- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
PrestaShop 1.6.x. Wie man mit dem Modul “TM Newsletter” arbeitet
September 2, 2015
PrestaShop 1.6.x. Wie man mit dem Modul “TM Newsletter” arbeitet
Das jeweilige Tutorial zeigt, wie man mit dem Modul TM Newsletter in PrestaShop 1.6.x arbeitet:
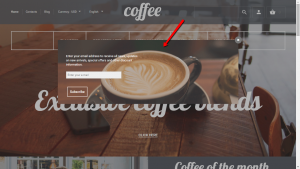
Dieses Modul ermöglicht es das DropDownFenster zur Startseite hinzuzufügen. In diesem Fenster sehen Webseitenbesucher die Mitteilung darüber, dass Sie den Newsletter abonnieren können.
-
Loggen Sie sich ins Control Panel ein, finden Sie Module -> Module (Modules -> Modules) und geben Sie ins Suchfeld “newsletter” ein.
Sie müssen drei aktivierte Module: Newsletter, Newsletter block und TM Newsletter sehen. Wenn ein von ihnen nicht installiert oder aktiviert ist, müssen Sie es dann aktivieren, weil sie miteinander verbunden sind:
-
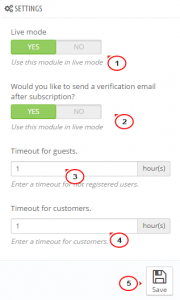
Im Menü Module -> Module -> TM Newsletter -> Einstellen (Modules -> Modules -> TM Newsletter -> Configure) können Sie Moduleinstellungen ändern:
- Neben Live mode – wählen Sie Ja (Yes) aus, um das DropDownFenster mit dem Newsletter zu aktivieren.;
- Möchten Sie eine Bestätigung per E-Mail nach dem Abonnieren senden? – die Bestätigung per E-Mail aktivieren/deaktivieren (enable/disable subscription verification);
- Wartezeit für Gäste (Timeout for guests) – die Anzahl der Stunden bevor das DropDownFenster für nicht registrierte Benutzer angezeigt wird;
- Wartezeit für Gäste (Timeout for guests) – die Anzahl der Stunden bevor das DropDownFenster für registrierte Benutzer angezeigt wird.
-
Speichern Sie die Änderungen:
-
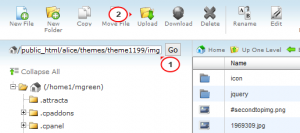
Um das Hintergrundbild zu ändern, öffnen Sie auf dem Server den Ordner site, indem Sie FTP oder das Hosting Control Panel nutzen .
-
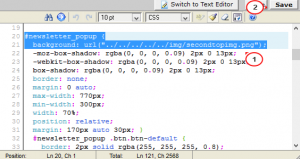
Öffnen Sie themes/themeXXX/css/modules/tmnewsletter/views/css/front.css und finden Sie diesen Teil des Codes in der Zeit 20:
#newsletter_popup { Hintergrund: url("../../../../../img/secondtopimg.png");Wie Sie sehen, secondtopimg.png ist der Nama des Bildes, das Sie nutzen. Sie können es in dem Ordner themes/themeXXX/img finden:
-
Laden Sie Ihr Bild in themes/themeXXX/img mit dem identischen Namen hoch:
Wenn Sie einen anderen Dateinamen (zum Beispiel, einen anderen Name oder eine andere Dateierweiterung) nutzen, müssen Sie ihn in front.css ändern.
-
-
Um den Text standardmäßig zu ändern, führen Sie die folgenden Schritte aus:
-
Finden Sie Lokalisierung > Übersetzungen (Localization > Translations) in Ihrem Control Panel.
-
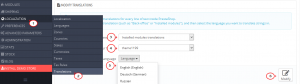
Wählen Sie Installierte Übersetzungen von Modulen (Installed modules translations), themeXXX (wo XXX Ihre Nummer ist), danach gewünschte Sprache aus und drücken Sie auf den Button Ändern (Modify):
-
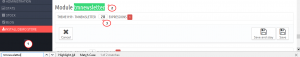
Finden Sie den Übersetzungsbereich im Modul tm newsletter (indem Sie die Tastenkombination Ctrl+F nutzen) und drücken Sie auf die Anzahl der Übersetzungen, um alle Tabs zu sehen:
-
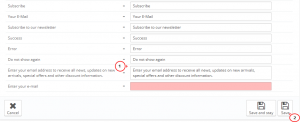
Ersetzen Sie den Text in Feldern durch Ihren. Zum Beispiel, wir ersetzen den Text standardmäßig:
Geben Sie Ihre E-Mail-Adresse, um alle Nachrichten, neue Produkt-Updates, Informationen über Spezialangebote und andere Rabatte zu erhalten.
Geben Sie:
in dieses Feld Ihre E-Mail-Adresse ein, um die letzten Nachrichten zu erhalten!!!
-
Speichern Sie die Änderungen:
-
-
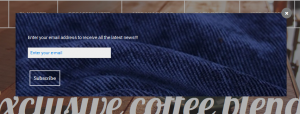
Aktualisieren Sie Ihre Website, um das aktualisierte DropDownFenster mit dem Newsletter zu sehen:
Es kann auch sein, dass der Smarty Cache und der Browser-Cache geleert werden muss. Dadurch können Sie die Änderungen auf der Website sehen.
Sie können auch das ausführliche Video-Tutorial nutzen:
PrestaShop 1.6.x. Wie man mit dem Modul “TM Newsletter” arbeitet