- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
osCommerce 2.3.1. Wie erstellt man benutzerdefinierte Seiten mit dem Link im Footer und/oder Header Menü
Juli 18, 2012
In dieser Anleitung erfahren Sie, wie man benutzerdefinierte Seiten mit dem Link im Footer und Header in OsCommerce 2.3.1. erstellt
- Öffnen Sie die “includes/modules/boxes/cm_menu_header.php” Datei.
- Scrollen Sie runter bis Sie zum Menü-Punkte kommen. Sie können die existierenden Punkte kopieren oder die kommentierten Elemente verwenden.
- Verändern Sie den Dateinamen durch den neuen, wie z.B. NEW_PAGE
- Fügen Sie einen neuen Menü-Element mit den Namen NEW_PAGE hinzu
- Platzieren Sie diesen Button neben die existierenden
- Öffnen Sie die Datei “includes/languages/english/modules/boxes/cm_menu_header.php.
- Hier sollen Sie Ihren neuen Menü-Punkt definieren. Nennen Sie es New Page
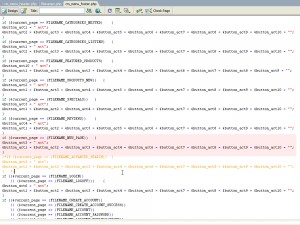
- Aktualisieren Sie Ihre Seite. Es soll schon einen neuen Menü-Punkt erscheinen. Öffnen Sie die Datei includes/filenames.php.
- Hier legen Sie einen Datenname der Seite fest. Geben Sie Ihre Custom Seite den Name new_page.php.
- Jetzt erstellen Sie new_page.php im includes/languages/english/ Verzeichnis. In diesem Datei definieren Sie ‘HEAD_TITLE’ und ‘NAVBAR_TITLE’:
- Im Ordner includes/languages/english/ speichern Sie das als die Datei new_page.php.
- Jetzt erstellen Sie Ihre neue Seite im Root der OsCommerce Engine:
- Im Hauptverzeichnis speichern Sie das als ‘new_page.php’ (oder nennen Sie es anderes, aber der Name soll mit dem Name der includes/filenames.php Datei identisch sein) .
- Jetzt erstellen Sie ein Footer-Navigation für unsere neue Seite (New Page).
- Prinzipiell sollten Sie das Gleiche tun. Öffnen Sie includes/modules/boxes/cm_menu_footer.php
- Duplizieren den existierenden Element, legen Sie den Datenname und Menü für Footer fest.
- Hängen Sie ein neuen Punkt an die Liste an.
- Öffnen Sie die Datei includes/languages/english/modules/boxes/cm_menu_footer.php.
- Definieren Sie den Element für Footer Menü






<?php
define('HEADING_TITLE', 'NewPage');
define('NAVBAR_TITLE', 'NewPage');
?>

<?php
require('includes/application_top.php');
require(DIR_WS_LANGUAGES . $language . '/' . FILENAME_NEW_PAGE);
$current_page = FILENAME_NEW_PAGE;
$breadcrumb->add(NAVBAR_TITLE, tep_href_link(FILENAME_NEW_PAGE));
require(DIR_WS_INCLUDES . 'template_top.php');
?>
<?php echo tep_draw_content_top();?>
<?php echo tep_draw_title_top();?>
<h1><?php echo HEADING_TITLE; ?></h1>
<?php echo tep_draw_title_bottom();?>
<p><strong>This is our new text here</strong></p>
<p>Type in your page content here. Type in your page content here.</p>
<?php echo tep_draw_content_bottom();?>
<?php
require(DIR_WS_INCLUDES . 'template_bottom.php');
require(DIR_WS_INCLUDES . 'application_bottom.php');
?>
Hinweis: Sie können einfach eine existierenden Seite, z.B. conditions.php, duplizieren (kopieren/einfügen)






Speichern Sie die Änderungen. Aktualisieren Sie die Seite.
Sehen Sie jetzt das ausführliche Video-Tutorial an:
osCommerce 2.3.1. Wie erstellt man benutzerdefinierte Seiten mit dem Link im Footer und/oder Header Menü













