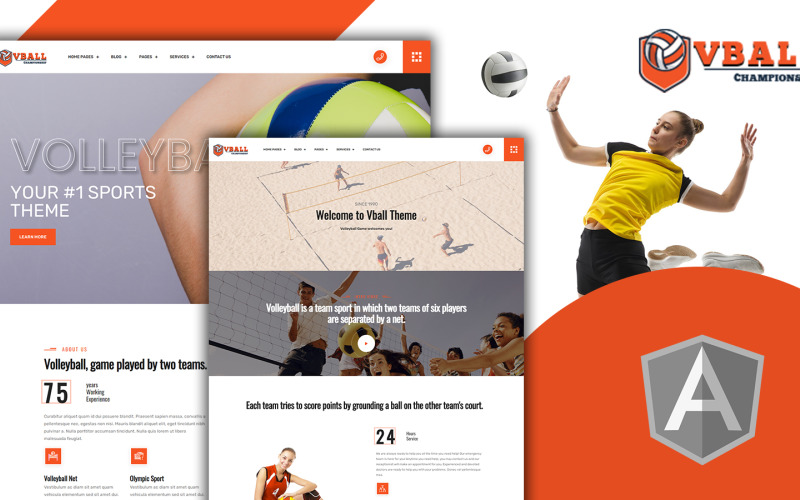
Vball - легкий волейбольний спортивний кутовий шаблон

Vball – простий волейбольний спортивний кутовий шаблон
Vball – легкий волейбольний спорт і розваги на природі. Кутовий шаблон можна легко налаштувати та налаштувати менш ніж за 1 годину. З чистим кодом і добре структурованими компонентами ви не помилитеся, вибравши кутовий шаблон Vball – Easy Volleyball Sport and outdoor activities для свого веб-сайту або команди Sport and outdoor activities.
Vball – легкий волейбольний спорт і розваги на відкритому повітрі Кутовий шаблон — це повністю функціональний адаптивний багатоцільовий кутовий шаблон для всіх видів спорту та занять на природі з акцентом на волейбол. Vball – простий волейбольний шаблон Angular Sport and outdoor outdoors розроблено для будь-якого спортивного клубу, команди, бренду. Vball – волейбольний спорт і розваги на вулиці. Кутовий шаблон включає надійну технічну підтримку на Template Monster Platform, довічні оновлення, шаблон Angular, документацію шаблону, значки, які використовуються в, шаблон, зображення, які використовуються в шаблоні, і безкоштовні шрифти.
Vball – Легкий волейбол Спорт і активні заходи Angular Template – це повний шаблон Angular, створений на основі останньої версії Angular, і всі компоненти, включені в продукт, є компонентами react без включеного jQuery.
Vball – простий волейбольний спорт і розваги на відкритому повітрі. Сторінки шаблону Angular
- Домашня сторінка (/src/components/pages/Home)
- Домашня сторінка v2 (/src/components/pages/Hometwo)
- Про нас (/src/components/pages/About)
- Служби (/src/components/pages/Services)
- Служби V2 (/src/components/pages/Servicestwo)
- Деталі служби (/src/components/pages/Servicesdetails)
- Приклад (/src/components/pages/Casetudy)
- Тематичні дослідження (/src/components/pages/Casestudies)
- Команда (/src/components/pages/Team)
- Поширені запитання (/src/components/pages/Faqs)
- Історія (/src/components/pages/History)
- Сітка блогу (/src/components/pages/Blog)
- Список блогів (/src/components/pages/Blogstandard)
- Подробиці блогу (/src/components/pages/Blogdetails)
- Зв'яжіться з нами (/src/components/pages/Contact)
Перейдіть до /app/App.js і перегляньте URL-адреси та знайдіть відповідні модулі для кожної сторінки.
0 Відгуків про цей товар
0 Коментарі до цього продукту