


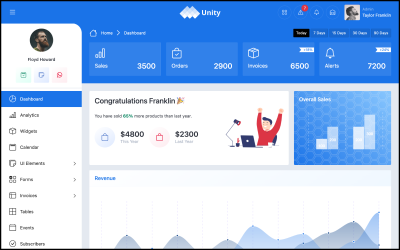
Панель адміністратора Unity – Bootstrap від BootstrapGallery

Fuse – шаблон адміністратора та інформаційної панелі від Bulltheme

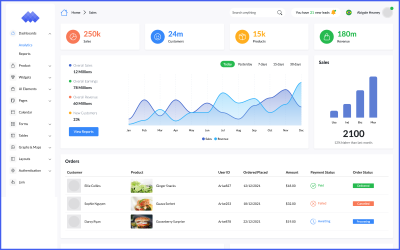
Arise – панель адміністратора Bootstrap 5 від BootstrapGallery

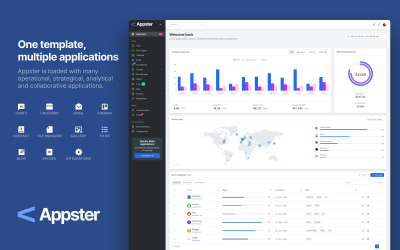
Appster – шаблон додатка CRM адміністратора від Hencework
 PRODUCT OF THE DAY
PRODUCT OF THE DAY
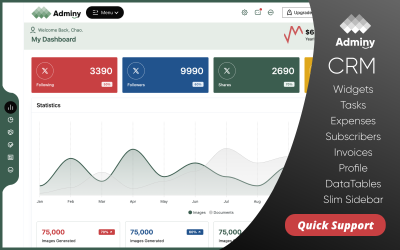
Панель адміністратора Adminy Bootstrap від BootstrapGallery

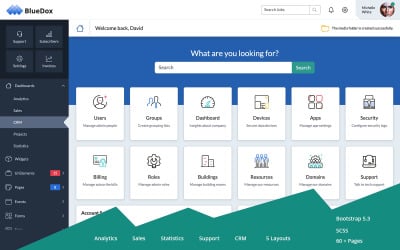
Bluedox – Панель адміністратора Premium Bootstrap 5 від BootstrapGallery

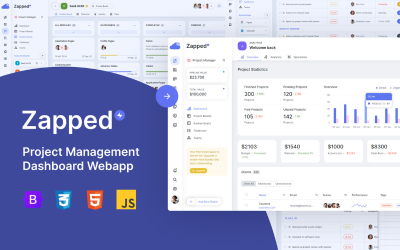
Zapped – шаблон панелі управління проектами від Hencework


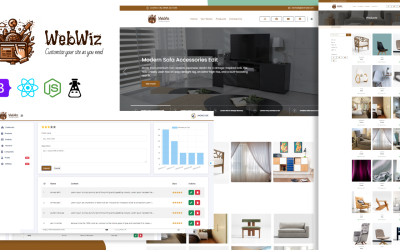
WebWiz – універсальна веб-платформа керування з Node.js і React від BIGWALLTECHNOLOGY

Ключова панель адміністратора Bootstrap 5 від BootstrapGallery



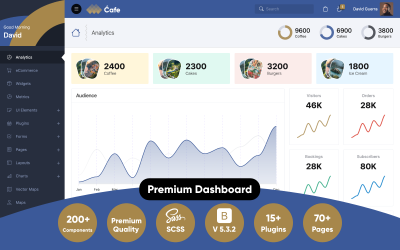
Шаблон адміністратора Latte Bootstrap від BootstrapGallery

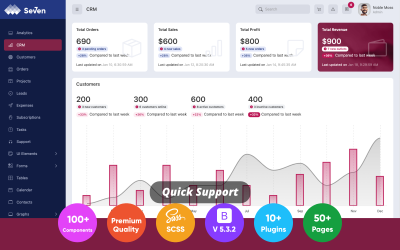
Сім – шаблон адміністратора Bootstrap від BootstrapGallery

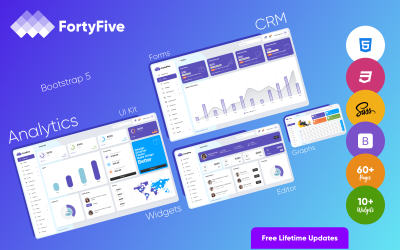
Forty Five – шаблон адміністратора Bootstrap 5 від BootstrapGallery

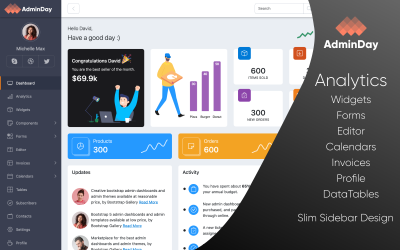
День адміністратора – шаблон адміністратора Bootstrap від BootstrapGallery

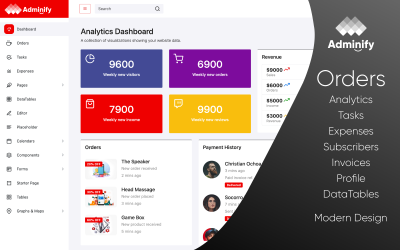
Adminify - шаблон адміністратора Bootstrap 5 від BootstrapGallery

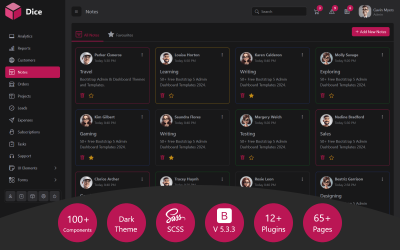
Dice - Темний шаблон адміністратора Bootstrap від BootstrapGallery

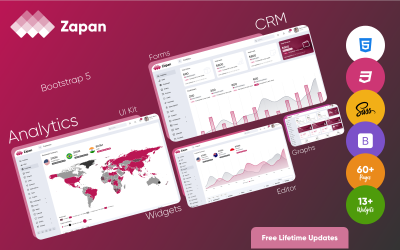
Zapan – Панель адміністратора Premium Bootstrap від BootstrapGallery

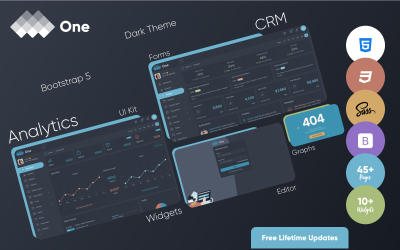
Один – шаблон адміністратора Bootstrap 5 від BootstrapGallery

AdminLite – шаблон адміністратора Bootstrap 5 від BootstrapGallery

Bloom - Панель адміністратора Bootstrap від BootstrapGallery

Admira - HTML-шаблон адміністратора Bootstrap від CODEBLOWING

Admini - шаблон адміністратора Bootstrap 5 від BootstrapGallery

Відкрийте - темний шаблон адміністратора Bootstrap 5 від BootstrapGallery

UBOLD – шаблон інформаційної панелі адміністратора Bootstrap 5 від BootstrapGallery

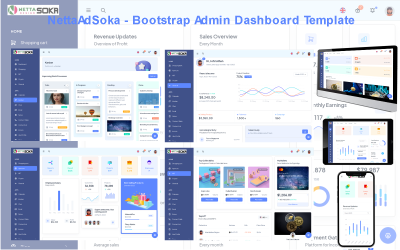
NettaAdSoka – Шаблон адміністратора теми Bootstrap – HTML5 від NettaThemes

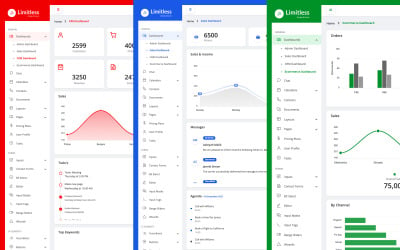
Обмежити менше - шаблон інформаційної панелі адміністратора Bootstrap 5 від BootstrapGallery

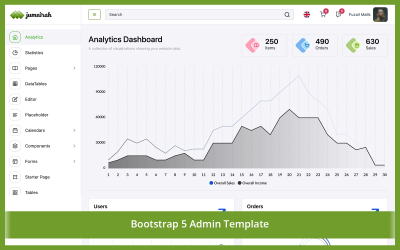
Jumeirah – шаблон інформаційної панелі адміністратора Bootstrap 5 від BootstrapGallery

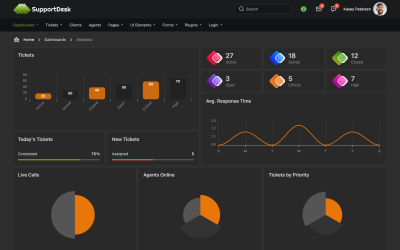
Служба підтримки – шаблон адміністратора Bootstrap 5 від BootstrapGallery


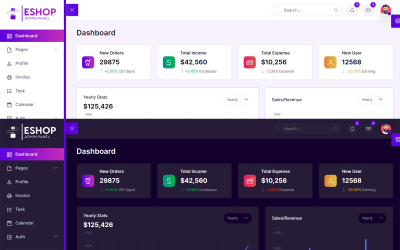
Шаблон адміністратора з можливістю Gradient Bootstrap 5 від CodedThemes

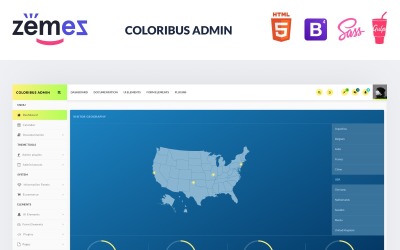
Coloribus Admin - Багатофункціональний шаблон чистої адміністративної панелі приладів від RockThemes


Найкращі шаблони адміністратора Bootstrap
Попередньо створені шаблони адміністратора Bootstrap економлять багато часу, якщо ви хочете створити досконалий сервер, але не хочете вивчати веб-розробку з нуля. За допомогою готових компонентів ви можете швидко створити адміністративну панель, яка виглядає чудово та готова до роботи в найкоротші терміни. Крім того, багато з них є дуже універсальними та служать багатьом цілям, наприклад SaaS, CRM, ERP та HRM.
Отже, якщо вам потрібен швидкий і простий підхід до запуску адаптивної інформаційної панелі, цей набір – те, що вам потрібно.
Що таке шаблон адміністратора Bootstrap і навіщо він потрібен?
Коли справа доходить до «залаштункової» роботи, яка може створити чи зламати веб-сайт, важливо мати тему панелі керування, яка вам зручна. Ця категорія включає такі завдання, як:
- обробка запитів з інтерфейсу;
- доступ до баз даних і серверів;
- керування налаштуваннями профілю;
- моніторинг трафіку;
- відстеження статистики;
- надання API;
- встановлення та налаштування програмного забезпечення;
- налаштування параметрів безпеки тощо.
Наприклад, ваш сайт може дозволяти відвідувачам входити в систему, редагувати свої профілі та купувати товари, не виходячи зі своїх пристроїв. Ці дії виконуються на передній частині або на стороні клієнта веб-програми. Щоб зберігати й обробляти всю цю інформацію, має бути встановлено серверну частину — в ідеалі готову до використання.
Деякі шаблони адміністратора Bootstrap можна отримати майже безкоштовно, підписавшись . Однак преміум-теми можуть запропонувати більше. Вони дають вам доступ до потужних і розширених функцій, які можуть змінити ваш спосіб роботи.
Інформаційні панелі допомагають керувати даними, аналізувати тенденції та відстежувати статистику продукту чи сайту. Без них неможливо керувати успішною компанією. Вони також покращують і оновлюють веб-сайти, додаючи різні функції, вміст та інші речі. Є багато корисних елементів інтерфейсу користувача :
- віджети,
- значки,
- форми,
- столи,
- діаграми,
- програми.
Ви можете легко додати їх до свого веб-проекту, не створюючи інтерфейс з нуля. Це ніби всі інгредієнти для страви вже підготовлені та готові до вживання, тож ви можете просто зібрати їх разом і миттєво мати вечерю на столі.
Що щодо Bootstrap? Що це таке і як це працює?
Bootstrap — один із найпопулярніших фреймворків для створення елегантних і зрозумілих інтерфейсів. Концепція сітки фреймворку дозволяє користувачам створювати адаптивну веб-програму, яка добре працює на різних пристроях. Завдяки своїй гнучкості його можна легко налаштувати відповідно до індивідуальних вимог.
Однією з найкращих переваг фреймворку є те, що він має багато ресурсів спільноти та документації. Зокрема, документація проста у дотриманні та містить докладні пояснення та приклади використання кожного компонента. Спільнота, у свою чергу, є активною та підтримує, з багатьма сторонніми плагінами та темами, доступними для завантаження.
Якщо консоль добре зроблена і її легко використовувати, керувати програмою набагато легше. Однак одна з найкрутіших речей у темі на основі Bootstrap полягає в тому, що вона виглядає чудово та ідеально працює на будь-якому мобільному пристрої. Крім того, впровадження компонентів Bootstrap забезпечує безперебійну роботу користувача з інтуїтивно зрозумілою навігацією та легким для читання вмістом.
Кому вигідні шаблони інформаційної панелі Bootstrap
Шаблони адміністратора Bootstrap є ефективними інструментами для дизайнерів, адміністраторів і розробників. Інформаційні панелі стають все більш популярними з розвитком компаній SaaS. Вони чудово підходять для швидкого та легкого створення системи планування ресурсів підприємства, управління взаємовідносинами з клієнтами або управління людськими ресурсами.
Шаблони адміністратора Bootstrap — найкращий спосіб оптимізувати адміністративні завдання, не перевищуючи бюджет. Вони швидко стають одними з найпопулярніших рішень на ринку.
5 причин вибрати шаблон інформаційної панелі замість спеціального дизайну
У цих попередньо розроблених інформаційних панелях є багато чудових речей, які ви не можете пропустити. Маючи принаймні п’ять різних сценаріїв, де ці готові інформаційні панелі виділяються з натовпу, легко зрозуміти, чому вони стали популярними. Наприклад, ці преміум-шаблони адміністратора Bootstrap:
- зручний для розробників;
- економія часу;
- бюджетний;
- зручний для мобільних пристроїв;
- дуже настроюється.
1. Зручність використання
Загальною перевагою цих тем є те, що вони вже мають чистий макет, який не потребує особливого налаштування. Крім того, готові інформаційні панелі дозволяють користувачам легко знаходити те, що вони хочуть, і зорієнтуватися.
2. Економія часу
Більшість шаблонів адміністратора Bootstrap не потребують глибоких змін і мають зрозумілий, естетично привабливий інтерфейс, простий і легкий у використанні. З чітким акцентом на простоті вони економлять час як розробників, так і власників бізнесу.
3. Економічність
Порівняно з індивідуальними рішеннями, готові інформаційні панелі заощаджують до 20-30 відсотків витрат. Крім того, вони є дуже дешевим варіантом для компаній, яким не потрібні складні або вузькоспеціалізовані консолі.
4. Повна чуйність
Оскільки кількість додатків зростає, компаніям потрібно мати серверні модулі, які працюють на будь-якому пристрої та платформі. Шаблони адміністратора Bootstrap мають структуру, готову для мобільних пристроїв, і кросплатформний код, тому клієнти можуть вибирати, дозволяти чи ні мобільний доступ.
5. Високий рівень кастомізації
Шаблони дають організаціям, здавалося б, нескінченну кількість способів змінити речі. Вони варіюються від базових параметрів, як-от колірні схеми, зображення та стилі макета, до більш складних, як-от власний CSS. Це означає, що компанії можуть легко розробити стратегію, яка ідеально відповідає їхнім потребам і цілям.
Вигоди від використання попередньо створеного макета інформаційної панелі, керованого Bootstrap
- Все готово до старту. Ви можете пропустити всю «брудну роботу» з готовим шаблоном. Немає необхідності наймати дизайнера, а потім чекати, поки вони створять і розроблять вашу плату керування. Весь процес складається з вибору, завантаження, встановлення та налаштування дизайну на ваш смак.
- Зменшує витрати та економить час. Шаблони адміністратора Bootstrap — це розумна ідея, якщо ви хочете запустити свій сайт швидко та без особливих проблем. Це також може заощадити вам багато грошей для дизайнера.
- Варіантів безліч. Варіанти макетів практично безмежні. Навіть якщо у вас є чітке уявлення про те, який дизайн вам потрібен, існує велика ймовірність того, що ви отримаєте щось ще краще.
Bootstrap Frameworks
Кілька різних фреймворків і бібліотек JavaScript є основою для шаблонів адміністратора Bootstrap. Це AngularJS, NodeJS і ReactJS. За останні кілька років їх використання різко зросло під час розробки веб-сайтів або веб-додатків.
Пройдемося по кожному з них окремо.
AngularJS
Щоб розробити динамічні односторінкові веб-додатки, розробники часто звертаються до Angular, інтерфейсного фреймворку на основі JavaScript. Він дає вам усе необхідне для створення високоякісних веб-програм, які легко розширювати та змінювати. Він простий у реалізації та підтримує керований даними підхід до програмування.
Ця платформа додатків на основі JavaScript включає архітектуру MVC. Він поєднує найкращі частини фреймворків і бібліотек, таких як jQuery, BackboneJS, CARTO тощо. Це робить складні програми дуже легкими для розробки на JavaScript.
Переваги AngularJS:
- Завдяки своїй простій архітектурі AngularJS дозволяє легко з’єднати представлення моделі та компоненти, які складають програму.
- Вбудоване впровадження залежностей в AngularJS полегшує тестування та розробку додатків на основі Angular.
- Для візуалізації базових HTML-сторінок AngularJS покладається на контролери JavaScript для виконання важких завдань.
NodeJS
Створений на основі механізму JavaScript Chrome V8, Node — це середовище виконання JS для різноманітних платформ. Він забезпечує спосіб написання програм на стороні сервера за допомогою JavaScript і його моделі асинхронного введення-виведення. Node.js спрощує створення сайту, оскільки вам не потрібно вивчати різні мови для сервера та клієнта.
NodeJS використовується для потокової передачі даних у реальному часі, створення веб-додатків і серверних служб, а також створення інтерактивних інтерфейсів користувача.
Особливості NodeJS:
- NodeJS робить кодування простим, тому розробники можуть використовувати його як для інтерфейсу, так і для серверу.
- Подійний характер розробки додатків ще більше сприяє перевагам масштабованості мови.
- NodeJS відстежує мережу та обробляє веб-запити.
ReactJS
ReactJS — це безкоштовна бібліотека JavaScript із відкритим кодом, яка дозволяє створювати інтерфейси. Завдяки парадигмі Model-View-Controller (MVC) бібліотека дозволяє створювати інтерфейси користувача декларативним і ефективним способом.
ReactJS є однією з найпопулярніших бібліотек інтерфейсу користувача на основі JS на сьогоднішній день, головним чином тому, що вона проста у використанні та добре працює. Це дозволяє розробникам створювати інтерактивні інтерфейси користувача з єдиним декларативним API, до якого легко додавати нові функції. Односторінкові проекти, веб-програми та завантажувані програми – це лише деякі приклади, які можуть виграти від універсальності ReactJS.
Переваги ReactJS:
- Розділи, які часто змінюються, миттєво оновлюються завдяки віртуальній DOM ReactJS.
- ReactJS корисний для розробки програм як на стороні сервера, так і на стороні клієнта.
- ReactJS легко підібрати та працювати з ним, тому що його компоненти легко використовувати повторно.
Найкращі методи та поради щодо вибору шаблону панелі керування Bootstrap
Визначити, який шаблон найкраще підійде для вашого проекту, непросто. Велика кількість варіантів може ускладнити вибір правильного. Ось кілька найкращих практик для досягнення успіху, які слід мати на увазі, коли ви зважуєте свої варіанти.
Цей посібник допоможе вам вибрати найкращі шаблони адміністратора Bootstrap для ваших проектів, показуючи вам, як думати про функції та зручність використання.
Визначте свої цілі
Дуже важливо мати загальне уявлення про те, для чого вашому проекту знадобиться консоль керування, щоб ви могли вибрати шаблон, який відповідає вашим вимогам. Якщо у вас є час, ви можете вибрати тему, що налаштовується, даючи собі та іншим користувачам можливість самостійно вносити зміни. Якщо це неможливо, існує багато попередньо налаштованих параметрів, які вимагають лише мінімальних налаштувань або доповнень від вас або інших, хто працює над проектом.
Оцініть юзабіліті
Усі люди, які керують веб-сайтом, повинні мати можливість зорієнтуватися та використовувати панель керування, яку легко зрозуміти та добре зроблену. Наприклад, слід уважно вивчити візуальну частину, щоб веб-майстри та контент-менеджери працювали швидко та без стресу. Наявність добре організованої інформаційної панелі є чудовим способом гарантувати приємний UX. Крім того, кожна опція повинна мати чітку назву, щоб користувачі могли швидко знайти потрібний продукт, не вгадуючи чи безцільно озираючись.
Враховуйте функціональність
Інформаційна панель повинна мати можливість робити багато корисних речей, наприклад експортувати дані, редагувати багато записів одночасно тощо. Також переконайтеся, що дизайн містить необхідні онлайн-форми (наприклад, контактну форму, спосіб підписки на інформаційний бюлетень тощо). Спробуйте додати спадні меню, вкладки, карти, календарі, діаграми, горизонтальні/вертикальні смуги та інші функції.
Подумайте про взаємодію
Щоб переконатися, що адміністративна консоль забезпечує чудовий UX, розробники додали такі речі, як стани наведення, інтерактивну графіку, жваву анімацію та адаптивні інтерактивні елементи, які оживляють адміністративну консоль. Ці функції підвищать задоволення від використання продукту. Крім того, це додає трохи шику та веселощів загальному процесу!
Розгляньте навігацію
Щоб гарантувати, що ваша інформаційна панель працює з максимальною продуктивністю, ви повинні приділити велику увагу логічній структурі та послідовності між її численними розділами та компонентами. Це спрощує користувачам орієнтування в консолі та запобігає перевантаженню інформацією, яку вони бачать.
10 найпопулярніших шаблонів адміністратора Bootstrap
Логічно, ви не хотіли б купувати неперевірений продукт. Ось чому ми ретельно вибрали ці шаблони адміністратора Bootstrap, щоб вони запропонували найзручніший UX і найпростішу навігацію. За допомогою цих конструкцій ви зможете швидко створити панелі керування, які вразять ваших співробітників.
MonsterAdmin
Цей пакет дуже корисний для людей, які мають більше одного веб-сайту. Він поставляється з п’ятьма різними макетами та двома різними колірними схемами. Дизайн працює для багатьох проектів, від блогів до сайтів електронної комерції.
Блакитний вогонь
Цей є багатоцільовим і дає вам чітке уявлення про показники сайту та його роботу. Це дозволяє адміністраторам переглядати кількість відвідувачів і останні події на вашому веб-сайті. Він також містить календар для планування майбутніх дій, внесення коригувань або записів.
Магілла
Ця панель адміністратора побудована на основі Bootstrap, яка забезпечує однорідний вигляд інтерфейсів серверних програм. Тема містить тисячі значків і сотні компонентів інтерфейсу користувача. Крім того, модульність, яка лежить в основі макета Magilla, робить його гнучким і розширюваним.
Флінтстоун
Це набір інструментів для розробки онлайн-інтерфейсів користувача. Grunt, Bower і SCSS підтримують його, надаючи програмістам багато можливостей і спрощуючи редагування макета. Це високоякісний набір, який включає кілька елементів інтерфейсу користувача, віджети, таблиці, діаграми, сторінки сервісів і програми. Ви можете налаштувати будь-який елемент відповідно до ваших вимог.
ECab
Якщо ви власник таксі або таксі, ця тема саме те, що вам потрібно для ефективного керування своїми операціями. Він поставляється з безліччю компонентів для багаторазового використання та вже встановлених плагінів jQuery, а також прикладів усіх видів компонентів матеріального дизайну. Маючи у своєму розпорядженні таку колекцію, ваш веб-сайт або програма можуть отримати абсолютно новий рівень задоволення та захоплення.
Адміністратор Ruby
За допомогою цієї готової панелі керування ви зможете відстежувати відвідувачів вашого веб-сайту, відстежувати активність клієнтів і отримувати доступ до функцій вашої програми. Елементи інтерфейсу користувача зроблять вашу панель зручною для користувача, і ви скористаєтеся перевагами багатьох плагінів і стилів, які пропонує вам тема. Крім того, інтернет-магазини отримають вигоду від можливостей електронної комерції Rube Admin.
Готовий професіонал
Він заснований на фреймворку Bootstrap 4 і дозволяє додаткам мати адаптивні внутрішні панелі. Що стосується плагінів, автор включив лише ті, які необхідні для нормальної роботи адміністративних інтерфейсів. Ця компоновка забезпечує витончену передову панель приладів без втрати швидкості.
Адміністратор Coloribus
Coloribus Admin надає діаграми, графіки та блоки, які показують, як виглядають дані, щоб допомогти вам зрозуміти та керувати своїм веб-сайтом. Це включає тенденції трафіку, дані про залучення користувачів та інші ключові показники. Найважливішим є те, що легко побачити, звідки приходять ваші клієнти та що вони шукають. Крім того, тема ефективно функціонує на багатьох сайтах, включаючи платформи електронної комерції.
Неон
Він містить останні версії HTML, CSS і jQuery, а також фреймворки Bootstrap і Laravel. Це дозволяє розробникам легко створювати дуже динамічні веб-сайти, що швидко реагують. Адміністративна консоль дозволяє змінити все. Він має три різні інформаційні панелі, десятки внутрішніх сторінок і багато пакетів значків.
Квантова здатність
Потужна серверна функція Quantum Able є обов’язковою, якщо ваш онлайн-проект має багато частин, сторінок і сторонніх розширень. Для тестування та підтвердження коду використовувалися валідатори W3. Google Page Speed, Pingdom і GTMetrix дали високу оцінку дизайну за його елегантність і чутливість.
Візьміть на себе лідерство з найкращим шаблоном адміністратора Bootstrap і спростіть свої робочі процеси!
Bootstrap — це популярний і потужний фреймворк HTML, CSS і JavaScript для розробки проектів, які чудово виглядають на телефонах і планшетах. За допомогою правильного шаблону адміністратора Bootstrap легко створити веб-сайт або програму з нуля, які виглядатимуть професійно. Крім того, ви зможете налаштувати його відповідно до ваших конкретних вимог. Отже, чого ви чекаєте? Почніть вже сьогодні та оптимізуйте свій робочий процес за допомогою правильної серверної частини!
Швидкий огляд адаптивного шаблону адміністратора на основі Bootstrap
Запитання та відповіді щодо шаблонів адміністратора Bootstrap
Які переваги шаблонів адміністратора Bootstrap?
Це чудові інструменти, що економлять час і працю, щоб швидко запустити веб-сайт. Вони не тільки економлять ваш час, але й допомагають без особливих зусиль створити серверну програму професійного вигляду. Крім того, адміністратори мають доступ до широкого спектру функцій, які спрощують керування веб-проектами, ніж будь-коли. Зокрема, існують попередньо розроблені таблиці, карти, піктограми, діаграми, моди, вкладки, календарі та багато іншого.
Які відмінності між безкоштовними та платними шаблонами адміністратора Bootstrap?
Платні більш якісні та супроводжуються технічною підтримкою від автора. Здебільшого безкоштовні продукти на ринках не супроводжуються безкоштовною допомогою та багатим набором функцій. На TemplateMonster немає безкоштовних тем панелі адміністратора. Натомість він пропонує інформаційні панелі на основі підписки з преміум-набором функцій. Яка різниця? Немає необхідності платити роздрібну ціну за кожен товар. Все, за що ви платите, - це підписка, яка коштує копійки.
Чи адаптовані шаблони адміністратора Bootstrap до мобільних пристроїв?
Так, вони справді швидко реагують і забезпечують чудовий досвід роботи з усіма типами пристроїв. Оскільки інтерфейс оптимізовано для різних роздільних здатностей і розмірів екрана, будьте впевнені, що вміст вашої інформаційної панелі виглядатиме приголомшливо незалежно від того, користуєтеся ви комп’ютером чи мобільним пристроєм.
Як часто я маю оновлювати дизайн своєї інформаційної панелі?
Це залежить від низки факторів, таких як частота змін даних, типи даних, які відстежуються, і цілі, які ви намагаєтеся досягти. Найнадійніший спосіб визначити, як часто оновлювати зовнішній вигляд вашої адміністративної консолі, — це переглянути її поточний стан. Це допоможе вам зрозуміти, чи допомагає це вам досягти ваших цілей. Якщо ні, можливо, настав час підкріпитися.
