- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
osCommerce 2.3.1. Как добавить страницу с ссылкой в меню хедера или футера
Июль 18, 2012
Этот туториал покажет, как добавить страницу с ссылкой в меню хедера или футера в шаблонах osCommerce 2.3.1.
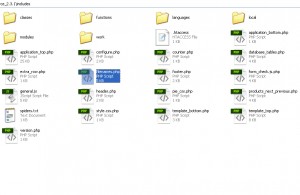
- Откройте файл «includes/modules/boxes/cm_menu_header.php».
- Прокрутите вниз и найдите элементы меню. Вы можете скопировать существующий код или просто использовать закомментированные элементы.
- Измените имя файла для новой страницы. Пусть это будет NEW_PAGE
- Добавьте новое меню с названием NEW_PAGE
- Добавьте новую кнопку к уже существующим.
- Откройте файл «includes/languages/english/modules/boxes/cm_menu_header.php«.
- Здесь нужно указать нашу новую кнопку меню. Название, к примеру, New Page
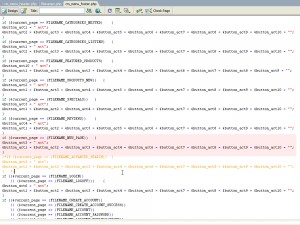
- Вы можете обновить страницу с Вашим сайтом. Вы уже должны увидеть Вашу новую кнопку меню. Откройте includes/filenames.php файл.
- Обновите Ваш сайт, чтобы увидеть вновь добавленную кнопку меню. Откройте файл includes/filenames.php.
- Теперь нужно создать файл new_page.php в папке includes/languages/english/. Укажите ‘HEAD_TITLE’ и ‘NAVBAR_TITLE’ в этом файле:
- Сохраните его как new_page.php в директории includes/languages/english/.
- Теперь нужно создать новую страницу в корневой папке движка osCommerce:
- Сохраните его как ‘new_page.php’ в корневой папке (Вы можете использовать любое другое имя, но оно обязательно должно совпадать с названием файла, указанным в файле includes/filenames.php).
- Теперь добавим новое меню в футере для нашей новой страницы.
- Процесс примерно такой же. Откройте файл includes/modules/boxes/cm_menu_footer.php
- Скопируйте сущуствующий элемент и укажите имя файла и меню в футере.
- Добавьте новую кнопку в список.
- Откройте файл includes/languages/english/modules/boxes/cm_menu_footer.php.
- Укажите новый элемент для меню футера.






<?php
define('HEADING_TITLE', 'NewPage');
define('NAVBAR_TITLE', 'NewPage');
?>

<?php
require('includes/application_top.php');
require(DIR_WS_LANGUAGES . $language . '/' . FILENAME_NEW_PAGE);
$current_page = FILENAME_NEW_PAGE;
$breadcrumb->add(NAVBAR_TITLE, tep_href_link(FILENAME_NEW_PAGE));
require(DIR_WS_INCLUDES . 'template_top.php');
?>
<?php echo tep_draw_content_top();?>
<?php echo tep_draw_title_top();?>
<h1><?php echo HEADING_TITLE; ?></h1>
<?php echo tep_draw_title_bottom();?>
<p><strong>This is our new text here</strong></p>
<p>Type in your page content here. Type in your page content here.</p>
<?php echo tep_draw_content_bottom();?>
<?php
require(DIR_WS_INCLUDES . 'template_bottom.php');
require(DIR_WS_INCLUDES . 'application_bottom.php');
?>
Замечание. Вы можете просто скопировать существующую страницу, например, conditions.php, или любую другую.






Сохраните изменения. Обновите сайт.
Пожалуйста, ознакомьтесь с детальным, обучающим видео ниже:
osCommerce 2.3.1. Как добавить страницу с ссылкой в меню хедера или футера













