- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
WordPress. Wie bearbeitet man das Manü auf der Basis von Seiten (wenn das Thema standardmäßig das benutzerdefinierte Menü nicht unterstützt)
Januar 16, 2015
Das jeweilge Tutorial zeigt, wie arbeitet man mit dem Menü auf der Basis von Seiten in WordPress Vorlagen. Dieses Tutorial ist in dem Fall nützlich, wenn Ihr Thema standardmäßig das benutzerdefinierte Menü nicht unterstützt:
In diesem Fall wird das Hauptmenü der Webseite die Liste von allen veröffentlichten Seiten auf der Webseite.
Hinzufügen von Menüpunkten:
-
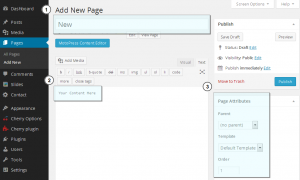
Gehen Sie in den Bereich Seiten (Pages)/ Erstellen (Add New);
-
Erstellen Sie eine neue Seite und füllen Sie alle Felder Seitentitel (Page title), Seitenattribute (Page attributes), wie es auf dem Bildschirmfoto angezeigt ist, aus:
-
Speichern Sie die Änderungen. Jetzt wird auf Ihrer Webseite der neue Menüpunkt angezeigt.
Löschen von Menüpunkten:
-
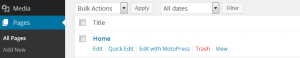
Entscheiden Sie sich, welche Seiten von dem Bereich Seiten (Pages) -> Alle Seiten (All Pages) Sie löschen möchten;
-
Verschieben Sie diese Seiten in Warenkorb (trash) oder speichern Sie sie wie Entwurf (draft):
Erstellen vom mehrstufigen Menü:
Um einen Menüpunkt ein Untergebener des anderen zu machen, sollen Sie ihn als “Kind” (‘child’) Element “Eltern” (‘parent’) angeben:
-
Gehen Sie in den Bereich Seiten (Pages) -> Alle Seiten (All Pages), finden Sie die Seite, die Sie bearbeiten möchten:
-
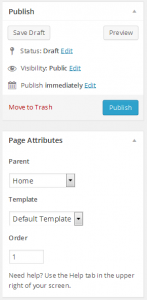
Wählen Sie Übergeordnete Seite (Parent Page) im Bereich Seitenattribute (Page Attributes):
-
Die Unterseite wird in unserem Fall für den Menüpunkt Hauptseite (Home) angezeigt.
Das Tutorial ist zu Ende. Viel Erfolg!
Sie können auch das ausführliche Video-Tutorial nutzen: