


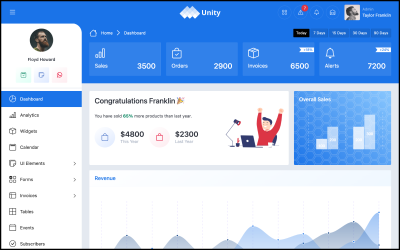
Unity — панель администратора Bootstrap от BootstrapGallery

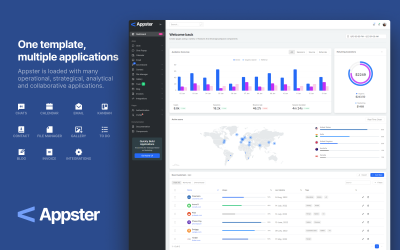
Appster - Шаблон приложения CRM для администратора от Hencework

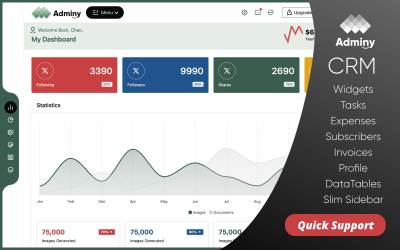
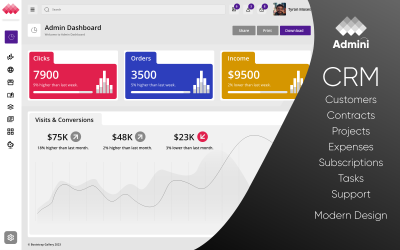
Административная панель Bootstrap от BootstrapGallery

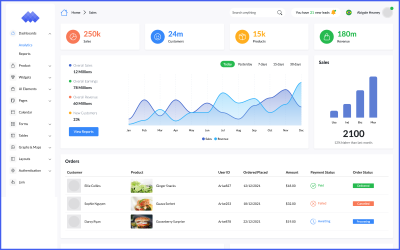
Arise — Панель администратора Bootstrap 5 от BootstrapGallery

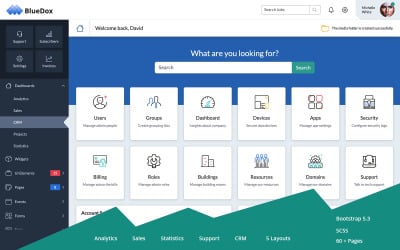
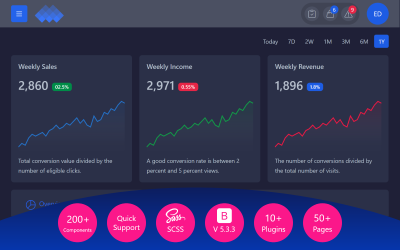
Bluedox — панель администратора премиум-класса Bootstrap 5 от BootstrapGallery

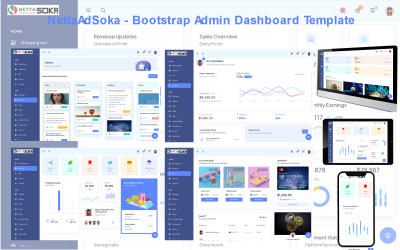
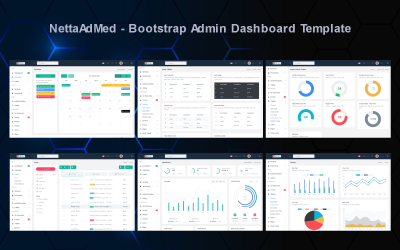
NettaAdSoka — Шаблон администратора темы Bootstrap — HTML5 от NettaThemes

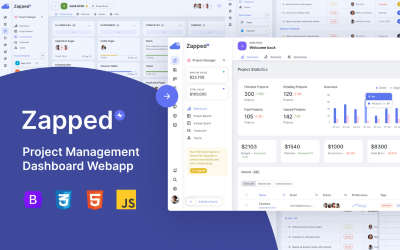
Zapped - Шаблон панели управления проектами от Hencework


Zapan — Премиум-панель администратора Bootstrap от BootstrapGallery


Ключевая панель администратора Bootstrap 5 от BootstrapGallery

День администратора — шаблон администрирования Bootstrap от BootstrapGallery

Eclipse — набор шаблонов администратора Bootstrap 5 Dark от BootstrapGallery

Apex — Панель администратора Bootstrap 5 от BootstrapGallery

Альпы — шаблон администратора Bootstrap 5 Dark от BootstrapGallery

Forty Five — шаблон администрирования Bootstrap 5 от BootstrapGallery

Seven — шаблон администрирования Bootstrap от BootstrapGallery


Один — шаблон администратора Bootstrap 5 от BootstrapGallery

Шаблон администрирования Latte Bootstrap от BootstrapGallery

Администрирование — шаблон администрирования Bootstrap 5 от BootstrapGallery

AdminLite — шаблон администратора Bootstrap 5 от BootstrapGallery

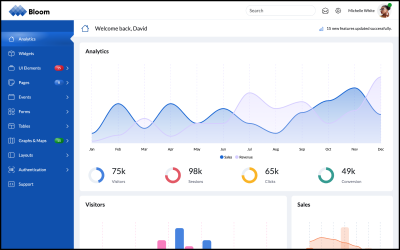
Bloom — панель администратора Bootstrap от BootstrapGallery

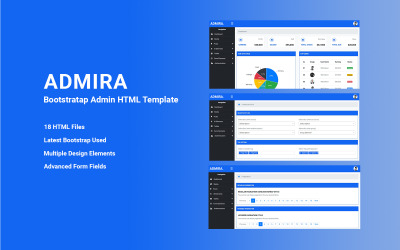
Admira — HTML-шаблон администратора Bootstrap от CODEBLOWING

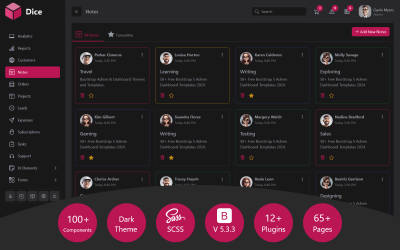
Dice — шаблон администрирования Bootstrap Dark от BootstrapGallery

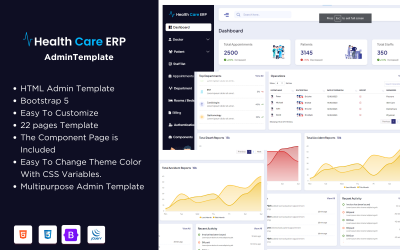
Адаптивный административный шаблон ERP для здравоохранения для клиник и медицинских услуг от Lucid_Solutions

Откройте для себя — шаблон Bootstrap 5 Dark Admin от BootstrapGallery

UBOLD — Шаблон панели администратора Bootstrap 5 от BootstrapGallery

Администрирование — шаблон администрирования Bootstrap 5 от BootstrapGallery


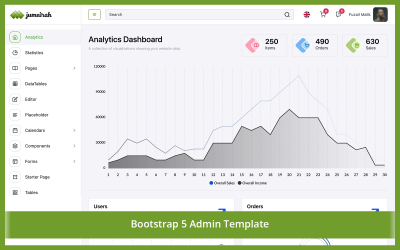
Jumeirah — шаблон панели администратора Bootstrap 5 от BootstrapGallery

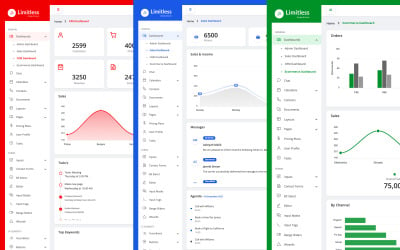
Ограничивайте меньше — шаблон панели администратора Bootstrap 5 от BootstrapGallery

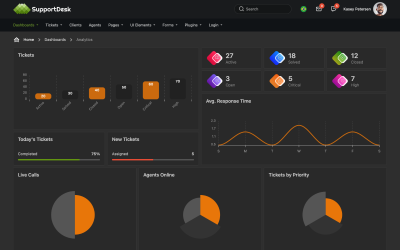
Служба поддержки — шаблон администрирования Bootstrap 5 от BootstrapGallery


Лучшие шаблоны панели инструментов jQuery
Хорошая панель администратора должна облегчать пользователям работу над проектом веб-сайта. Он также должен иметь профессиональный вид и необходимый функционал, чтобы все работало. Это время, чтобы действительно сделать это. Начиная с сегодняшнего дня, вы сможете создать свой веб-сайт или веб-приложение с самым простым готовым к работе бэкендом. TemplateMonster покрыл это своей последней коллекцией премиальных шаблонов панели инструментов jQuery. С их помощью вы можете быстро и легко создать панель администратора на основе JS для управления вашими активными проектами. Все темы разработаны с использованием хорошо зарекомендовавшей себя многофункциональной библиотеки JavaScript. Они предоставляют новейшие стили, расширенную функциональность и красивый дизайн UI/UX, которые сделают ваш проект более профессиональным.
Преимущества шаблона панели администратора с поддержкой jQuery
Что такое jQuery? Его основная цель — упростить разработчикам использование JavaScript на бэкэндах для улучшения их внешнего вида. Эта библиотека полезна, поскольку упрощает выполнение множества задач, в том числе манипулирование DOM. Он был создан в течение 15 лет и обслуживает более 18 миллионов веб-сайтов.
Когда дело доходит до шаблона, он включает в себя какой-то плагин, созданный поверх библиотеки jQuery. С помощью этих плагинов вы можете добавить анимацию и другие эффекты, чтобы сделать его более интересным. Следовательно, самый большой плюс этих тем заключается в том, что они могут помочь сделать вашу панель инструментов более удобной, привлекательной и удобной для навигации. Они также помогают вам сэкономить время, предоставляя вам готовый макет, который уже оптимизирован для просмотра веб-страниц.
Другие преимущества шаблонов панели инструментов jQuery включают в себя:
- Легко изменить дизайн без написания кода.
- Легко обновить.
- Построен с использованием HTML5 и CSS3.
- Совместимость с Bootstrap.
- Удобство для мобильных устройств.
Также крайне важна бесплатная техническая помощь, которую вы получаете в течение первых шести месяцев после покупки любой премиум-темы.
Кому будут полезны темы панели инструментов на основе jQuery?
Эти шаблоны идеально подходят как для крупных компаний, так и для малого бизнеса, которым необходимо создавать современные и понятные панели управления для различных целей. Независимо от цели, темы помогают создать быстрый профессиональный серверный интерфейс. Разработчики предпочитают их для создания динамических HRM, CRM, ERP, SaaS и различных типов панелей управления. Вот некоторые ниши, где эти шаблоны могут быть полезны:
- лекарство;
- технологии;
- финтех;
- закон;
- консалтинг;
- образование;
- развлечение;
- еда;
- общество;
- и многое другое.
Поскольку ниши настолько разнообразны, многие темы универсальны, включая Rocker , MonsterAdmin и десятки других. Стоит упомянуть несколько более узкоспециализированных шаблонов, таких как Medboard (медицинский), Gcon (крипто), Pokyo (мессенджер) и т. д.
Что вы можете делать с шаблонами администрирования jQuery
Эти темы представляют собой простой способ создания интерфейсов в стиле администратора, включая создание пользовательского интерфейса или улучшение удобства использования существующего. Кроме того, они имеют широкий спектр функций, таких как адаптивный дизайн, элементы пользовательского интерфейса, формы, диаграммы, календари, эффекты CSS3, плагины и т. д. Эти функции позволяют создать высококачественную консоль для:
- следить за статусом выполнения заказов;
- отслеживать тенденции продаж, чтобы узнать больше о том, что движет вашими клиентами;
- отслеживать данные, такие как страницы в социальных сетях;
- общаться с другими пользователями, веб-мастерами и модераторами;
- определите, что нужно сделать, и разделите это между людьми, которые помогают поддерживать сайт.
Как использовать темы администрирования на основе jQuery
- Вы должны попробовать живую демо-версию перед загрузкой темы. Это поможет вам убедиться, что ваша живая информационная панель работает именно так, как вы ожидаете.
- Следующим шагом является поиск подходящего варианта для ваших нужд. Для этого откройте левую боковую панель и выберите такие критерии, как тема, цвет, фреймворк (Angular, React.js, Node.js), скрипт галереи, стиль и веб-форма.
- После того, как вы выбрали один, вам нужно будет загрузить, настроить и настроить его в соответствии с вашими потребностями. Это включает в себя добавление всех необходимых виджетов, плагинов и других связанных файлов, чтобы ваша панель инструментов была полной и функциональной.
- После того, как вы это сделаете, вы сможете использовать его в интерактивной административной консоли и видеть свой прогресс.
В заключение
Панели мониторинга популярны в Интернете, поскольку они нужны всем. Найдите тот, который работает для вас, а затем настройте его до совершенства. Использование шаблонов обеспечивает большую гибкость и экономию времени. Кроме того, помните, что иногда чем меньше, тем лучше — вы не должны включать какие-либо функции, которые вам не нужны, так как они только затормозят веб-сайт.
Консоль Firebug: проверка версии jQuery
Вопросы и ответы по шаблонам панели инструментов jQuery
Как работают шаблоны панели инструментов jQuery?
Они упрощают создание интерактивных панелей управления и избавляют вас от необходимости делать все с нуля. Он имеет предварительно созданные виджеты и поставляется с обширной коллекцией плагинов для расширения его функциональности в соответствии с вашими конкретными потребностями.
Могу ли я продавать свои собственные шаблоны панели инструментов jQuery?
Ответ положительный. Не стесняйтесь продавать свои собственные веб-дизайны на TemplateMonster, если вы опытный разработчик с навыками их создания. Чтобы начать продавать свою продукцию, перейдите наверх и нажмите «Начать продажу».
Зачем нам нужны дашборды?
Вы узнаете много нового об удобстве использования и масштабируемости вашего проекта, используя панель инструментов, которая отслеживает его наиболее информативные показатели. Это удобный способ выяснить, насколько важны определенные показатели и как изменения могут повлиять на ваш проект.
В чем разница между jQuery и Bootstrap?
jQuery — это библиотека JavaScript, используемая для манипулирования DOM, обработки событий и запросов AJAX. Цель фреймворка Bootstrap — упростить создание мобильных проектов. Хотя jQuery не имеет тех же функций, что и Bootstrap, его можно использовать вместе с Bootstrap для предоставления дополнительных функций.
