- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
WordPress. Wie editiert man copyright Text in Footer.
Februar 3, 2014
Das jeweilige Tutorial zeigt, wie editiert man copyright Text in Footer WordPress Vorlagen, die sich auf Cherry Framework gründen.
WordPress. Wie editiert man copyright Text in Footer.
-
Finden Sie den Code copyright mittels des Plugins Firebug. Die Information darüber können Sie im Tutorial Firebug finden. Plugin Mozilla Firefox.
-
In unserem Fall befindet sich der Text in der Datei static-footer-text.php im Ordner themeXXXXX/static. Wenn Sie im untergeordneten Thema solche Datei nicht haben, dann sollen Sie si einfach aus dem Ordner CherryFramework/static in den Ordner themeXXXXX/statickopieren.
-
Sie können auch den Code in der Datei static-footer-text.phpeditieren. Er kann so aussehen:
-
Hier ist die Beschreibung der verbreiteten Tags des Kernels WordPress:
<?php bloginfo('description'); ?>Tagline stellt(Slogan) aus Control Panel WordPress (Settings>General)dar. Das ist die Webseite-Beschreibung.
<?php bloginfo('name'); ?>Das stellt den Namen von WordPress Webseite dar. Sie kann durch Admin-Panel (Settings>General)editiert sein.
a href="<?php echo home_url(); ?>/privacy-policy/"
Der Link zur Startseite mit dem Link zur Seite /privacy-policy ( Datenschutzrichtlinie) danach.
title="<?php echo theme_locals('privacy_policy'); ?>"Das stellt den Linknamen auf privacy policy dar, der in der Lokalisierung des Themas eingestellt ist.
-
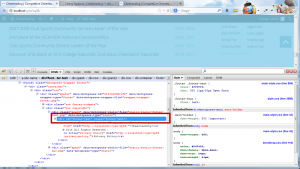
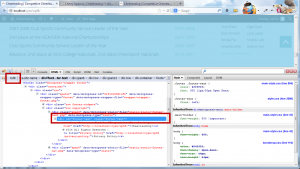
Es gibt andere Möglichkeit diesen Text zu editieren. Sie können html Code ins Admin-Panel kopieren und ihn dort editieren. Tasten Sie div mit copyright Text in Footer durch Firebug ein. Klicken Sie Edit (editieren):
-
Tasten Sie den Code ein und klicken Sie CTRL+C, um ihn zu kopieren.
-
Loggen Sie sich in Cherry Options->Cherry Options in Control Panel WordPress ein. In der Einfügung Footer sollen Sie copyright Text des Footerseingeben. Fügen Sie hin den kopierenden html Code ein.
-
Jetzt können Sie diesen Code ändern. Lassen Sie dieselbe Codestruktur (“div”ы, ihre Klassen und ID), wenn Sie dieselbe Struktur speichern möchten. Sie können den Text, Links usw. ändern.
-
Wie haben den Text und Links geändert.
Lernen Sie, bitte, das Video-Tutorial unten kennen: