- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
PrestaShop 1.5.x. Wie führt man mit Positionen der Module
November 30, 2013
Das jeweilige Tutorial zeigt, wie führt man mit Positionen der Module in der Vorlage PrestaShop 1.5.x.
PrestaShop 1.5.x. Wie führt man mit Positionen der Module
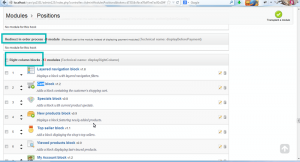
1. Um die Position der Module einzustellen, gehen Sie ins Menü Modules (Module) – Positions (Positionen)über.
2. Die Module ordnen in Übereinstimmung mit sogenannten Hooken an. Im wesentlichen benutzt man die folgende Hooks:
- Payment (Bezahlung) – die Seite der Ausfertigung des Kaufs (Wahl der Bezahlungsmethode)
- Right column blocks (rechte Kolonne)
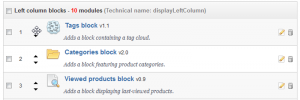
- Left column blocks (linke Kolonne)
- Homepage content (Inhalt der Startseite) – zentrale Kolonne der Startseite
- Top of pages ( Kappenseite) – standardmäßig gibt es hier die Umschalter der Sprachen und Währungen…
- Footer (Footer)
3. Die Bewegungen des Moduls innerhalb des Hooks. Es gibt zwei Möglichkeiten die Modulposition innerhalb des Hooks zu verändern.
3.1. – Klicken Sie auf den Zeiger nach oben oder nach unten. Die Seite wird erneuern und die neue Reihenfolge wird sichtbar sein.
3.2. – Die Bewegungen der Modulreihe:
3.2.1. Richten Sie die Maustaste zwischen die Zeiger und der Modulnamen, um den Cursor "Bewegungen"zu aktivieren.
3.2.2. Klichen Sie und halten Sie die Maustaste fest, indem Sie Modulereihen in notwendige Position bewegen.
3.2.3. Lassen Sie die Maustaste los: laufende Position ist gespeichert.
4. Das Anbinden des Moduls zu Hook: Anordnung.
Im Cursor PrestaShop "transplanting (Anordnung) " stellt man das Anbinden des Moduls zu Hook dar. Das Modul kann man in ein paar Hooks hinzufügen. Merken Sie sich, dass einige Module unter bestimmten Hooks programmiert sind und einige Hooks sind unter besonderen Modulen entwickelt. Also kann man nicht immer jedes Modul in jedem Hook anordnen.
or dem Testen des Moduls auf der Wenseite braucht man Cache auf der Seite "Performance (Produktivität)" im Menü "Advanced parameters" (Erweiterung der Einstellung)auszuschalten.
4.1. Anordnung charakterisiert man mit bestimmten Einstellungen:
- Gehen Sie auf die Seite "Modules (Module)" -> "Positions (Positionen) "über.
- Drücken Sie den Button "Transplant a module (Modul anordnen)" in der oberen rechten Ecke. Danach wird die Einstellungsseite der Modulanordnung sichtbar sein.
In der Dropdownliste "Module (Module)" wählen Sie ein Modul, das Sie anordnen möchten.
In der Liste "Hook into (Hook)", drücken Sie auf Hook, n welchem Sie das Modul anordnen möchten. Gegebenenfalls kann man die Einstellungen später verändern.
Im Feld "Exceptions (Ausschließungen)" , tasten Sie die Dateinamen(en) der Seiten ein, auf welchen Sie das Modul nicht abbilden möchten.
5. Löschung eines Moduls aus Hook. Es gibt zwei Möglichkeiten das Modul aus Hook zu löschen.
Löschung eines Moduls: Klicken Sie auf das Icon des Warenkorbs in der rechten Ecke des Moduls.
Löschung der Modulgruppen: zeichnen Sie die Module mit Haken rechts aus und drücken Sie auf den Button "Unhook (Löschen)" unter oder oben der Seite.
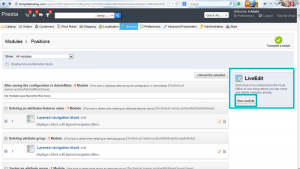
6. Die visuelle Anordnung des Moduls: Live Edit (lebendiger Editor). Noch eine Möglichkeit die Module auf die Webseite umzustellen ist der Modul Live Edit (lebendiger Editor). Ihn kann man auf der Seite "Position (Positionen)"aktivieren, anhand des Knopfdrucks "Run LiveEdit (Lebendiger Editor einschalten)".
Alle Blöcke der Module haben punktierte rote Grenzen, um sehen zu erlauben, welche Blöcke man bewegen kann.
- In der oberen rechten Ecke mit Namenblock sind Icon sichtbar, die in Modulen erlauben zu orientieren.
- In der oberen rechten Ecke befinden sich folgende Icons:
- Icon "move (Umstellen)": klicken Sie, um das Modul zu bewegen.
- Icon "trash (Löschen)": klicken Sie, um das Modul aus der Startseite zu löschen.
Sie können auch zum Vorwand ein ausführliches Tutorialvideo nehmen: