

 SALE
SALE
Techvio - IT 解决方案和商业服务多用途 HTML5 网站模板 由 CuteThemes

Vivid - 动漫和电影流媒体娱乐中心 HTML 网站模板 由 uiparadox

教育 - 在线教育和课程 HTML 网站模板 由 uiparadox

驾校和在线网站 HTML5 模板 由 DreamIT
 SALE
SALE
Flynow:用于机票预订和旅行计划的响应式 HTML 模板 由 uiparadox

Homely - 用于房地产解决方案的综合房地产 HTML 模板 由 uiparadox

RAPID RIDE - 响应式汽车租赁 HTML 5 网站模板 由 uiparadox

医疗保险 - 医院、诊断、诊所、医疗保健和医疗实验室 HTML 网站模板 由 uiparadox

网络IT解决方案和业务服务HTML5模板 由 DreamIT

Gadgetize - 电子配件和小工具商店的一体化 HTML 模板 由 uiparadox

Anime Wave - 动漫、漫画和韩国流行电影 HTML 网站模板 由 uiparadox

皇家票价优雅餐厅 HTML 网站模板最适合快餐和高级餐厅 由 uiparadox

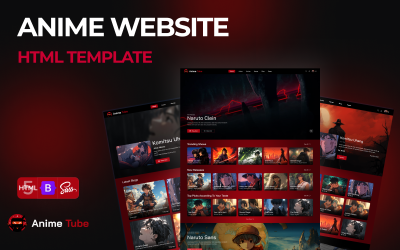
Anime Tube - 动漫漫画和电影流媒体 HTML 5 网站模板 由 uiparadox

Royal Spins - 在线赌场和赌博 HTML 模板 由 uiparadox

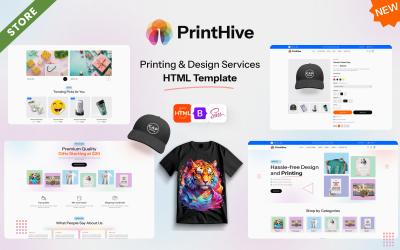
Print Hive - 设计与绘画在线服务商店 HTML 模板 由 uiparadox

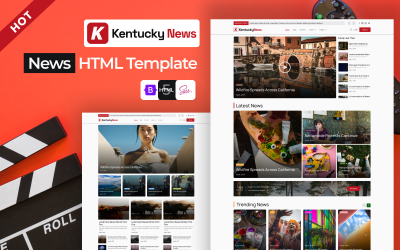
肯塔基新闻 - 新闻、博客和杂志 HTML 模板 由 uiparadox

Corpix - 使用现代 HTML 模板提升您的企业形象 由 uiparadox

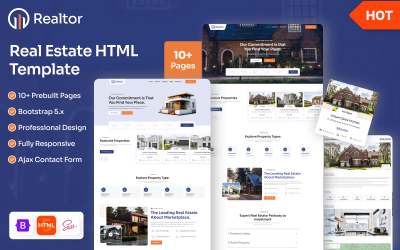
房地产经纪人 - 房地产代理 Bootstrap HTML5 网站模板 由 uiparadox

Zomia SEO 营销 HTML5 模板 由 DreamIT

Pet Haven – 宠物护理服务,宠物店 HTML 5 网站模板 由 uiparadox

Al-Buraq – 清真寺和伊斯兰中心 HTML 模板 由 uiparadox

多用途无限 - 时尚 HTML Bootstrap 网站模板 由 uiparadox

Buildex - 大型建筑和建筑公司 HTML5 网站模板 由 uiparadox

RYU - IT 解决方案和数字代理组合模板 由 uiparadox

Dreamhub - 最大的多用途 HTML5 模板 由 DRTheme

Drax - IT 解决方案和创意代理服务 HTML 网站模板 由 uiparadox

Logisco – 快递和送货服务 HTML 模板 由 uiparadox

使用 Visual - 您的终极流媒体 HTML 模板可视化动画、漫画和电影的世界 由 uiparadox

Cryptobit多合一数字货币HTML5模板 由 DreamIT

DreamIT-清洁和维修服务HTML5网站模板 由 DreamIT

Soul Sense - 治疗与咨询心理学家 HTML 模板 由 uiparadox

Busino-商业咨询和金融HTML5模板 由 DreamIT

Savory Bites - 快餐和餐厅 HTML 网站模板 由 uiparadox

战士最小投资组合和画廊网站模板 由 DreamIT

教育工作者 - 在线课程和教育 HTML 模板 由 uiparadox
最适合您的业务推广的 Ajax HTML 模板
加载和更新网页的速度是用户体验中最重要的因素之一。在当今快节奏的世界中,人们不喜欢等待。如果与您网站的元素交互需要很长时间,用户可能会转向您的竞争对手。 SEO专家建议立即优化资源,Ajax技术成为解决方案之一。
使用这些有吸引力的 Ajax HTML 模板,您可以创建一个真正面向客户的网站。现在,用户在进行更改时不必等待整个页面刷新,因此用户体验将变得完美。
Ajax HTML 模板功能
这些产品包含许多有价值的功能,可以轻松创建和管理资源。这些选项使网站对所有者和访客来说都更加方便。因此,通过购买其中一个主题,您将获得以下内容:
- 跨浏览器优化:您的网站在任何版本的流行浏览器中都能完美运行;
- 带有所有必要注释的干净代码:很容易编辑和使用此类代码;
- 响应式设计:所有元素适应屏幕尺寸,页面变化立即保证功能完整;
- 引导技术:使用整个块而不是单个代码行;
- 每个元素都经过深思熟虑的设计。
谁可以使用 Ajax HTML 模板
任何企业都将受益于 Ajax 技术的使用。因此,这些产品适合以下用途:
- 网上商店;
- 私营企业;
- 众筹平台;
- 娱乐和新闻资源;
- 体育组织;
- IT企业等
至于体验,本目录中的项目可供专业人士和初学者使用。您需要了解页面布局或掌握语言的愿望,以及一点耐心。
如何有效使用 Ajax HTML 模板
Ajax 技术使得与表单和其他元素的交互变得快速而愉快。但您必须优化内容才能提供顶级的用户体验。这里有一些提示。
- 调整图像的大小。它们必须是高质量的,但大图片会减慢页面加载速度。
- 不要过度使用动画和效果。想让网站变得更漂亮的愿望可能会减少功能。如果不必要的影响干扰网站的快速加载,请删除它们。
- 注意用户体验的其他组成部分。注重方便且信息丰富的导航和结构良好的菜单。
- 仅添加不会减慢页面速度或使其过于繁忙的必要元素。例如,如果您仅在网上开展业务,则无法添加带有地图的街区。
- 在您的网站上放置有趣的内容。如果所提供的信息乏味或不准确,那么快速加载和良好的功能将无法帮助您留住访问者。
这些技巧将帮助您最大限度地发挥项目的丰富潜力,并使您的网站更加成功。
如何编辑 Ajax HTML 模板:视频
Ajax HTML 模板常见问题解答
什么是 Ajax HTML 模板?
轻量级 HTML 模板是用于构建基于 HTML 的网站的基本模板。它包括该语言的基本标记和结构以及一些帮助您入门的基本样式。
如何优化 Ajax HTML 模板以实现 SEO?
要优化购买的 SEO 设计,请确保它包含相关的关键字、元标记和站点地图。此外,请确保代码针对页面速度进行了优化,并且页面与搜索引擎爬虫兼容。
如何根据我的规范自定义 Ajax HTML 模板?
要自定义主题,您需要更新代码以更好地满足您的需求。这可能包括更改颜色、字体和布局以符合您所需的外观和感觉。此外,请确保代码针对 SEO 和可访问性进行了优化。
如何开始使用 Ajax HTML 模板?
要开始编辑 HTML,您需要对语法有基本的了解。了解基础知识后,您就可以开始定制您购买的商品以满足您的需求。