z treścią, której się spodziewa.
Udany projekt powinien mieć wysokiej jakości i uporządkowaną nawigację. Obsługujesz takie elementy, aby grupować treści, łączyć przepływ informacji i oszczędzać miejsce, aby zapobiec przeciążeniu.
Jakie szablony HTML zakładek zawiera TemplateMonster
Rynek TemplateMonster oferuje ponad tysiąc statycznych układów, których potrzebujesz. Zalecamy użycie powyższego filtra i sortownika, aby znaleźć najbardziej odpowiedni dla Twojego projektu. Wybierasz skórkę według następujących parametrów: motyw, tag, kolor, framework, funkcje, wersja bootstrap, typ galerii, styl, formularz internetowy, ocena, koszt, aktualizacja, liczba pobrań, trendy, bestseller, najnowszy produkt, top ocena, najniższy i najwyższy koszt.
Zwróć szczególną uwagę na szablony HTML kart skórek. Nasi dostawcy dokładnie analizują temat i opracowują taką strukturę strony internetowej, która uwzględnia potrzeby Twojej niszy.
- Zwierzęta i zwierzęta domowe . Prowadzisz bloga o swoim zwierzaku lub sprzedajesz produkty lub usługi dla kotów, psów i zwierząt domowych? Więc wybierz te skórki. Znajdziesz tu projekty sklepu internetowego, serwisu informacyjnego i strony docelowej.
- Medyczny. Rozważ te opcje, jeśli jesteś lekarzem, farmaceutą, asystentem laboratoryjnym, szpitalem lub laboratorium i sprzedajesz leki, szczepionki, sprzęt medyczny, odzież, suplementy diety, zioła, syropy, witaminy i nie tylko.
- Elektronika . Układy te są najlepsze dla tych, którzy zajmują się gadżetami: serwisem, sprzedażą telefonów, tabletów, laptopów, procesorów, monitorów, myszy, głośników, klawiatur, słuchawek, mikrofonów, kamer wideo, telewizorów, sprzętu kuchennego, pralek itp.
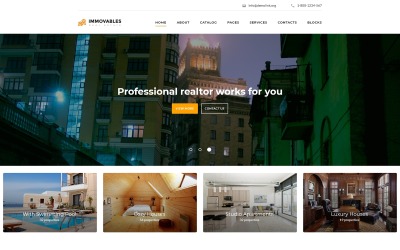
- Nieruchomość. Jeśli Twoja działalność związana jest ze sprzedażą lub wynajmem nieruchomości lub jesteś pośrednikiem w obrocie nieruchomościami, to najlepszym sposobem na zadeklarowanie się jest stworzenie platformy internetowej za pomocą takich skórek.
- Sztuka i kultura. Wybierz te skórki, jeśli masz pasję do kreatywności: rzeźbę, architekturę, malarstwo, kulturoznawstwo, sztukaterię i nie tylko.
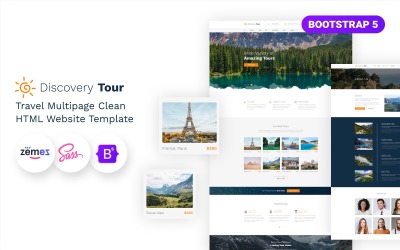
- Projektowanie i fotografia. Zajmujesz się projektowaniem graficznym, tworzeniem wnętrz, a może robisz doskonałe zdjęcia? Stwórz portfolio i oferuj swoje usługi online.
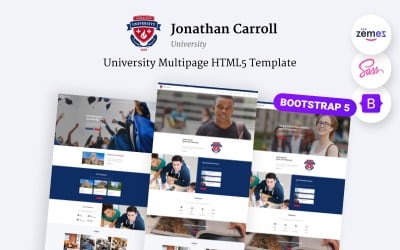
- Edukacja i książki. Najlepszą reklamą dla instytucji edukacyjnej jest środowisko internetowe. Wygodnie, w jednym miejscu zobaczysz listę uczniów, zadań domowych, postępów, aktualności, prac dyplomowych, podręczników, artykułów i kursów. Jest to najlepszy wybór dla nowoczesnych przedszkoli, uniwersytetów, instytutów, szkół wyższych, szkół i placówek wczesnego uczenia się. A jeśli jesteś trenerem z jednego kierunku, ta możliwość umożliwi Ci awans online.
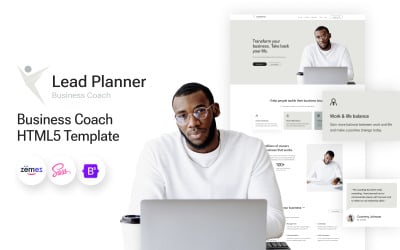
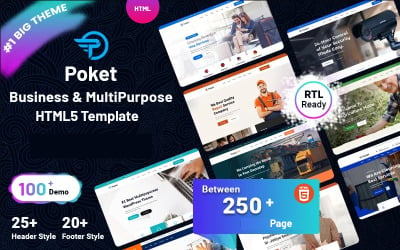
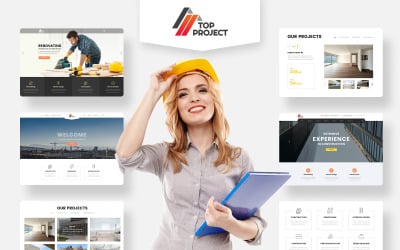
- Usługi biznesowe . Ta kolekcja jest najbardziej popularna na naszym rynku. Jest uniwersalny i odpowiedni dla większości firm. Po pierwsze, jest to okazja do zadeklarowania się jako marka lub firma. Ponadto w tej linii znajdziesz skórki do pieprzonego handlu, blockchain, bitcoin i nie tylko.
- Samochody i motocykle. Serwisujesz samochody, rowery i rowery lub sprzedajesz je i części zamienne do nich? Sugerujemy przejrzenie tej kategorii.
Zalecenia dotyczące użytkowania
Karty mogą być pomocne w zależności od tego, co Twoja witryna wyświetla widzom, kim są odwiedzający i jak wchodzą w interakcję z Twoim projektem. Podobnie jak w przypadku wszystkich aspektów projektowania stron internetowych, niektóre techniki zwiększają użyteczność i poprawiają interakcję z użytkownikiem. Wyróżniliśmy dla Ciebie kilka rekomendacji.
- Zachowaj symetrię i interaktywność. Organizacja paneli treści powinna być logiczna i powiązana z architekturą informacji. Użytkownik z łatwością określa, gdzie się znajduje i po jakich czynnościach. Efekty powinny potwierdzać fakt kolejnych kroków na stronie.
- Pisz krótko. Tytuły powinny być krótkie, a język prosty. Zwróć uwagę na spójną typografię.
- Wyraźna interakcja. Podświetl bieżące panele zawartości i ukryj nieużywane.
Samouczek dotyczący edycji szablonów HTML zakładek
Często zadawane pytania dotyczące szablonów HTML kart
Co to są szablony HTML zakładek?
Są to układy statyczne zawierające strony i łącza do nich. Na stronie możesz wybrać potrzebne Ci informacje i zapoznać się z nimi. Ta funkcja oferuje wiele korzyści dla każdego projektu, ponieważ pokazujesz pełny zakres materiałów, które klient potrzebuje.
Kiedy lepiej unikać korzystania z paneli treści szablonów HTML?
- Wygodniej jest przeglądać powiązane treści pogrupowane. Ten projekt zmusza do przewijania strony w celu jej przestudiowania, a klikalne wyszukiwanie przerywa pracę.
- Treść jest spójna. Paneli treści nie należy używać na stronach obsługi klienta, gdy szukają one odpowiedzi, a nie tematów do wyświetlenia.
- Jeśli masz mało miejsca, bardziej sensowne będą sekcje pionowe i przewijanie.
Jakie są główne wskazówki dotyczące ich stosowania?
- Czasami początkujący obsługują zawartość DOM, aby sformatować tekst w formularzu kolumn w szablonie strony internetowej, więc użyj elementów <div> i ustaw je według potrzeb za pomocą CSS.
- Tabele służą do organizowania danych tabelarycznych.
- Jeśli operujesz CSS, użyj procentów, aby zdefiniować szerokość wcięcia. Poprawia responsywność, ponieważ wartość szerokości odgrywa kluczową rolę w prezentacji witryny na ekranie.
Jak uzyskać motywy HTML zakładek?
Zarejestruj się na stronie TemplateMonster. Następnie wybierz żądany motyw i dodaj go do koszyka. Wprowadź informacje rozliczeniowe i wybierz metodę płatności. Zapłać za produkt. Następnie przejdź przez etap weryfikacji drogą mailową lub telefoniczną. Pobierz swoją skórkę korzystając z linku na swoim koncie.
