- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
CherryFramework 4.x. Wie man Icons, die mit Hilfe vom Shortcode für die Liste eingefügt wurden, bearbeitet
Dezember 8, 2015
Das jeweilige Tutorial zeigt, wie man Listenicons, die im Shortcode CherryFramework 4 festgelegt wurden, bearbeitet.
CherryFramework 4.x. Wie man Icons, die mit Hilfe vom Shortcode für die Liste eingefügt wurden, bearbeitetFolgen Sie bitte der Schritt für Schritt Anleitung:
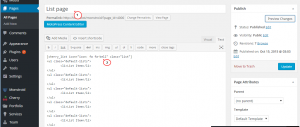
Zuerst müssen Sie die Seite mit der bestehenden Liste öffnen. Dort sehen Sie den folgenden Code:
[cherry_list icon="icon: fa fa-star" class="list"]

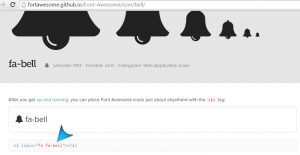
Um das Icon zu ersetzen, öffnen Sie die folgende Liste verfügbarer Icons:

Wählen Sie ein gewünschtes Icon aus und öffnen Sie es, um den Quellcode zu kopieren.
Fügen Sie es anstatt des altes ein und speichern Sie die Änderungen.
Aktualisieren Sie die Seite, um die Änderungen zu sehen.
Sie können auch das ausfuhrliche Video-Tutorial nutzen:
CherryFramework 4.x. Wie man Icons, die mit Hilfe vom Shortcode für die Liste eingefügt wurden, bearbeitet













