- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
CherryFramework 4. Wie man das Menü-Widget zu einer bestimmten Seite hinzufügt
Januar 7, 2016
Von diesem Tutorial erfahren Sie, wie man das Menü-Widget zu einer bestimmten Seite in den Vorlagen mit CherryFramework 4 hinzufügt.
CherryFramework 4. Wie man das Menü-Widget zu einer bestimmten Seite hinzufügt
Um das Menü-Widget zu einer bestimmten Seite in CherryFramework 4 hinzuzufügen, führen Sie die folgenden Schritte aus:
Schritt 1. Erstellen Sie einen benutzerdefinierten Bereich der Seitenleiste im WordPress Control Panel.
-
Loggen Sie sich ins WordPress Control Panel (WordPress dashboard) ein, indem Sie Ihre Zugangsdaten nutzen.
-
Finden Sie den Tab ‘Aussehen’ (Appearance) -> ‘Widgets’ (Widgets).
-
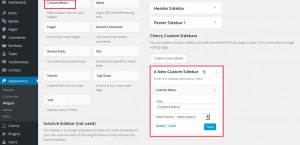
Finden Sie den Erstellungsbereich der Widgets ‘Benutzerdefinierte Cherry Seitenleisten’ (Cherry Custom Sidebars):
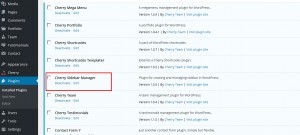
Wenn Sie diesen Bereich im Bereich Aussehen – Widgets im WordPress Control Panel nicht haben, überprüfen Sie, ob das Plugin ‘Cherry Seitenleisten-Manager’ (Cherry Sidebar Manager) im Bereich Plugins -> Installierte Plugins (Plugins -> Installed Plugins) in Ihrem Control Panel installiert wurde:
Sie können dieses Plugin herunterladen, indem Sie diesem Link folgen.
-
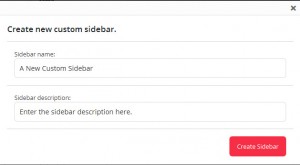
Drücken Sie auf den Button ‘Neue Seitenleiste erstellen’ (Create a new sidebar).
-
Geben Sie den Namen und die Beschreibung der Seitenleiste (Sidebar name and the Description) ein und drücken Sie auf den Button ‘Seitenleiste erstellen’ (Create Sidebar):
Schritt 2. Fügen Sie das benutzerdefinierte Menü-Widget zur neuen Seitenleiste hinzu .
-
Öffnen Sie die Seitenleiste.
-
Verschieben Sie das benutzerdefinierte Menü-Widget (Custom Menu widget) in einen benutzerdefinierten Bereich der Seitenleiste (Custom Sidebar area).
-
Wählen Sie das Menü aus, das dargestellt werden muss, legen Sie den Titel des Menüs (Menu title) fest und drücken Sie auf den Button ‘Speichern’ (Save):
Schritt 3. Verbinden Sie mit dem Link das benutzerdefinierte Menü-Widget und die Seite.
-
Finden Sie den Tab Seiten – Alle Seiten (Pages – All Pages) in Ihrem WordPress Control Panel. Finden Sie die Seite, öffnen Sie sie zur Bearbeitung.
-
Scrollen Sie nach unten zu Einstellungen ‘Seitenlayout’ (Layout). Wählen Sie jegliche Variante des Seitenleisten-Layouts (sidebar layout) (linke Seitenleiste usw.).
-
Im Bereich Seitenleisten des Beitrags (Post Sidebars) rechts wählen Sie Benutzerdefinierte Seitenleiste (Custom Sidebar).
-
Sie können sie als Hauptseitenleiste (Main sidebar) oder Zusätzliche Seitenleiste (Secondary sidebar) festlegen, wenn das Seitenlayout zwei Seitenleisten hat:
-
Vergessen Sie nicht, auf den Button ‘Aktualisieren’ (Update) zu drücken, um die Änderungen zu speichern.
Sie können auch das ausführliche Video-Tutorial nutzen:
CherryFramework 4. Wie man das Menü-Widget zu einer bestimmten Seite hinzufügt