- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
WooCommerce. How to remove products images placeholder
October 19, 2015
This tutorial will show you how to remove product images placeholder in your WooCommerce store.
WooCommerce. How to remove products images placeholderSometimes, items in your store do not require product images. But if a product does not have an image associated with it, then WooCommerce automatically adds default placeholder image to the product.
Default placeholder image looks like this:

Let’s find out how to remove placeholder images for products.
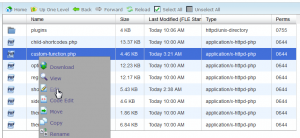
Access your server, using any ftp client or FileManager:

Navigate to ‘wp-content/themes/themeXXXXX/includes’ folder, where XXXXX is the number of your theme.
Open ‘custom-function.php’ file with any php/text editor:

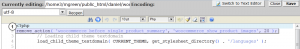
Add the following line to the very beginning of the file, right under <?php tag:
remove_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_images', 20 );

Refresh your website to see the changes.
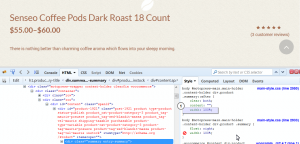
This removes the product image placeholder from the product page, but can leave the column intact, pushing the page content over:

If this happens, you’ll have to fix the styling issue with some custom CSS. The exact rule you use, and how you make this modification will depend on your particular theme.
We’d recommend that you use FireBug plugin for FireFox browser to inspect elements and edit CSS.
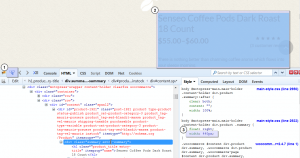
Basically, you will just need to adjust the width value for the product description column:

Change the width value to ‘100%’:

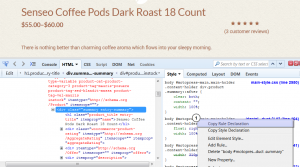
Copy new rule declaration:

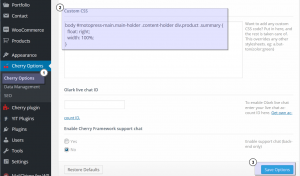
Paste it to the Custom Css box of the Cherry Options:

Refresh your website to see the changes.
This is the end of the tutorial. Feel free to check the detailed video tutorial below:
WooCommerce. How to remove products images placeholder













