










 PRODUCT OF THE DAY
PRODUCT OF THE DAY

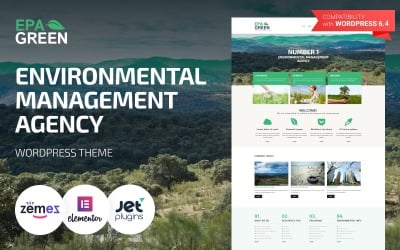
Epa Green – екологічна тема WordPress від ZEMEZ











Саміт - Адаптивна тема WordPress від ZEMEZ













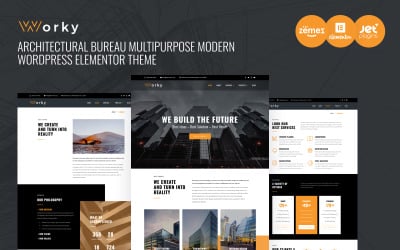
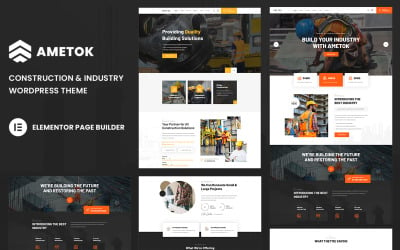
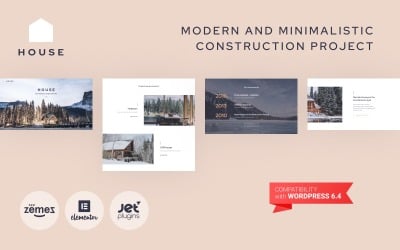
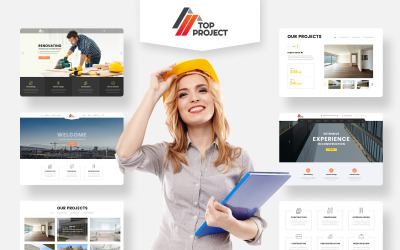
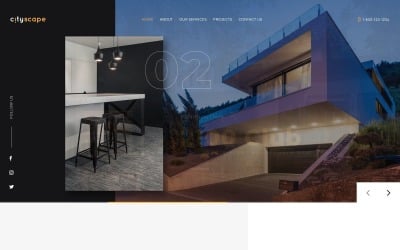
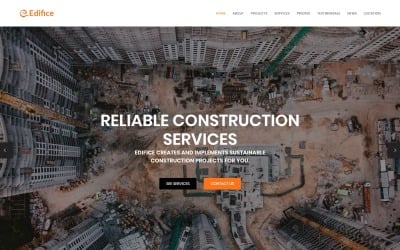
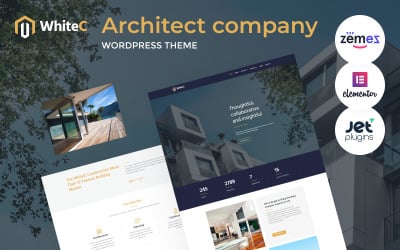
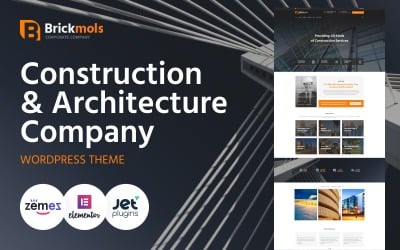
Найкраща колекція найкращих шаблонів веб-сайтів архітектури для ваших проектів
Чисті, сміливі та футуристичні споруди – це слова, які спадають на думку, коли ви думаєте про архітектуру. Без сумніву, ваша архітектурна компанія повністю надійна та професійна. Але цього замало. Якби ви були іншим, було б корисно залучити безліч нових клієнтів. І тут може допомогти сучасний веб-сайт. Для цього вам знадобиться шаблон динамічної та сучасної архітектури.
Щоб вразити своїх користувачів гармонією та дизайном, зробіть все можливе, щоб знайти найкращий шаблон веб-сайту архітектора. Думаєш, це буде означати величезні витрати часу і часу? Подумати ще раз. Проте, з нашою колекцією шаблонів веб-сайтів архітектури не очікуйте нічого, крім найкращого. По-перше, ви зможете створювати сторінки, які ніколи не будуть приємними. По-друге, ви заощадите гроші та час на процесі встановлення та налаштування.
Нарешті, різноманітність вибору. Ви помиляєтеся, якщо думаєте, що архітектурні шаблони веб-сайтів створюються лише за допомогою WordPress. Замість цього ви можете знайти шаблон архітектора, створений на HTML5, WooCommerce, Shopify, Landing page, Joomla, PrestaShop, Moto CMS 3, Drupal, OpenCart та інших CMS.
Особливості та характеристики шаблонів фірми архітектора
Створення сайту – не найпростіший процес. Для початку вам потрібно вибрати найбільш підходящий архітектурний шаблон HTML. І тут вибір – найважче завдання. Усі вони видатні, унікальні та багатофункціональні. І це правда. Унікальний дизайн та багатофункціональна основа – дві ключові особливості наших пропозицій.
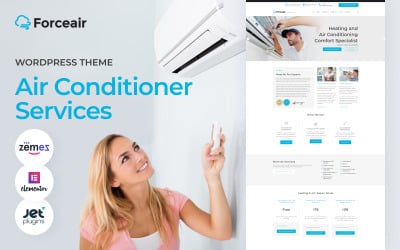
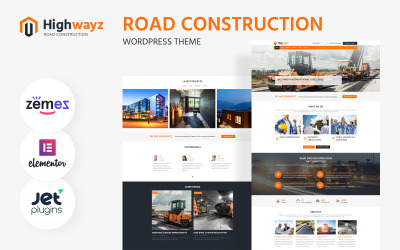
Зовнішній вигляд – це перше, на що звертає увагу кожен клієнт, навіть якщо він не вважає це важливим. Дизайн може повністю змінити суть вашого повідомлення та ставлення аудиторії. Привертають увагу та соковиті кольори не завжди справді привабливі. Виходячи з тематики сайту, ви повинні знати, які кольорові схеми найбільш підходять. У шаблонах веб-сайтів Architect переважно переважають білий, сірий та синій. Вони викликають впевненість і виглядають високо професійно. У той же час у нашій колекції ви також можете знайти колірні рішення з жовтими, червоними та зеленими відтінками. І все ж, вони не будуть виглядати занадто захаращеними, оскільки кольори поєднуються зі світлими тонами.
Наші орієнтири – це сучасні тенденції. І надана продукція повністю їм відповідає. Також варто згадати, що унікальність конструкції проявляється в точному проектуванні розміщення всіх компонентів. Ви не знайдете однакових тем, і це гарантовано. Звичайно, ви можете змінити розташування елементів, видалити їх або додати нові, і зовнішній вигляд все одно буде оригінальним.
Наступний ключовий аспект - функціональність. Якщо ви обираєте найкращі шаблони веб-сайтів архітектури, насолоджуйтеся наступними перевагами:
- Розширений набір інтерфейсу користувача. Інтерфейс користувача – це графічна структура програми. Він складається з кнопок, кліків користувача, текстів, які вони читають, зображень, полів для введення тексту та всіх інших елементів, з якими взаємодіє користувач. Він також включає макети екрана, переходи, анімацію інтерфейсу та кожну мікро взаємодію. Вбудований набір цих інструментів може допомогти вам легко створити візуальну форму інтерфейсу програми.
- Розкладки, зручні для мобільних пристроїв. Адаптивний ресурс тепер є ключем до залучення більшої кількості клієнтів, оскільки ви надаєте їм більше можливостей для використання сайту. Вони можуть повністю виконувати різноманітні операції швидко і безпечно.
- Інтеграція Google Maps. Ця функція дозволяє позначити на карті місцезнаходження агентства, офісу, компанії тощо.
- JQuery. Це бібліотека JavaScript, яка дозволяє легко вибирати будь-який елемент на сторінці. Він популярний через його здатність писати менше і робити більше.
- Ефект паралакса. Ця функція також відома як прокрутка. Це спеціальна техніка, коли фонове зображення в перспективі рухається повільніше, ніж елементи переднього плану. Ця технологія використовується ширше, оскільки виглядає по-справжньому ефектно.
- Електронна комерція готова. Онлайн-продажі на сайті – це вірний спосіб збільшити прибуток веб-ресурсу. Якщо ви надаєте якісні послуги та затребувані товари, ви можете спокійно підключати інтернет-магазин і збільшувати прибуток.
- База, дружня для SEO. Оптимізація сайту необхідна для підвищення рейтингу сайту в результатах пошуку. Крім того, теми створені на основі SEO-оптимізованого коду, що означає, що у вас є готовий до просування матеріал.
- Інтеграція Google Fonts. Цілий набір приголомшливих шрифтів допоможе вам створити ексклюзивну типографіку та вразити неординарним підходом до дизайну.
Кому потрібно створити веб-сайт архітекторської фірми
Будівельно-архітектурний бізнес займає одну з лідируючих позицій в Інтернеті. Щоденні запити повні «яка найкраща компанія для планування будинку?» «Як експерт може допомогти в оформленні журналу?» Бізнес досить прибутковий, але конкуренція також жорстка, особливо в місцевих регіонах. Тому успішним буде той, хто залучить більше відвідувачів на свій сайт і отримає максимальний коефіцієнт конверсії.
Архітектура і великі гроші йдуть рука об руку. Кожен клієнт дуже важливий, тому потрібно використовувати всі маркетингові та комунікаційні можливості. Ваш веб-сайт – це найкращий спосіб побудувати надійні та надійні стосунки з клієнтами, представити свої професійні послуги та збільшити прибуток.
Почнемо з того, що наша продукція повністю гнучка. Це відображається в адаптації до будь-яких ваших змін і роботі без особливих труднощів. Звичайно, для будь-яких налаштувань потрібно знати, як працювати з кодом. Але він також чистий і гарантує безпомилкову основу. Перед вами велика колекція найкращих тем HTML5 для архітекторів. Вибравши одну з цих унікальних пропозицій, ви матимете можливість створити сайт для:
- особисте портфоліо,
- будівельна компанія,
- агентство дизайну інтер'єру,
- архітектурне бюро,
- рекламне агентство,
- меблевий магазин,
- студія веб-дизайну,
- продаж інструментів та будівельних матеріалів,
- комерційна компанія тощо.
Як створити успішний архітектурний веб-сайт
Є два основних способи створити свій сайт - зробити це самостійно або знайти виконавця. В обох випадках вам знадобляться гроші та час, що залежить від вибору способу досягнення мети та її складності. Будь-який підхід має переваги та недоліки, залежно від ресурсів та вимог особи, яка хоче його побудувати. Зараз найпопулярнішим варіантом є створення платформи за допомогою готового шаблону. Першим кроком процесу є саме вибір цього продукту.
Професійні дизайнери розробляють наші теми, щоб мати чудовий зовнішній вигляд на всіх типах пристроїв. В результаті ваш веб-сайт запрацює за досить короткий час. Шаблони встановлюють стиль і загальний макет платформи і дають вам «скелет», який ви можете легко заповнити вмістом.
Наступний момент - налаштування. Звичайно, ви нічого не можете зробити, щоб змінити це, але ви можете додати унікальності своєму сайту. Таким чином, персоналізація робить його вашим і ефективніше відрізняє його від інших конкуруючих ресурсів. Наприклад, ви можете налаштовувати кольори та шрифти, додавати анімацію, робити покупки в Інтернеті, додавати фотографії та описи товарів, створювати та підключати блог тощо. Ви також можете вільно переміщувати блоки та компоненти. Додавання вмісту також досить швидко і легко.
Налаштування SEO також важливі, якщо ви хочете, щоб ваш сайт блищав на вершині SERP. Обов’язково додайте мета-опис і заголовки, напишіть теги для сторінок і зображень. Кожне, здавалося б, незначне доповнення підвищує шанси сайту піднятися в загальному рейтингу. Як бачите, створення сайту – це теж тривалий процес, але він дуже креативний і цікавий. Тож, будь ласка, скористайтеся перевагами нашого ринку та створіть кращі онлайн-ресурси!
Поширені запитання про шаблони веб-сайтів архітектури
Чи можете ви допомогти мені додати переклади до шаблону веб-сайту архітектури HTML?
Так, звичайно, вам потрібно звернутися до наших експертних послуг. Професіонали допоможуть вам налаштувати переклади на сайті за допомогою Multi-Language Services. Лише за 169 доларів вони зроблять наступне:
- Налаштування багатомовних функцій,
- Перемикач мови,
- Встановлення нових мов.
Як вибрати шаблон веб-сайту архітектури?
Радимо використовувати ліву бічну панель на ринку TemplateMonster. Існує багато критеріїв визначення, за допомогою яких можна звузити пошук. Це теги, кольори, функції, стиль, веб-форма, ціна, сумісність фреймворків тощо. Після того, як система надасть вам відповідні відповіді, ви можете сміливо вибирати найбільш підходящий варіант.
Чи важливий адаптивний дизайн у шаблоні архітектора?
Адаптивний дизайн – це макет, який можна адаптувати під різні пристрої (смартфони, ноутбуки, ПК, планшети тощо). При цьому ресурс пропонуватиме клієнтам з різними пристроями однакові функції. Тобто, якщо ваші клієнти користуються смартфонами, вони зможуть робити так само добре, як користувачі ПК робити покупки в Інтернеті, переглядати сайт, переглядати барвисті картинки тощо.
Як отримати шаблони веб-сайтів архітектури безкоштовно?
Ми пропонуємо вам скористатися послугою MonsterONE, яка надає вам річну/довжину підписку. Також є можливість отримати безкоштовний обліковий запис з більш ніж 650 предметами для різних цілей і смаків.
Які шаблони веб-сайтів архітектури HTML кращі преміум чи безкоштовні?
Коли справа доходить до створення інтернет-ресурсу, найпростіший спосіб заощадити – це, звичайно, звернутися до готових продуктів. І, здавалося б, що і як вибрати? Навіщо платити, якщо можна завантажити? Отже, правда?
Почнемо з того, що головна і очевидна перевага безкоштовних архітектурних шаблонів дизайну веб-сайтів – низька вартість. Ви знаходите найбільш підходящий варіант, завантажуєте його, встановлюєте і починаєте працювати. Деякі люди думають, що переваги на цьому закінчуються, але це не так. Зараз дуже часто надійні маркетплейси, такі як TemplateMonster, вимагають безкоштовної архітектури шаблонів з добре написаним кодом, високоякісним HTML і CSS, сторінками безпеки та детальною документацією.
Таким чином, можна з упевненістю сказати, що безкоштовні шаблони часто мають базову функціональність. Це SEO оптимізація, адаптивність, підтримка плагінів, кросбраузерність. Звичайно, основним недоліком безкоштовних варіантів є низька унікальність. Завантажень одного шаблону може бути 100, 1000 і більше. Підтримка неоплачуваних тем також працює досить рідко.
Що стосується преміальних, то різниця очевидна. Платний продукт кращий з точки зору функціональності та додаткового обслуговування. І це не дивно, чому. На ринку існує сильна конкуренція, яка вимагає лише якісного та унікального шаблону веб-сайту з архітектурою. Ціна буде вищою в залежності від наповнення курсу. Тому фахівець, який цінує свою репутацію, ніколи не забуде про звичайну службу підтримки, до якої можна звернутися 24/7 і протягом пари годин вирішити всі питання. Також будуть присутні оновлення, можливості швидко та легко вносити зміни.
Крім того, преміальний дизайн виділяється високою функціональністю. Наприклад, вам не потрібно створювати контактні сторінки, блоги, форми для отримання заявок, реєстрації тощо. Вони бувають попередньо розроблені з самого початку. Тим не менш, ви завжди можете створити нові макети сторінки, якщо це необхідно. Додаткові шаблони є ще однією перевагою.
Ми не будемо говорити, що безкоштовні шаблони погані. Кожен може знайти відповідне рішення для реалізації свого проекту як в платному, так і в безкоштовному сегменті. Це залежить від типу веб-сайту, його дизайну, необхідної функціональності і, звичайно, від вас і вашого бюджету. На нашому ринку ви можете знайти чудові безкоштовні продукти, а також унікальні предмети преміум-класу.

