- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
WordPress. Wie benutzt man Shortcodes (auf Grund von Cherry 3.x)
Januar 5, 2014
Das jeweilige Tutorial zeigt, wie benutzt man Shortcodes in Vorlagen WordPress.
WordPress. Wie benutzt man Shortcodes
Shortcodes sind ein mächtiges Toll des Content-Managements http://codex.wordpress.org/Shortcode. Um Shortcodes der Vorlage zu benutzen, braucht man:
Plugin Cherry herunterzuladen und zu installieren.
-
Einträge/Seite im Admin-Panel WordPress öffnen.
-
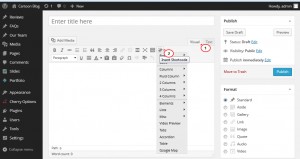
Redigieren-Modus auf Visual (Visuell) umstellen. Den Button der Shortcodes drücken und notwendigen wählen.
Alle Shortcodes teilen sich bedingt in folgende Gruppen:
-
Dynamische – benutzt man, um den Content (Einträge, Typen übliche Einträge, Tags usw.)einzutasten;
-
Spalten des Gitters sind Spalten, um das Gitter zu erstellen;
-
Elemente sind zusätzliche Elemente des Contents;
-
Andere sind behelfsmäßige Elemente des erweiterten Content-Managements.
Jetzt betrachten wir grundlegende Shortcodes:
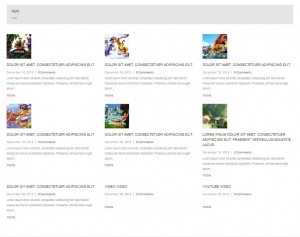
- Post Grid (Gitter der Einträge) bildet standardisierte und übliche Posten in der Form von der Tabelle mit redigierender Menge von Spalten und Zeilen ab. Bei der Wahl erscheint Lightbox mit Einstellungen des Shortcodes. Jede enthält kurze Beschreibung mit einer Beschreibung. Klicken sie den Button Insert Shortcode (Shortcode hinzufügen) , wenn Sie Option-Einstellungen beenden würden. Der Shortcode des folgenden Typs wird erzeugt:
-
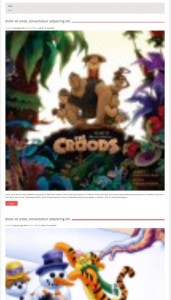
Post List (Eintragsliste) bildet standardisierte und übliche Posten ähnlich der Seite des Blogs ab:
-
Mini Post Grid (Mini-Gitter von Einträgen) – ist mehr kompakte Version des Shortcodes [post_grid]. Sie bildet Bilder der veränderlichen Größe für standardisierte und übliche Einträge ab:
-
Mini Post List (Mini-Liste von Einträgen) – ist mehr kompakte Version des Shortcodes [posts_list]. Sie bildet mit der Liste standardisierte und übliche Posten:
-
Recent Posts (Letzte Einträge) bildet jüngste Einträge ab, für welche man folgende Optionen ( Eintragstyp, Menge, Format, Länge des Auszuges, Name des Buttons und andere)einstellen kann:
-
Recent Testimonials (Letzte Empfehlungen) : bildet genannte Menge der Empfehlungen in Einträgen des üblichen Typs ab, erlaubt Bilder – Einträge zu löschen und hinzufügen und die Wörtermenge vorzugeben:
-
Banner (Banner) benutzt man, um das Blog mit statischem Text und/oder Bild, Namen, Link usw. abzubilden:
-
Comments (Kommentare) zeigt letzte Kommentare:
-
Post Cycle (Eintragszyklus) bildet verschiedene Einträge wie Mini-Slider ab:
-
Carousel (Karussell) bildet Einträge in der Form von einem Karussell, enthält zusätzliche Einstellungen:
-
Karussell Roundabout ist Plugin jQuery, das die Struktur der statischen Elemente HTML zu leicht steuerbarem interaktiven Element in der Form von einem Karussell macht:
-
Service Box (Hilfsfenster) verwendet man, um Informationsblöcke mit einer Überschrift, Icon, Text, Button abzubilden. Grunglegende Besonderheit des jeweiligen Shortcodes besteht in Vorhandensein der eingestellten früher Icons. Um Icons abzubilden, braucht man die Dateien icon1.png, icon2.png, icon3.png, usw. in den Ornder wp_content/themes/your_theme/images auf FTP Server herunterzuladen:
-
Hero unit (Block “Wichtigste”) zeigt grunglegende Information der Webseite, Werbung usw. Gewöhnlich befindet sie sich auf der Haupseite der Webseite, sofort hinter Header:
-
Shortcode Categories (Kategorien) benutzt man, um Kategorien (in Einträgen des Blockes und in üblichen Einträgen)abzubilden:
-
Tags (Tags) fügt Tags hinzu:
-
Grid Columns (Gitterspalten) (span1-12) erstellt die Struktur der Gitterelemente, wo # stellt sich Spaltenmenge von 1 bis 12 vor, die die Breite des Elementes definieren:
-
Fluid Columns (Biegsame Spalten) (one_half, one_third…) verwendt für Strukturelement des Gitters, wessen Breite man vorgibt %:
-
Shortcodes Multiple Columns (Multipele Spalten) (75% / 25%, и т.п.) kürzen das Content-Management anhand des Einsetzens mehr benutzenden Varianten des Gitters ab:
-
Label (Marker) bildet den Marker mit im voraus eingestellten Stilen ab:
-
Highlight (Auszeichnung) zeichnet gewähltes Textfragment aus:
-
Button (Button) verwendt man, um den Button mit verschiedenen Einstellungen des Abbildes (Stil, Größe, Icon usw.)einzusetzen:
-
Dropcap (Initiale) bildet einen Großbuchstabe und Anfangsbuchstabe ab:
-
Blockquote (Zitat) verwendt man, um zu zitieren:
-
Satz der Shortcodes Lists (Listen) (unstyled, check, check2, arrow, arrow2, star, plus, minus – ohne Stil, Fähnchen, Fähnchen2, Pfeil, Pfeil2, Sternchen, Plus, Minus) benutzt man verschiedene Stilisierungen der Listen. Jeder Shortcode hat eigenen Marker für Listenpunkte:
-
Video Preview (Video) erlaubt eine Videodateie einzusetzen, die man aus äußeren Ressourcen (youtube, vimeo) oder aus der Webseite (Innere Ressource)herunterzuladen :
-
Shortcodes Alert Boxes (Informationsfenster) (message (Mitteilung), info (Information), success (Erfolg), danger (Gefahr)) benutzt man für Informationsmitteilungen:
-
Shortcode Tabs (Einlagen) gibt den Content in der Form von Einlagen vor. Hier kann sich statischen und dynamischen Content befinden:
-
Accordion (Akkordeon) bildet das Akkordeon – minimierende Panels mit Überschriften ab:
-
Table (Tabelle) antwortet auf Tabellen:
-
Google Map fügt Karten Google maps hinzu. Damit Shortcode funktioniert, brauchen Sie notwendige Koordinaten aus der Webseite https://maps.google.comeinzusetzen:
-
Sie können die Information über Shortcodes in der Dokumentation zur Vorlage finden, ohne sich in jeweiliges Tutorial einzuloggen. Die Menge der Shortcodes ist abhängig von einer Vorlage.
[posts_grid columns="3" rows="3" order_by="date" order="DESC" thumb_width="100" thumb_height="100" meta="yes" excerpt_count="20" link="yes" link_text="more" custom_class="custom_class"]
Drücken Sie Update (Speichern) um den Shortcode zu speichern, dann klicken Sie Preview Changes (Abtastung), um zu sehehn, wie er auf der Webseite aussieht.
[posts_list numb="3" thumbs="large" thumb_width="100" thumb_height="100" post_content="excerpt" order_by="date" order="DESC" link="yes" link_text="more" tags="yes" custom_class="custom_class"]
[mini_posts_grid numb="3" thumbs="small" thumb_width="100" thumb_height="100" order_by="date" order="DESC" align="left"]
[mini_posts_list numb="3" thumbs="small" thumb_width="100" thumb_height="100" meta="yes" order_by="date" order="DESC" excerpt_count="20"]
[recent_posts num="3" post_format="standard" meta="false" thumb="true" excerpt_count="20"]
[recenttesti num="2" thumb="true"]
[banner img="#" banner_link="#" title="Title" text="Text" btn_text="Button" target="_self"]
[recent_comments num="5"]
[post_cycle num="5" type="portfolio" meta="false" thumb="true" thumb_width="50" thumb_height="50" effect="slide"]
[carousel num="5" type="blog" thumb="true" thumb_width="120" thumb_height="50" date="yes" author="yes" min_items="3"]
[roundabout title="Title" num="3" type="blog"]
[service_box title="Title" icon="icon1" text="Your text" btn_text="Button" btn_link="#" btn_size="normal" target="_self"]
[hero_unit title="Title" text="Text" btn_text="Button" btn_link="#" btn_style="default" btn_size="normal" target="_self"]
[categories class="plus"]
[tags]
[span#] [/span#]
Achtung, wenn Sie das Gitter erstellen, brauchen Sie "" seine Elemente in Shortcode [row]zu einwickeln:
[row] [span6] Your Content... [/span6] [span6] t... [/span6] [/row]
In linkem Panel Page Attributes (Seitenattribute) braucht manFullwidth Page (Vollbild-Seite) für Template (Vorlage) zu wählen.
[one_half] [/one_half]
Achtung, wenn sie das Gitter erstellen, brauchen Sie "" seine Elemente in Shortcode [row_fluid]zu einwickeln:
[row_fluid] [five_sixth] Your content... [/five_sixth] [one_sixth... [/one_sixth] [/row_fluid]
[row] [span8] t... [/span8] [span4] Your content... [/span4] [/row]
[label style="default"]label[/label]
[highlight]Text[/highlight]
[button text="Text" link="#" style="default" size="normal" target="_self" display="inline" icon="no"]
[dropcap]L[/dropcap]
[blockquote] Text... [/blockquote]
[check_list] List here ... [/check_list]
[video_preview post_url="http://demolink.org/blog/video-post-type/" title="yes" date="yes" author="yes"]
[alert_box style="message" close="yes"]Hello, World![/alert_box]
[tabs tab1="Title #1" tab2="Title #2" tab3="Title #3"] [tab1] Tab 1 content... [/tab1] [tab2] Tab 2 content... [/tab2] [tab3] Tab 3 content... [/tab3] [/tabs]
[accordions]
[accordion title="title1" visible="yes"] tpreisa href= alt= alt=aligncenter size-medium wp-image-32054Blockquote (Цитата) ab content [/accordion]
[accordion title="title2"] another content tab [/accordion]
[/accordions]
[table td1="#" td2="Title" td3="Value"] [td1] 1 [/td1] [td2] some title 1 [/td2] [td3] some value 1 [/td3] [/table]
[map src="#" width="300" height="200"]
Sie können auch zum Vorwand ein ausführliches Tutorialvideo nehmen: