- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
PrestaShop 1.6.x. Wie man Vorschaubilder der Unterkategorien
Januar 29, 2016
Von diesem Tutorial erfahren Sie, wie man Vorschaubilder der Unterkategorien in PrestaShop 1.6 entfernt.
PrestaShop 1.6.x Wie man Vorschaubilder der Unterkategorien
Die Vorschaubilder der Unterkategorie sind in der Datei category.tpl festgelegt, die sich in dem Ordner themes/themeXXX auf dem Server befindet, wo themeXXX – der Name Ihrer Vorlage auf dem Server ist:
-
Stellen Sie die Verbindung mit Ihrem Server her, indem Sie FTP nutzen oder öffnen Sie den Dateimanager im Hosting Control Panel.
-
Öffnen Sie die Datei themes/themeXXX/category.tpl. Finden Sie und löschen Sie den Code des Vorschaubildes der Unterkategorie:
<div class="subcategory-image"> <a href="{$link->getCategoryLink($subcategory.id_category, $subcategory.link_rewrite)|escape:'html':'UTF-8'}" title="{$subcategory.name|escape:'html':'UTF-8'}" class="img"> {if $subcategory.id_image} <img class="replace-2x" src="{$link->getCatImageLink($subcategory.link_rewrite, $subcategory.id_image, 'tm_medium_default')|escape:'html':'UTF-8'}" alt=" {$subcategory.name|escape:'html':'UTF-8'}" /> {else} <img class="replace-2x" src="{$img_cat_dir}{$lang_iso}-default-medium_default.jpg" alt="" width="{$mediumSize.width}" height="{$mediumSize.height}" /> {/if} </a> </div> -
Speichern Sie die Änderungen in der Datei category.tpl und überprüfen Sie die Darstellung der Unterkategorie auf Ihrer Website, indem Sie die Seite mittels der Tastenkombination Ctrl/Cmd+F5 aktualisieren.
-
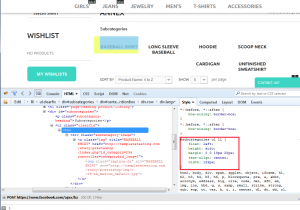
Wenn die Stile der Unterkategorieliste in den CSS Dateien festgelegt wurden, sollen Sie auch die Änderungen an der Datei themes/themeXXX/css/category.css vornehmen. Finden Sie das Klassenelement, für das Sie Stile ändern möchten, indem Sie das Werkzeug Element überprüfen (Inspect Element) nutzen. Vor allem sollen Sie die Höhe des Elementes ändern:
-
Kopieren Sie die notwendige Zeile aus der Datei themes/themeXXX/css/category.css und nehmen Sie die Änderungen an ihr vor. Legen Sie für den Parameter height den Wert auto fest. Speichern Sie die Änderungen in der Datei, um sie zu übernehmen.
Sie können auch das ausführliche Video-Tutorial nutzen: