- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
WooCommerce. Wie man den Platzhalter von Produktbildern entfernt
Oktober 19, 2015
Von diesem Tutorial erfahren Sie, wie man den Platzhalter von Produktbildern im WooCommerce Online-Shop entfernt.
WooCommerce. Wie man den Platzhalter von Produktbildern entferntIn manchen Fällen brauchen Sie keine Produktbilder. Aber wenn ein Produkt kein Bild hat, fügt WooCommerce automatisch den Platzhalter für ein Produktbild hinzu.
Der Platzhalter vom Produktbild (Default placeholder image) sieht wie folgt aus:

Lassen Sie uns zeigen, wie man den Platzhalter von Produktbildern (remove placeholder images) entfernt.
Stellen Sie die Verbindung mit dem Server her, indem Sie den FTP-Kunden (ftp client) oder Dateimanager (FileManager) nutzen:

Finden Sie den Ordner ‘wp-content/themes/themeXXXXX/includes’, wo XXXXX – die Nummer Ihrer Vorlage ist.
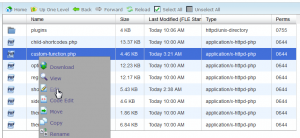
Öffnen Sie die Datei ‘custom-function.php’ in jedem php/Texteditor (php/text editor):

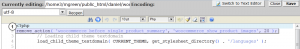
Fügen Sie die folgende Zeile am Anfang der Datei, direkt unter dem Tag <?php hinzu:
remove_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_images', 20 );

Aktualisieren Sie Ihre Website, um sich die vorgenommenen Änderungen anzuschauen.
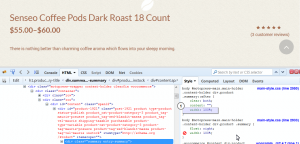
Sie haben erfolgreich den Platzhalter des Produktbildes aus der Produktseite entfernt. Sie können auch das Seitenlayout verbessern, indem Sie den Inhalt über die gesamte Breite ziehen:

In diesem Fall können Sie das Problem mit Hilfe von der benutzerdefinierten CSS Regel (custom CSS) lösen. Die Regel, die Sie später brachen, und auch sein Hinzufügungsverfahren, werden von einer bestimmten Vorlage abhängen.
Wir empfehlen Ihnen FireBug – Plugin für den Browser FireFox zu nutzen, dank dem Sie Elemente Ihrer Website überprüfen und CSS bearbeiten können.
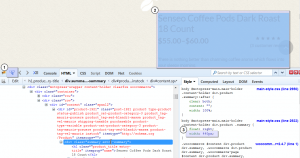
Sie sollen die Spaltenbreite der Produktbeschreibung anpassen:

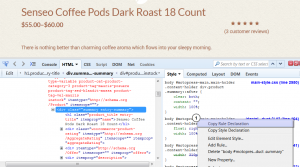
Ersetzen Sie den Breitenwert durch ‘100%’:

Kopieren Sie die neue Regel (new rule):

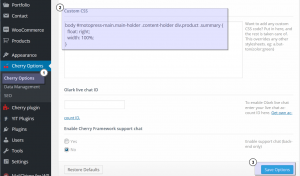
Fügen Sie sie in den Block Benutzerdefiniertes Css (Custom Css) in Cherry Einstellungen (Cherry Options) ein:

Aktualisieren Sie Ihre Website und überprüfen Sie die vorgenommenen Änderungen.
Dieses Tutorial ist jetzt zu Ende. Sie können das ausführliche Video-Tutorial nutzen:
WooCommerce. Wie man den Platzhalter von Produktbildern entfernt













