


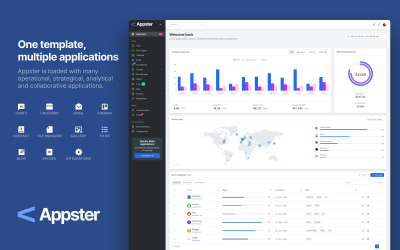
Appster – шаблон додатка CRM адміністратора від Hencework

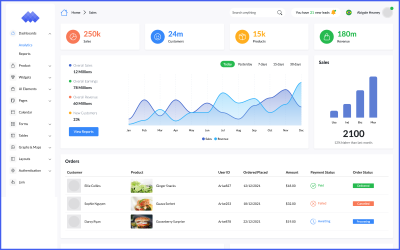
Arise – панель адміністратора Bootstrap 5 від BootstrapGallery

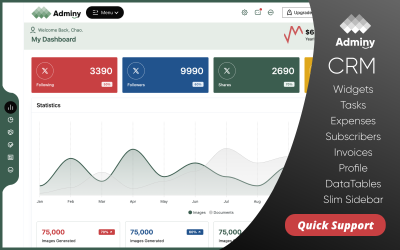
Панель адміністратора Adminy Bootstrap від BootstrapGallery

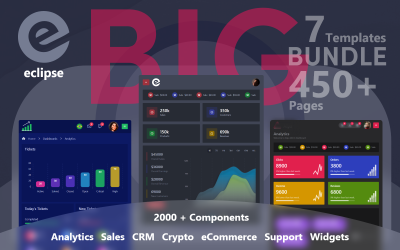
Eclipse – пакет темних шаблонів адміністратора Bootstrap 5 від BootstrapGallery

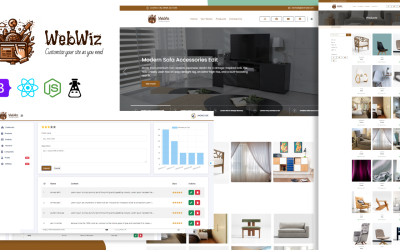
WebWiz – універсальна веб-платформа керування з Node.js і React від BIGWALLTECHNOLOGY

Ключова панель адміністратора Bootstrap 5 від BootstrapGallery

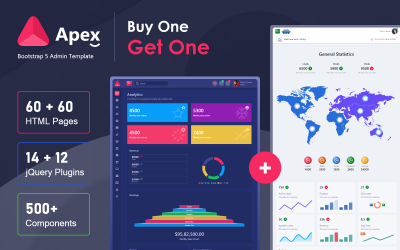
Apex – панель адміністратора Bootstrap 5 від BootstrapGallery

Forty Five – шаблон адміністратора Bootstrap 5 від BootstrapGallery

Zapan – Панель адміністратора Premium Bootstrap від BootstrapGallery

Adminify - шаблон адміністратора Bootstrap 5 від BootstrapGallery

Один – шаблон адміністратора Bootstrap 5 від BootstrapGallery

Dice - Темний шаблон адміністратора Bootstrap від BootstrapGallery

Відкрийте - темний шаблон адміністратора Bootstrap 5 від BootstrapGallery

Bloom - Панель адміністратора Bootstrap від BootstrapGallery

UBOLD – шаблон інформаційної панелі адміністратора Bootstrap 5 від BootstrapGallery

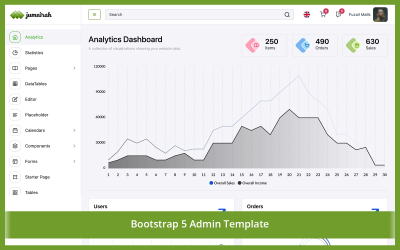
Jumeirah – шаблон інформаційної панелі адміністратора Bootstrap 5 від BootstrapGallery


Керівник – шаблон інформаційної панелі адміністратора Bootstrap 5 від BootstrapGallery

Vivo – шаблон інформаційної панелі адміністратора Bootstrap 5 від BootstrapGallery

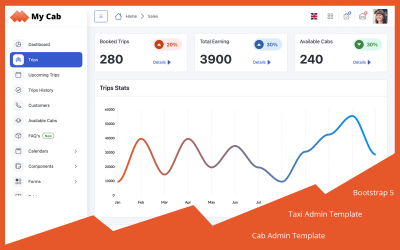
Моє таксі – шаблон інформаційної панелі адміністратора Bootstrap 5 від BootstrapGallery

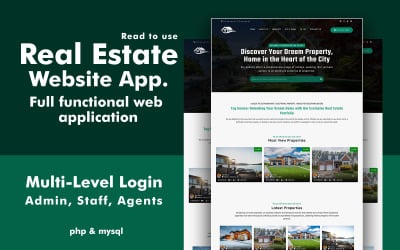
Teghomes - веб-додаток агентства нерухомості з базою даних php і Mysql від onecenturydiv


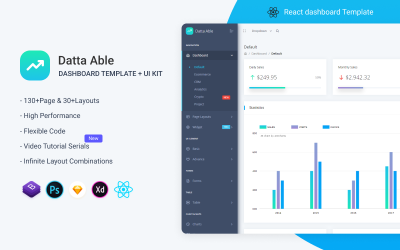
Datta Able ReactJS Admin Dashboard від CodedThemes


Gradient Able Angular 17 від CodedThemes

Шаблон адміністратора інформаційної панелі Gradient Able Reactjs від CodedThemes


Плагін – Tailwind CSS Admin & Dashboard Template від HKStudio



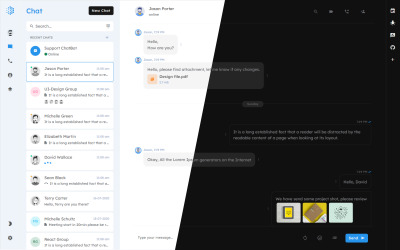
Шаблон адміністратора чату PostMan Bootstrap 5 від Puffintheme
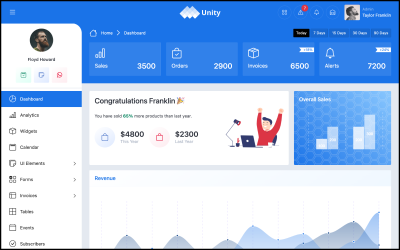
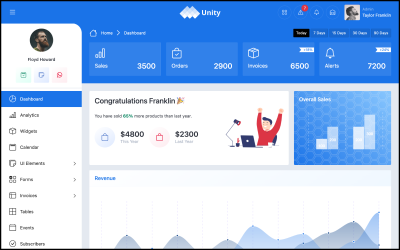
Найкращий дизайн панелі адміністратора та шаблонів інформаційної панелі
Графічний дизайн — це процес донесення повідомлення до певної групи спільноти. Дизайнери перетворюють нудну інформацію в інтригуючу. Він має багато гілок, і розробка веб-сайтів є однією з них. Створення веб-сторінки – непросте завдання; тільки професіонали знають про їх створення. Або завантажте наш найкращий шаблон інформаційної панелі адміністратора веб-дизайну та графічного дизайну. Більшість роботи вже виконано, тому вам потрібно лише налаштувати речі відповідно до ваших потреб.
Кому може бути корисно використовувати шаблони панелі адміністратора веб-дизайну та графічного дизайну?
Список із наведеного нижче може мати переваги:
- Дизайнерські фірми для демонстрації свого портфоліо.
- Декоративні компанії, щоб показати, як вони працюють.
- Веб-дизайнери демонструють найкращу роботу, яку вони виконували в минулому.
- Електронна комерція: можна використовувати для збільшення кількості продажів.
- Лікарня — для ведення обліку смертей, хворих і народжених.
- Школа — для керування оцінками учнів та інформацією вчителів.
- Членство — щоб відстежувати, хто і що робить.
Як змінити дизайн інформаційної панелі адміністратора для мого веб-сайту чи програми?
Створення приладової панелі професійного вигляду – непросте завдання. Для цього потрібні глибокі знання мови гіпертекстової розмітки (HTML) і каскадних таблиць стилів (CSS). Але не хвилюйтеся; ми створили для вас дивовижні теми. Просто завантажте їх. Дотримуйтеся наведених нижче інструкцій, щоб відредагувати свою заявку.
- Виберіть тему, яка підходить для пояснення вашого бізнесу. Багато з них доступні для вибору та прийняття правильного рішення.
- Вибравши тему, настав час її налаштувати. Кожен макет має декілька дизайнів тире, як-от макет у коробці, смуга повзунка бренду, вертикальна смуга прокручування та горизонтальна смуга прокручування.
- Тепер наступним кроком є вибір потрібної кількості сторінок. Це залежить від характеру вашого бізнесу. Деякі загальні сторінки включають календар, чат, електронну пошту, файловий менеджер, контакти, рахунок-фактуру та галерею.
- Додайте елементи інтерфейсу користувача (UI), такі як кнопки, розкривні списки, сповіщення, топографію, вкладку, зображення та рядок коментарів. Це деякі важливі функції, які необхідно використовувати.
- Розмістіть сторінку автентифікації, яка забезпечить безпеку вашого сайту. Це також допоможе вам створити список електронної пошти. І це допоможе вам здійснювати маркетинг електронною поштою, надсилаючи інформаційні бюлетені.
Шаблони панелі адміністратора Bootstrap для веб-дизайну та графічного дизайну – як вибрати ідеальний дизайн панелі інструментів
Уподобання користувача визначатимуть, який дизайн приладової панелі є ідеальним. Це те, що потрібно для того, щоб стіл виглядав повністю професійно. Ці функції можуть відрізнятися, якщо ваші вимоги відрізняються:
- React & Bootstrap.
- Набір інструментів Redux.
- Темна, світла опора.
- Адаптивний дизайн.
- Карти Гугл.
- Оптимізований код.
- Налаштовується за допомогою змінних SCSS.
- Довічні оновлення.
- Кілька додатків.
- Сторінки автентифікації.
- Різноманітність шрифтів.

