- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
WordPress. Wie kann ich verhindern, dass meine Webseite ,während der Entwicklung, online ist?
Juni 3, 2016
Haben Sie schon mal eine Webseite besucht, und diese war im Wartungsmodus ? Die Wartungsmodus Seite wird verwendet, um zu verhindern, dass Ihre Website während der Entwicklung, oder falls die Website defekt ist, online ist . Unser Support Team ist bereit Ihnen ein neues Tutorial zu präsentieren, dass Ihnen zeigen wird, wie man eine WordPress Seite in den Wartungsmodus setzt, während Sie Ihre Änderungen vornehmen.
WordPress Vorlagen ohne Cherry Framework und Blogging WordPress Themen
Default WordPress-Vorlagen haben standardmäßig keine Wartungsmodus-Option. Das erste, was Sie tun müssen, ist ein Wartungsmodus-Plugin zu installieren und zu aktivieren :
-
Sie können die Plugin Installation und Aktivierung in der Plugins > Add New Sektion in Ihrer Admin Panel vornehmen.
-
Geben Sie Maintenance Mode in das Suchfeld der Seite ein. Es werden mehrere Plugins verfügbar sein. Wir empfehlen Ihnen das WP Maintenance Mode Plugin. Es erlaubt Ihnen die Seite in Wartungsmodus zu setzen, das Design und Inhalt der Seite zu ändern und einen Countdown einzuschalten.
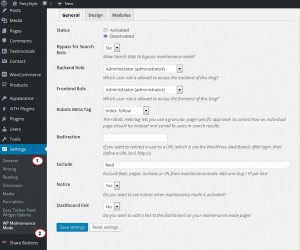
Lassen Sie uns die Plugin Einstellungen genauer ansehen. Sobald das Plugin aktiviert ist, öffnen Sie die Settings > WP Maintenance Mode Seite in Ihrer Admin Panel.

Die erste Option wird Status (Sie werden es unter dem General Tab sehen, wo die Plugin Haupteinstellungen sind) sein. Um die Seite nicht mehr online zu haben, ändern Sie den Plugin Status zu Activated.
Sie können entscheiden, ob Suchmaschinen Ihre Webseite sehen, wenn es im Wartungsmodus ist, oder nicht. Bypass for Search Bots Option im General Tab erlaubt es Ihnen zu aktivieren/deaktivieren .
Um den Zugriff zu Ihrer Seite für eine Benutzergruppe einzuschränken,ändern Sie die Frontend and Backend roles Einstellungen. Wenn Sie administrator role wählen, werden Benutzer mit dieser Rolle Ihre Seite sehen und auf Ihre Admin Panel zugreifen, ohne den Wartungsmodus zu sehen.
Sie können Benutzer von der Admin Panel Seite umleiten, während Ihre Website im Aufbau ist. Redirection Option ermöglicht es.
Exclude erlaubt Ihnen Seiten zu wählen, die im Wartungsmodus nicht so angezeigt werden, wie sie sind.
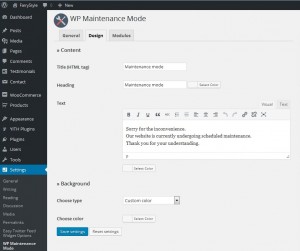
WP Maintenance Mode lässt Sie den inhalt der Wartungsmodus Seite zu ändern. Öffnen Sie die Design Seite in Ihren Plugin Einstellungen. Sie können HTML Tags, Überschriften und Seiten Text hier verwalten:

Es ermöglicht Stileinstellungen hier zu ändern: Hintergrund- / Textfarbe wählen, eins der vorgegebenen Bilder benutzen oder ein eigenes hochladen.
WP Maintenance Mode Plugin enthält mehrere Module (Sie können sie im Modules Tab auf der Plugineinstellungen Seite finden):
-
Wenn Sie wissen, wenn Ihre Webseite online kommen wird, dann können Sie die Countdown Option aktivieren. Um es einzuschalten, wechseln Sie die Countdown Option zu Yes im Modules Tab in den Plugineinstellungen.
Um ein Anmeldeformular zu Ihrer Wartungsmodus Seite hinzuzufügen, benutzen Sie das Subscribe Plugin.
-
Sie können soziale Symbole mit dem Social Networks Modul hinzufügen, das auch zum WP Maintenance Mode Plugin zugehört.
-
Um Ihren Besuchern eine Email anzugeben, sollten Sie das Contact Modul einschalten.
Google Analytics Modul kann man zum Hinzufügen der Google analytics Information benutzen.
Cherry Framework 3.x Vorlagen
Cherry Framework 3.x Vorlagen enthalten schon die Wartungsmodus Option in Vergleich zu WordPress Vorlagen ohne Cherry Themen . Es ist nicht erforlderlich zusätzliche Plugins zu installieren. Es kann direkt in den Cherry Plugin Einstellungen geändert werden. Öffnen Sie die Cherry Plugin > Maintenance Mode Seite in Ihrer Admin Panel:

Hier können Sie die Haupteinstellungen für die Wartungsmodus Seite verwalten:
Aktivieren Sie die Maintenance Mode Option um den Wartungsmodus einzuschalten.
Ihre Wartungsmodus Seite kann ein Website-Logo haben. Sodass man die Seite identifizieren kann, wenn sie im Wartungsmodus ist. Wählen Sie die Display Logo? Option um das Logo auf der Wartungsmodus Seite anzuzeigen.
Description wird benutzt, um zusätzliche Information bereitzusetllen. Sie können Ihre Kontaktdaten, Email oder Telefonnummer angeben. Dann können Ihre Besucher Sie bei Bedarf kontaktieren.
Zeigen Sie den Timer an und geben Sie Ihr Erscheinungsdatum ein, um die Besucher zu informieren, wann die Seite online sein wird.
Sie können sich gerne unser Video Tutorial how to put the website under maintenance für mehr Einzelheiten ansehen.
Cherry Framework 4 templates
Cherry Framework 4 Vorlagen enthalten, wie auch die Cherry Framework 3.x Vorlagen, schon die Wartungsmodus Option.
Allerdings lassen Cherry Framework 4 Vorlagen Sie eine eigene Wartungsmodus Seite zu erstellen. Sie können sie in der Pages Sektion in Ihrer Admin Panel bearbeiten.
Der Inhalt kann mit den Cherry Theme Shortcodes hinzugefügte werden. Unser Video Tutorial wie man Shortcodes in Cherry Framework 4 Vorlagen benutzt wird Ihnen helfen, so eine Seite zu erstellen. Sie können aber auch die schon bestehende Seite bearbeiten. Alle Cherry Framework 4 Theme haben eine Besipielseite.
Sobald die Seite erstellt oder bearbeitet ist, müssen Sie den Wartungsmodus aktivieren. Gehen Sie zur Cherry Options > Cherry Options > General Seite in Ihrer Admin Panel, um die Maintenance Mode Option einzuschalten. Vergessen Sie nicht Ihre Seite im Maintenance Page Dropdown zu wählen.

Zögern Sie nicht,sich unser Video Tutorial Wie man den Wartungsmodus in CherryFramework4 Vorlagen aktiviert anzusehen.














