- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
JS Animated. Wie macht man das Feld des Kontaktformulars nicht notwendig
April 25, 2014
In Muster, die forms.js Skript verwenden
Das jeweilige Tutorial zeigt, wie macht man die Felder im Kontaktformular optional.
Alle Felder müssen standardmäßig ausgefüllt werden. Um es zu korrigieren, finden Sie die Seite mit dem Kontaktformular und öffnen Sie sie in jeglichem PHP oder Texteditor. Finden sie den folgenden Code, der zu Ihrem Feld gehört:
<label class="email">

Ersetzen Sie ihn durch:
<label class="email notRequired">

Speichern Sie die Änderungen und erneuern Sie Ihren Browser. Das Feld ‘e-mail’ ist jetzt optional.
Machen Sie sich, bitte, mit ausführlichem Lehrvideo unten bekannt:
Wie macht man das Feld des Kontaktformular optionalIn Muster, die TMForm.js Skript verwenden
Das jeweilige Tutorial zeigt, wie macht man das Feld des Kontaktformulars nicht notwendig (für Vorlagen mit dem Skript TMForm).

Öffnen Sie die Datei .html, die den Seitencode “Kontakte” (“Contacts”) mittels des Programm Dreamweaver oder mittels des anderen Editor des HTML Codes.
Aktivieren Sie den Modus “Split”, der das Bearbeitungsfenster in 2 Teile teilt und zeigt den Code gleichzeitig sowohl im Modus “Code” als auch im Modus ”Design”.

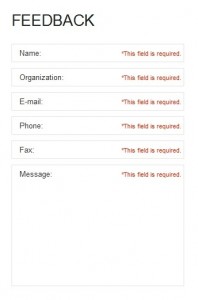
Im Modus “Design” wählen Sie das Feld Kontaktformulars, das Sie nicht notwendig machen möchten (alle Felder sind standardmäßig notwendig). Zum Beispiel, das Feld “Name” (“Name”).
Im Modus “Code” wird der Code dieses Feldes markiert:
<label class="name"> <input type="text" placeholder="Name:" data-constraints="@Required @JustLetters" /> <span class="empty-message">*This field is required.</span> <span class="error-message">*This is not a valid name.</span> </label>
Löschen Sie die Bedeutung @Required aus der Liste von den Bedeutungen des Attributs data-constraints. Im Ergebnis erhalten Sie den folgenden Code:
<label class="name"> <input type="text" placeholder="Name:" data-constraints="@JustLetters" /> <span class="empty-message">*This field is required.</span> <span class="error-message">*This is not a valid name.</span> </label>
Speichern Sie die Änderungen in der Datei und laden Sie sie auf den Server herunter, um zu prüfen, wie das Feld jetzt funktioniert.

Der jeweilige Prozeß ist ähnlich für alle Felder des Kontaktformulars. Um das Feld nicht notwendig zu machen, sollen Sie einfach die Bedeutung @Required aus der Liste der Bedeutungen des Attributes data-constraints des Tags <input> löschen.
Sie können auch das ausführliche Video-Tutorial nutzen:
JS Animated. Wie macht man das Feld des Kontaktformulars nicht notwendig (für Vorlagen mit dem Skript TMForm)













