- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
JS Animated. Как активировать форму рассылки (подписки)
Январь 15, 2015
Команда технической поддержки представляет вашему вниманию туториал, из которого вы узнаете, как активировать форму подписки на сайте HTML.
JS Animated. Как активировать форму рассылки (подписки)Если вы хотите оставаться на связи с посетителями вашего сайта лучше не ограничиваться одной лишь формой обратной связи, но и дать клиентам возможность подписаться на рассылку новостей.
Описание

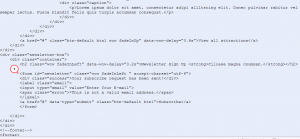
Включите этот HTML код в содержание страницы, для того, чтобы форма подписки появилась на сайте:
<form id="subscribe-form">
<div class="success">Your subscription request<br> has been sent!</div>
<fieldset>
<label class="name">
<input type="text" value="Enter Name:">
<span class="error">*This is not a valid name.</span></label>
<label class="email">
<input type="email" value="Enter Email:">
<span class="error">*This is not a valid email address.</span></label>
<div class="btns"><a href="#" class="button" data-type="submit">Submit</a></div> </fieldset>
</form>

HTML структура формы может быть изменена, единственное условие — исходные данные должны быть помещены внутри тегов label, с классами, соответствующими их типу. Есть следующие классы / типы по умолчанию:
- name – имя пользователя. Проверка: цифры запрещены, не менее 2 символов;
- email – электронный адрес пользователя;
Также, тег label, упомянутый выше, может включать элементы span с классами error, которые включают в себя сообщения об ошибке в случае, если данные в полях указаны неверно.
Для активации формы подписки, выполните следующее:
-
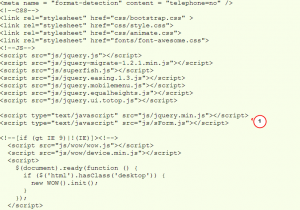
Включите скрипт формы подписки (из примера ниже) в раздел <head> файла HTML:
<script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/sForm.js"></script>
-
Скопируйте папку «bat» в корневой каталог вашего сайта. Папка «bat» должна содержать 1 файл: MailHandler-sub.php .
-
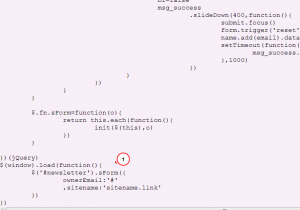
Инициализируйте форму подписки для события $(window).load() : в конце файла sForm.js :
$(window).load(function(){ $('#subscribe-form').sForm({ ownerEmail:'#', sitename:'sitename.link' }) })
-
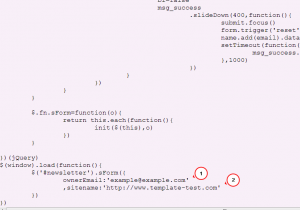
Используйте следующие параметры для инициализации:
- ownerEmail – электронный адрес, куда будут высланы данные;
- sitename – адрес веб-сайта, который включает форму подписки:

В случае успешной подписки, владелец веб-сайта и посетитель сайта получат два отдельных письма, извещающих об успешном подтверждении подписки. Электронным адресом владельца сайта будет адрес из файла sForm.js, а адрес электронной почты посетителя — это электронная почта, указанная в форме подписки:

Вы также можете воспользоваться детальным видео — туториалом:
JS Animated. Как активировать форму рассылки (подписки)













