- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
CherryFramework 4. Wie man ein statisches Menü erstellt und einstellt
August 11, 2015
Von diesem Tutorial erfahren Sie, wie man ein statisches Menü in Vorlagen mit CherryFramework 4 einstellt.
CherryFramework 4. Wie man ein statisches Menü erstellt und einstellt-
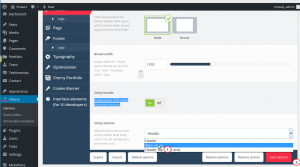
Finden Sie den Tab Cherry -> Optionen -> Header (Cherry -> Options -> Header):

-
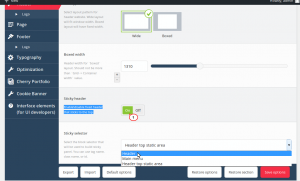
Scrollen Sie die Seite nach unten und aktivieren Sie Statischer Header (Sticky header). Jetzt wird das Hauptmenü immer an dem oberen Rand der Seite angezeigt:

-
Wählen Sie Header (Header) in der Option Statischer Selektor (Sticky selector) und drücken Sie auf den Button «Speichern»:

-
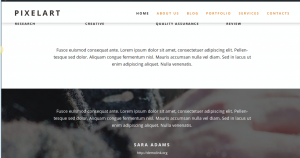
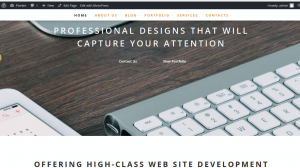
Überprüfen Sie das Hauptmenü, um die vorgenommenen Änderungen zu sehen:

-
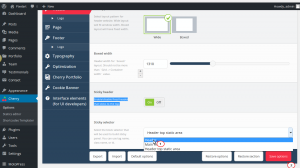
Wählen Sie «Hauptmenü» in der Option «Statischer Selektor» und drücken Sie auf den Button «Speichern»:

-
Überprüfen Sie das Hauptmenü, um die Änderungen zu sehen. Sie sehen, dass das statische Menü dünner geworden ist:

Wählen Sie «Der obere statische Bereich im Header» in der Option «Statischer Selektor» und drücken Sie auf den Button «Speichern»:

-
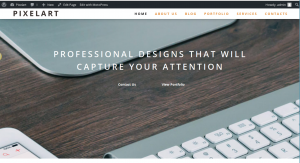
Überprüfen Sie das Hauptmenü, um die Änderungen zu sehen. Sie sehen, dass der Header jetzt so aussieht, als ob Sie «Hauptmenü» ausgewählt haben. Außerdem wird das Logo angezeigt:

Sie können auch das ausführliche Video-Tutorial nutzen:
CherryFramework 4. Wie man ein statisches Menü erstellt und einstellt













