


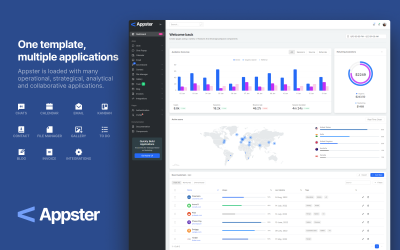
Appster - Admin CRM Application Template by Hencework

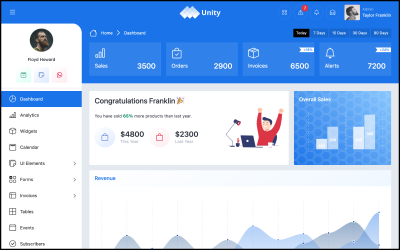
Unity - Bootstrap Admin Dashboard by BootstrapGallery

Adminy Bootstrap Admin Panel by BootstrapGallery

Zapan - Premium Bootstrap Admin Dashboard by BootstrapGallery

Arise - Bootstrap 5 Admin Dashboard by BootstrapGallery

NettaAdSoka - Bootstrap Theme Admin Template - HTML5 by NettaThemes

Bluedox - Premium Bootstrap 5 Admin Dashboard by BootstrapGallery

Zapped - Project management Dashboard Template by Hencework



Key Bootstrap 5 Admin Dashboard by BootstrapGallery

Admin Day - Bootstrap Admin Template by BootstrapGallery

Forty Five - Bootstrap 5 Admin Template by BootstrapGallery

Alps - Bootstrap 5 Dark Admin Template by BootstrapGallery

Seven - Bootstrap Admin Template by BootstrapGallery

Finx - Admin & Dashboard HTML Template by Ashish

Latte Bootstrap Admin Template by BootstrapGallery

One - Bootstrap 5 Admin Template by BootstrapGallery

Adminify - Bootstrap 5 Admin Template by BootstrapGallery

AdminLite - Bootstrap 5 Admin Template by BootstrapGallery

Admira - Bootstrap Admin HTML Template by CODEBLOWING

Discover - Bootstrap 5 Dark Admin Template by BootstrapGallery

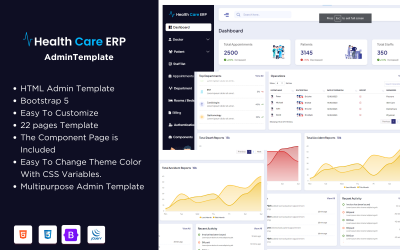
Healthcare ERP Responsive Admin Template for Clinics & Medical Services by Lucid_Solutions

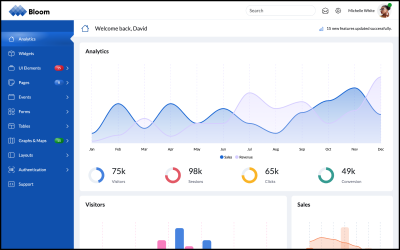
Bloom - Bootstrap Admin Panel by BootstrapGallery

Dice - Bootstrap Dark Admin Template by BootstrapGallery

UBOLD - Bootstrap 5 Admin Dashboard Template by BootstrapGallery

Admini - Bootstrap 5 Admin Template by BootstrapGallery


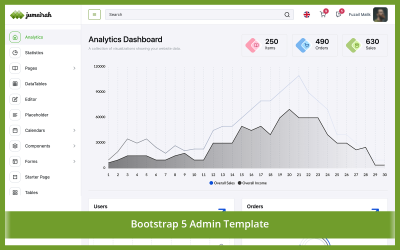
Jumeirah - Bootstrap 5 Admin Dashboard Template by BootstrapGallery

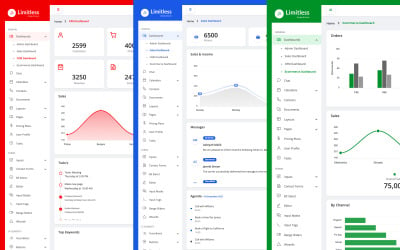
Limit Less - Bootstrap 5 Admin Dashboard Template by BootstrapGallery

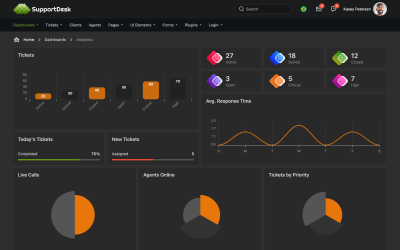
Support Desk - Bootstrap 5 Admin Template by BootstrapGallery

NettaAdMed - Bootstrap Admin Template - Dashboard Template by NettaThemes

Bluefire - Multipurpose Modern Dashboard Admin Template by RockThemes


iboard - Multipurpose Dashboard Creative Admin Template by RockThemes
5 Best jQuery Admin Panel Templates 2024
| Template Name | Downloads | Price |
|---|---|---|
| Fuse - Admin & Dashboard Template | 8 | $19 |
| Arise - Bootstrap 5 Admin Dashboard | 7 | $35 |
| Appster - Admin CRM Application Template | 26 | $51 |
| Lead - Bootstrap 5 Admin Dashboard Template | 21 | $51 |
| Datta Able ReactJS Admin Dashboard | 18 | $39 |
Best jQuery Dashboard Templates
A good admin panel should make it easy for users to take care of a website project. It should also have a professional look and the necessary functionality to make everything work. This is the time to really do it. Starting today, you'll be able to build your website or web application with the easiest backend that is ready to go. TemplateMonster has that covered with its latest collection of premium jQuery dashboard templates. With them, you can quickly and easily build a JS-based admin panel to manage your active projects. All the themes are designed with a well-established, feature-rich JavaScript library. They provide the latest styles, advanced functionality, and beautiful UI/UX designs that will make your project look more professional.
Benefits of an Admin Panel Template with jQuery Support
What is jQuery? Its main goal is to make it easy for developers to use JavaScript on backends to improve their appearance. This library is useful because it streamlines a variety of tasks, including DOM manipulation. It has been established for 15 years and powers more than 18 million websites.
When it comes to a template, it includes some kind of plugin built on top of the jQuery library. With these plugins, you can add animation and other effects to make it look more interesting. Hence, the biggest plus of these themes is that they can help make your dashboard more user-friendly, more attractive, and easier to navigate. They also help you save time by providing you with a ready-made layout that is already optimized for web browsing.
Other benefits of jQuery dashboard templates include:
- Easily change the design without writing code.
- Easy to update.
- Built with HTML5 and CSS3.
- Compatible with Bootstrap.
- Mobile-friendly.
Also crucial is the free technical assistance you get for the first six months after buying any premium theme.
Who Will Benefit from jQuery-Powered Dashboard Themes?
These templates are ideal for both big companies and small businesses that need to build modern and easy-to-understand control panels for different purposes. Regardless of the purpose, themes help achieve a quick, professional backend interface. Developers prefer them to create dynamic HRM, CRM, ERP, SaaS, and different types of control panels. Here are some niches where these templates may be useful:
- medicine;
- technology;
- fintech;
- law;
- consulting;
- education;
- entertainment;
- food;
- society;
- and many more.
Because niches are so diverse, many themes are multi-purpose, including Rocker, MonsterAdmin, and dozens of others. It's worth mentioning a few of the more niche-specific templates like Medboard (medical), Gcon (crypto), Pokyo (messenger), etc.
What You Can Do with jQuery Admin Templates
These themes are a simple way to build admin-style interfaces, including creating a custom interface or improving the usability of an existing one. In addition, they have a wide range of features like responsive design, UI elements, forms, charts, calendars, CSS3 effects, plugins, etc. These features allow you to create a high-quality console to:
- monitor the fulfillment status of orders;
- track sales trends to learn more about what drives your customers;
- monitor data such as social media pages;
- talk to other users, webmasters, and moderators;
- define what needs doing and divide it up among the people who assist in maintaining the site.
How to Use jQuery-Based Admin Themes
- You should try out the Live Demo before downloading a theme. This will help you make sure your live dashboard works exactly as you expect it to.
- The next step is to find the right option for your needs. For this, check out the left sidebar and pick criteria such as topic, color, framework (Angular, React.js, Node.js), gallery script, style, and web form.
- Once you have chosen one, you will need to download, set up, and customize it according to your needs. This includes adding all the necessary widgets, plugins, and other related files so that your dashboard is complete and functional.
- After you have done that, you will be able to use it in the live administrative console and see your progress.
In Conclusion
Dashboards are popular on the internet since they are something that everyone needs. Find one that works for you, then tweak it to perfection. There is a lot of flexibility and time savings to be had when using templates. Also, remember that sometimes less is more—you should not include any features that you do not need, as these will only bog down the website.
Firebug Console: Verifying jQuery Version
jQuery Dashboard Templates Q&A
How do jQuery dashboard templates work?
They simplify building interactive control boards and save you from doing everything from scratch. It has pre-built widgets and comes with an extensive collection of plugins to extend its functionality to your specific needs.
Can I sell my own jQuery dashboard templates?
The answer is yes. Feel free to sell your custom web designs on TemplateMonster if you're an experienced developer with the skills to create them. To start selling your products, go to the top and click "Start Selling."
Why do we need dashboards?
You will learn a lot about your project's usability and scalability by using a dashboard that tracks its most informative metrics. This is a handy way to figure out how significant certain metrics are and how changes could affect your project.
What is the difference between jQuery and Bootstrap?
jQuery is a JavaScript library used for DOM manipulation, event handling, and AJAX requests. The goal of the Bootstrap framework is to make it easier to build mobile-friendly projects. While jQuery does not have the same features as Bootstrap, it can be used in conjunction with Bootstrap to provide additional functionality.

