- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
CherryFramework 3.x. Wie man ein benutzerdefiniertes Feld zum Beitrag wie «Portfolio» hinzufügt
Oktober 21, 2015
CherryFramework 3.x. Wie man ein benutzerdefiniertes Feld zum Beitrag wie «Portfolio» hinzufügt

Von diesem Tutorial erfahren Sie, wie man ein benutzerdefiniertes Feld zum Beitrag wie «Portfolio» in Vorlagen mit CherryFramework 3.x hinzufügt.

Achten Sie: Um die gewünschten Änderungen vorzunehmen, müssen Sie die Dateien des CherryFramework Eltern-Themes ändern. Diese Änderungen werden verloren, wenn Sie CherryFramework aktualisieren. Überzeugen Sie sich, dass Ihre Plattform auf die neueste Version aktualisiert wurde. Außerdem erstellen Sie die Sicherungskopie der Website, bevor Sie CherryFramework aktualisieren.
Um ein benutzerdefiniertes Feld zum Beitrag wie «Portfolio» hinzuzufügen, machen Sie das Folgende:
-
Erhalten Sie den Zgriff auf die Dateien Ihrer Website auf dem Server. Sie können FTP oder den Dateimanager im Hosting Control Panel nutzen.
-
Öffnen Sie die Datei wp-content/themes/CherryFramework/includes/theme-portfoliometa.php. Wir fügen, zum Beispiel, ein benutzerdefiniertes Feld Portfolio Preis (Price) hinzu.
-
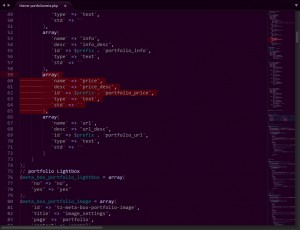
In der Datei theme-portfoliometa.php finden Sie den folgenden Teil des Codes:
array( 'name' => "info", 'desc' => "info_desc", 'id' => $prefix . 'portfolio_info', 'type' => 'text', 'std' => '' ),
Ersetzen Sie die Zeile «Information» (info) durch «Preis» (price):
array( 'name' => "price", 'desc' => "price_desc", 'id' => $prefix . 'portfolio_price', 'type' => 'text', 'std' => '' ),

-
Speichern Sie die Änderungen und laden Sie die Datei theme-portfoliometa.phpauf den Server hoch.
-
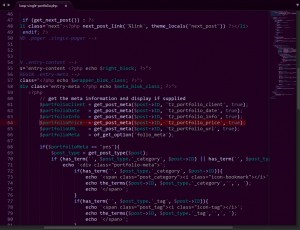
Öffnen Sie die Datei wp-content/themes/CherryFramework/loop/loop-single-portfolio.php. Finden Sie die folgende Codezeile:
$portfolioInfo = get_post_meta($post->ID, 'tz_portfolio_info', true);
Duplizieren Sie sie und ersetzen Sie info durch price:
$portfolioPrice = get_post_meta($post->ID, 'tz_portfolio_price', true);

-
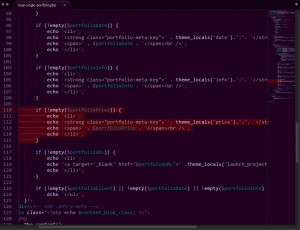
Finden Sie den folgenden Teil des Codes in der Datei loop-single-portfolio.php, duplizieren Sie ihn und ersetzen Sie info durch price:
if (!empty($portfolioInfo)) { echo '<li>'; echo '<strong class="portfolio-meta-key">' . theme_locals("info").":". '</strong>'; echo '<span>' . $portfolioInfo . '</span><br />'; echo '</li>'; }if (!empty($portfolioPrice)) { echo '<li>'; echo '<strong class="portfolio-meta-key">' . theme_locals("price").":". '</strong>'; echo '<span>' . $portfolioPrice . '</span><br />'; echo '</li>'; }
-
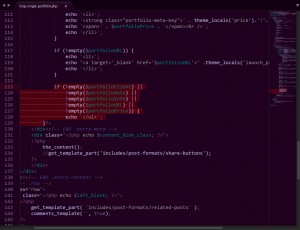
In derselben Datei nehmen Sie die Änderungen an der Bedingung «wenn» (if) vor:
if (!empty($portfolioClient) || !empty($portfolioDate) || !empty($portfolioInfo) || !empty($portfolioURL)) { echo '</ul>'; }indem Sie die Variable portfolioPrice aktivieren.
if (!empty($portfolioClient) || !empty($portfolioDate) || !empty($portfolioInfo) || !empty($portfolioURL) || !empty($portfolioPrice)) { echo '</ul>'; }
-
Speichern Sie die Änderungen und laden Sie die Datei loop-single-portfolio.php auf den Server hoch.
-
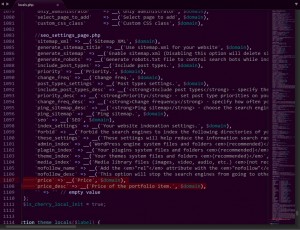
Öffnen Sie die Datei wp-content/themes/CherryFramework/includes/locals.php. Scrollen Sie nach unten bis zum letzten Lokalisierungsargument (ungefähr die Zeile 1106, ‘nofollow_desc’).
-
Fügen Sie den folgenden Teil des Codes ein:
'price' => __('Price', $domain), 'price_desc' => __('Price of the portfolio item.', $domain),Hier können Sie die Beschreibung für das neue Beitragsfeld Portfolio eingeben:

-
Speichern Sie die Änderungen und laden Sie die Datei locals.php auf den Server hoch.
-
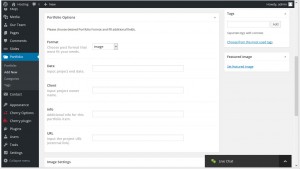
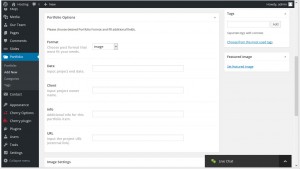
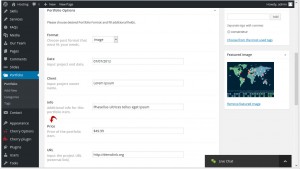
Sie können jetzt das neue Feld nutzen, um zusätzliche Metadaten zu Ihrem Beitrag «Portfolio» hinzufügen:


Sie können das ausführliche Video-Tutorial nutzen:
CherryFramework 3.x. Wie man ein benutzerdefiniertes Feld zum Beitrag wie «Portfolio» hinzufügt













