


Unity - Painel de administração do Bootstrap por BootstrapGallery

Painel de administração do Adminy Bootstrap por BootstrapGallery

Zapan - Painel de administração Premium Bootstrap por BootstrapGallery

Arise - Painel de administração do Bootstrap 5 por BootstrapGallery
 SALE
SALE
WebWiz – Plataforma completa de gerenciamento da Web com Node.js e React por BIGWALLTECHNOLOGY

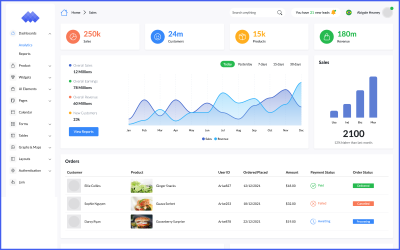
Painel de administração principal do Bootstrap 5 por BootstrapGallery

Quarenta e cinco - modelo de administração Bootstrap 5 por BootstrapGallery

Apex - Painel de administração do Bootstrap 5 por BootstrapGallery

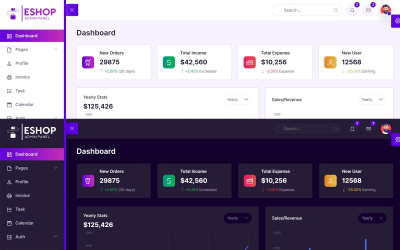
Eclipse - Pacote de modelos de administração Dark Bootstrap 5 por BootstrapGallery

Um - Modelo de administração Bootstrap 5 por BootstrapGallery
 PRODUCT OF THE DAY
PRODUCT OF THE DAY
Adminify - Modelo de administração do Bootstrap 5 por BootstrapGallery

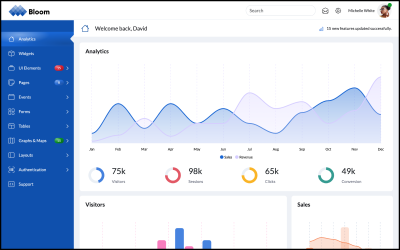
Bloom - Painel de administração do Bootstrap por BootstrapGallery

Descubra - Modelo de administração escuro do Bootstrap 5 por BootstrapGallery

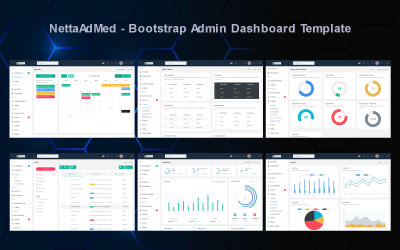
Dados - Modelo de administração escuro do Bootstrap por BootstrapGallery

UBOLD - Modelo de painel de administração do Bootstrap 5 por BootstrapGallery


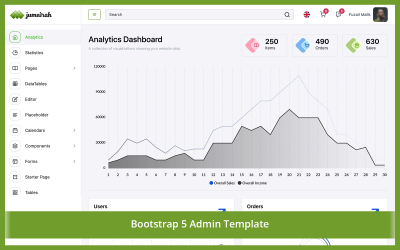
Jumeirah - Modelo de painel de administração do Bootstrap 5 por BootstrapGallery


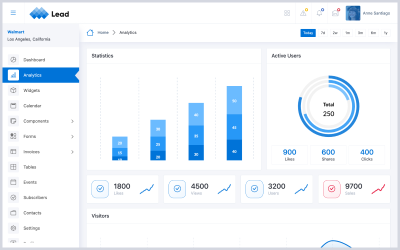
Lead - Modelo de painel de administração do Bootstrap 5 por BootstrapGallery

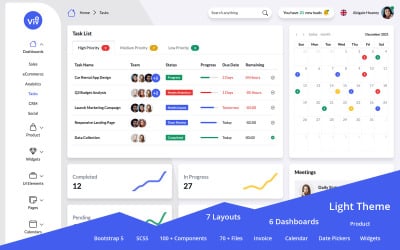
Vivo - Modelo de painel de administração do Bootstrap 5 por BootstrapGallery

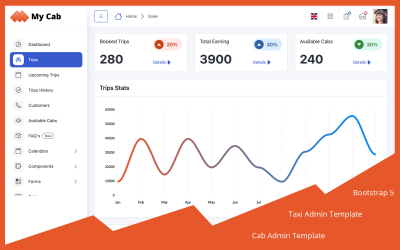
My Cab - Modelo de painel de administração do Bootstrap 5 por BootstrapGallery

Teghomes - Aplicativo para Site de Agência Imobiliária com banco de dados php e Mysql por onecenturydiv

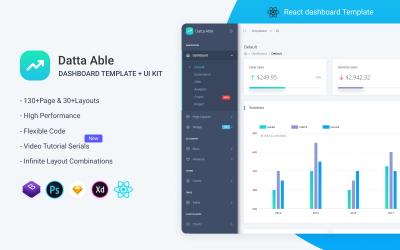
Painel de controle do administrador do Datta Able ReactJS por CodedThemes



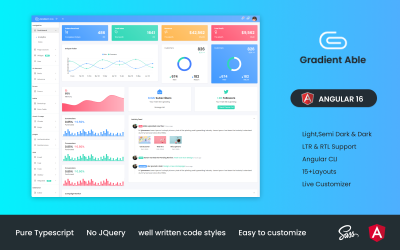
Gradiente capaz angular 17 por CodedThemes

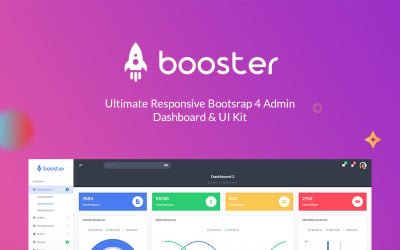
Booster - Bootstrap + Laravel Dashboard Admin Template por ThemesBox

Modelo de administrador do painel Gradient Able Reactjs por CodedThemes

Plug - Administração CSS Tailwind e modelo de painel por HKStudio



Modelo de administração de bate-papo do PostMan Bootstrap 5 por Puffintheme
Melhores modelos de painel de administração e painel de design
O design gráfico é um processo de transmitir uma mensagem a um grupo específico da comunidade. Designers convertem informações chatas em intrigantes. Tem muitos ramos, e o desenvolvimento de sites é um deles. Criar uma página da Web não é uma tarefa fácil; apenas os profissionais sabem como projetá-los. Ou baixe nosso melhor modelo de painel de administração de web e design gráfico. A maior parte do trabalho já foi feita, então você só precisa personalizar as coisas com base em suas necessidades.
Quem pode se beneficiar do uso de modelos de painel de administração de design gráfico e da Web?
Uma lista do seguinte pode ter vantagens:
- Empresas de design para mostrar seu portfólio.
- Empresas de decoração para retratar como elas funcionam.
- Web designers exibem o melhor trabalho que fizeram no passado.
- E-commerce: pode usar para aumentar o número de vendas.
- Hospital — para manter os registros de óbitos, pacientes e nascimentos.
- Escola — para gerenciar as notas dos alunos e as informações dos professores.
- Associação — para rastrear qual membro está fazendo o quê.
Como editar o design do painel de administração do design para meu site ou aplicativo?
Criar um traço com aparência profissional não é uma tarefa fácil. Requer um conhecimento profundo de HyperText Markup Language (HTML) e Cascading Style Sheets (CSS). Mas não se preocupe; criamos temas incríveis para você. Basta baixá-los. Siga as instruções abaixo para editar seu aplicativo:
- Selecione um tema adequado para explicar o seu negócio. Muitos deles estão disponíveis para escolher e tomar a decisão certa.
- Depois de selecionar seu tema, é hora de personalizá-lo. Cada layout tem vários designs de traço, como layout em caixa, barra deslizante de marca, barra de rolagem vertical e barra de rolagem horizontal.
- Agora, o próximo passo é selecionar o número de páginas que você deseja. Isso depende da natureza do seu negócio. Algumas páginas gerais incluem calendário, bate-papo, e-mail, gerenciador de arquivos, contatos, fatura e galeria.
- Adicione elementos de interface do usuário (IU), como botões, menus suspensos, alertas, topografia, guia, imagens e uma linha de comentário. Estas são algumas características essenciais que devem ser empregadas.
- Coloque uma página de autenticação que forneça segurança ao seu site. Também ajudaria você a gerar uma lista de e-mail. E vai te ajudar a fazer e-mail marketing enviando newsletters.
Modelos de painel de administração Bootstrap para Web e design gráfico - Como escolher o design de painel perfeito
As preferências do usuário determinarão qual design de traço é ideal. Estas são as coisas que são necessárias para uma mesa totalmente profissional. Essas funções podem variar se seus requisitos forem diferentes:
- Reagir e Bootstrap.
- Kit de ferramentas Redux.
- Escuro, suporte claro.
- Projeto responsivo.
- Mapas do Google.
- Código otimizado.
- Personalizável com variáveis SCSS.
- Atualizações vitalícias.
- Vários aplicativos.
- Páginas de autenticação.
- Variedade de fontes.

