- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
JS Animated. Wie aktiviert man Newsletters und das Anmeldeformular
Januar 15, 2015
Das Support-Team stellt Ihren das neue Tutorial vor, das zeigt, wie aktiviert man das Anmeldeformular auf der HTML Webseite.
JS Animated. Wie aktiviert man Newsletters und das AnmeldeformularWenn Sie mit Ihren Webseitenbesuchern in Verbindung nicht nur per Kontaktformular bleiben möchten, dann können Ihre Kunden noch Newsletters erhalten.
Beschreibung

Fügen Sie diesen HTML Code zum Seiteninhalt hinzu, um das Anmeldeformular auf der Webseite darzustellen:
<form id="subscribe-form">
<div class="success">Your subscription request<br> has been sent!</div>
<fieldset>
<label class="name">
<input type="text" value="Enter Name:">
<span class="error">*This is not a valid name.</span></label>
<label class="email">
<input type="email" value="Enter Email:">
<span class="error">*This is not a valid email address.</span></label>
<div class="btns"><a href="#" class="button" data-type="submit">Submit</a></div> </fieldset>
</form>

HTML Struktur des Anmeldeformulars kann geändert werden. Die einzige Bedingung besteht darin, dass die Anfangsdaten innerhalb von Tags label mit den Klassen, die Ihrer Art entsprechen, sein müssen. Es gibt standardmäßig die folgenden Klassen / Arten:
- name – Benutzername. Überprüfung: Zahlen sind verboten, mindestens 2 Zeichen;
- email – E-Mail-Adresse des Benutzers;
Auch der Tag label, der oben genannt wurde, kann Elemente span mit Klassen errorenthalten, die Fehlermeldungen enthalten (wenn die Daten in Feldern falsch eingegeben wurden).
Um das Anmeldeformular zu aktivieren, machen Sie das Folgende:
-
Fügen Sie das Skript des Anmeldeformuar (aus dem Beispiel unten) zum Bereich <head> der HTML Datei hinzu:
<script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/sForm.js"></script>
-
Kopieren Sie den Ordner “bat” in den Stammkatalog Ihrer Webseite. Der Ordner “bat” muss eine Datei enthalten: MailHandler-sub.php .
-
Initialisieren Sie das Anmeldeformular für das Ereignis $(window).load() : am Ende der Datei sForm.js :
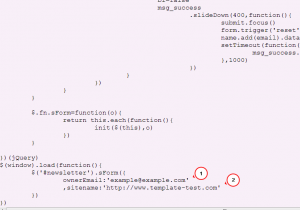
$(window).load(function(){ $('#subscribe-form').sForm({ ownerEmail:'#', sitename:'sitename.link' }) })
-
Nutzen Sie die folgenden Optionen für die Initialisierung:
- ownerEmail – E-Mail-Adresse, an die die Details gesendet werden;
- sitename – Web-Adresse, die das Anmeldeformular enthält:

Wenn die Anmeldung erfolgreich durchgeführt wurde, erhalten der Inhaber der Website und der Webseitenbesucher zwei separate Newsletters über erfolgreiche Anmeldung. Die E-Mail-Adresse des Inhabers der Webseite wird die Adresse aus der Datei sForm.js, und die E-Mail-Adresse des Webseitenbesuchers ist die Adresse, die er in dem Anmeldeformular angegeben hat:

Sie können auch das ausführliche Video-Tutorial nutzen:
JS Animated. Wie aktiviert man Newsletters und das Anmeldeformular













