- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
WordPress. Die Übersicht der Seitenvorlagen
September 2, 2014
Wir stellen Ihnen die Übersicht der Seitenvorlagen für WordPress vor. Hier erfahren Sie, was ist der Unterschied zwischen verschiedenen Seitenvorlagen und wie kann man das Seitenlayout ändern.
WordPress. Die Übersicht der Seitenvorlagen
In WordPress Sektion “Seiten” wird benutzt, um die Website mit dem statischen Inhalt zu füllen. Es kann die Information über Ihr Unternehmen, Galerie Ihrer Arbeiten oder Feedbackseite über Ihre Website sein. Abhängig von dem Inhaltstyp, den Sie auf der Website veröffentlichen, kann es nötig sein, das Seitendesign (Layout) zu ändern. Zu diesem Zweck ist es möglich das Seitendesign festzulegen, indem Sie besondere “Seitenvorlage” nutzen. Wenn Sie prüfen möchten, welche Seitenvorlage benutzt wird, oder festgelegte ändern, dann folgen Sie der Anleitung unten:
-
Loggen Sie sich ins Control Panel WordPress ein und öffnen Sie Menü Seiten –> Alle Seiten (Pages –> All Pages).
-
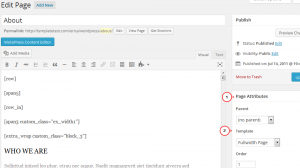
Öffnen Sie notwendige Seite (zum Beispiel, Home, About Us ).
-
In der rechten Spalte wird das Panel Seitenattribute (Page Attributes) geöffnet:
-
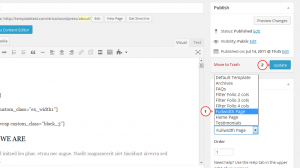
Wählen Sie notwendige Seitenvorlage (Page Template) aus der Liste und drücken Sie den Button Aktualisieren (Update).
Standardmäßig gibt es auf der Website solche Seitenvorlage wie:
-
Hauptseite (Home Page). Die Vorlage für die Hauptseite wird für die Startseite Ihrer Website benutzt (zum Beispiel Hauptseite (Home)).
-
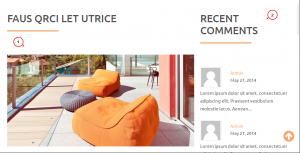
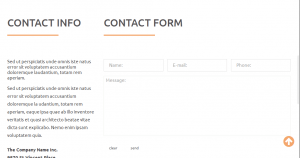
Seitenvorlage, die standardmäßig ist (Default Template). Seitenvorlage, die standardmäßig ist, teilt den Inhalt in zwei Blöcken – Seiteninhalt (1) links und Sidebar (2) rechts. Den Seiteninhalt kann man in dem Hauptteil der Seite und den Inhalt der Sidebar im Widget-Bereich Sidebar (Sidebar widget area) im Menü Design –> Widgets (Appearance –> Widgets) ändern. Diese Seitenvorlage wird für die mehreren Seiten der Website benutzt (zum Beispiel, die Seite Blog (Blog)). Wie diese Seite aussieht, können Sie auf dem Bildschirmfoto sehen:
-
Vollformatige Seite (Fullwidth Page). Diese Seitenvorlage ermöglicht den ganzen Seiteninhalt auf der gesamten Breite der Website darzustellen (ohne Sidebar zu nutzen). Man füllt die Seite mit dem Inhalt in dem Hauptteil der Seite.
-
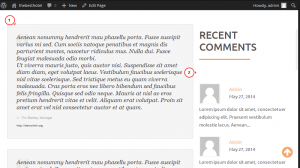
Kundenreferenzen (Testimonials). Diese Seitenvorlage stellt die Liste der Kundenreferenzen über die Website (1) dar. Man kann sie im Menü Kundenreferenzen im Control Panel der Website (Testimonial –> Testimonial), und nicht in dem Hauptteil der Seite hinzufügen: neue Kundenreferenzen werden automatisch dargestellt. Die Seite wird mit der Sidebar (2) dargestellt.
-
Häufig gestellte Fragen (FAQs). Diese Seitenvorlage stellt die Liste der häufig gestellten Fragen und Antworten dar, die man in einem Menü Häufig gestellte Fragen (FАQs –> FAQs), wie auf der Seite der Kundenreferenzen hinzufügen kann. Neue Posts werden automatisch dargestellt. Normalerweise wird der Inhalt auf der gesamten Breite der Website ohne Sidebar dargestellt.
-
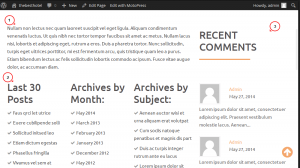
Archive (Archives). Die Seitenvorlage für Archive stellt die Archivliste der Posts dar (seit sie existiert). Wenn man die Seite mit dem Inhalt füllt (1) , wird er oben neben der Archivliste (2), links angezeigt. Rechts auf der Seite wird die Sidebar (3) angezeigt.
-
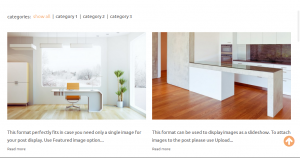
Portfolioseite mit 2/3/4 Spalten (Filter Folio 2/3/4 cols oder Portfolio 2/3/4 columns). Die Seite stellt das Grid Portfolio (Portfolio) der Posts auf der Website mit 2, 3 oder 4 Spalten dar (abhängig von der ausgewählten Vorlage). Also, der Seiteninhalt wird automatisch erstellt und auf der gesamten Breite der Website dargestellt (ohne Sidebar, aber mit dem Filter nach den Kategorien oben neben dem Post). Diese Seitenvorlage wird normalerweise benutzt, um verschiedene Galerien zu erstellen.
Indem Sie hier drücken können Sie sich mit dem Erstellen der Seite für die Galerie und ihren Eigenschaften bekannt machen.
Wenn Sie die Einstellungen der Seitenvorlage ändern möchten (zum Beisрiel, die Anzahl der Kundenreferenzen auf der Seite “Kundenreferenzen” erhöhen) machen Sie die folgenden Schritte:
-
Loggen Sie sich in Ihr Konto auf dem Hosting ein und öffnen Sie den Dateimanager (Sie können auch FTP-Verbindung nutzen).
-
Öffnen Sie den Ordner wp-content/themes/CherryFramework. Finden Sie eine aus diesen Dateien:
- Hauptseite (Home Page) – page-home.php
- Seite, die standardmäßig ist (Default Page) – page-default.php (sie kann auch page.php, index.php genannt werden)
- Kundenreferenzen (Testimonials) – page-testi.php
- Archive (Archives) – page-archives.php
- Häufig gestellte Fragen (FAQs) – page-faq.php
- Vollformatige Seite (Fullwidth Page) – page-fullwidth.php
- Portfolioseite mit 2 Spalten (Filter Folio 2 cols) – page-Portfolio2Cols-filterable.php
- СPortfolioseite mit 3 Spalten (Filter Folio 3 cols) – page-Portfolio3Cols-filterable.php
- Portfolioseite mit 4 Spalten (Filter Folio 4 cols) – page-Portfolio4Cols-filterable.php
Beachten Sie! Der Dateienname kann sich abhängig von den Eigenschaften Ihres Themas unterscheiden.
-
Kopieren Sie notwendige Datei in den Ordner wp-content/themes/theme##### (hier ##### ist die Nummer Ihres Themas).
-
Jetzt können Sie anfangen die Datei zu bearbeiten. Alle Änderungen werden sogar nach der Aktualisierung Cherry Framework gespeichert.
Wenn Sie eigene Seitenvorlage auf der Basis von der existierenden Seitenvorlage erstellen möchten, dann drücken Sie hier, um ausführliche Anleitungen anzuschauen.
Jetzt sind Sie bereit selbst das Design Ihrer Seiten zu ändern, indem Sie verschiedene Seitenvorlagen nutzen. Vielen Dank für Ihre Aufmerksamkeit! Sie können auch das ausführliche Video-Tutorial nutzen: