





Floral - Responsive HTML-Hochzeitsvorlage von DifferenzSystem

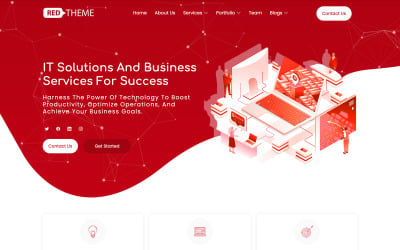
RedTheme – Mehrzweck-HTML5-Website-Vorlage für IT-Lösungen und Unternehmensdienstleistungen von zrthemes

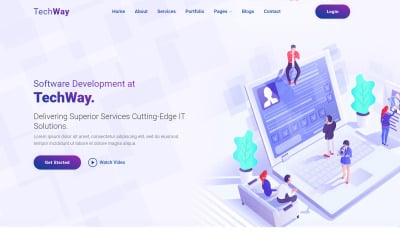
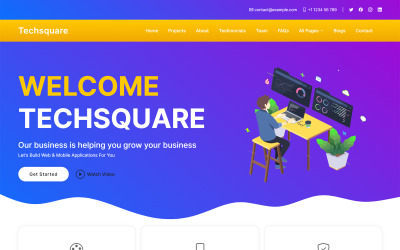
Techway – Mehrzweck-Responsive-Website-Vorlage für Softwareentwicklung und Unternehmensdienstleistungen von zrthemes


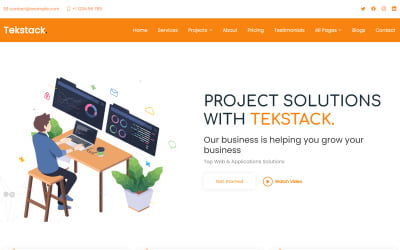
Tekstack – Mehrzweck-Responsive-Website-Vorlage für IT-Lösungen, Startup- und Unternehmensdienstleistungen von zrthemes





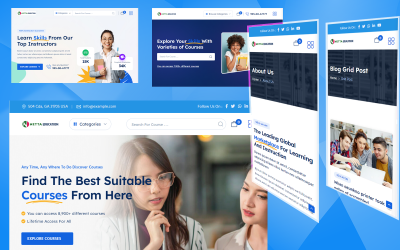
Bildungsvorlage, Online-Kurse, Online-Bücher von NettaThemes


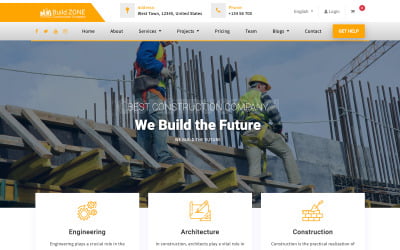
BuildZone – Mehrzweck-HTML-Vorlage für den Bau von zrthemes



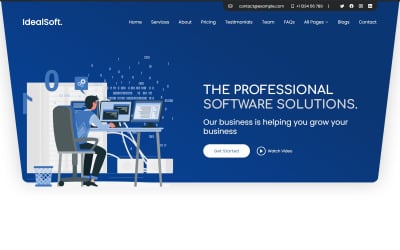
Ensoft – Mehrzweck-Responsive-Website-Vorlage für IT-Lösungen und Unternehmensdienstleistungen von zrthemes


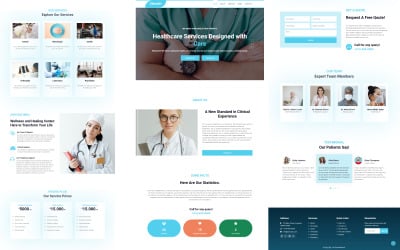
EcoClean – Website-Vorlage für Reinigungsdienste von zrthemes


DesignSoft – Web Design Studio-Website-Vorlage von zrthemes

SlotClub – Premium-HTML-Vorlage für Spielautomaten-Gaming-Sites von Themability

Indisoft – Mehrzweck-Responsive-Website-Vorlage für Softwareunternehmen und Unternehmensdienstleistungen von zrthemes

Neso – Mehrzweck-Responsive-Website-Vorlage für IT-Lösungen und Unternehmensdienstleistungen von zrthemes



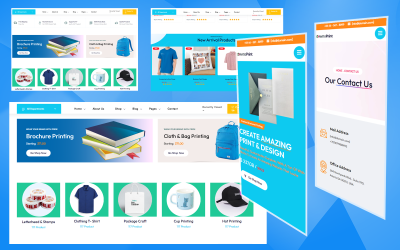
NettaPrint – Drucken einer responsiven Bootstrap-Website-Vorlage von NettaThemes





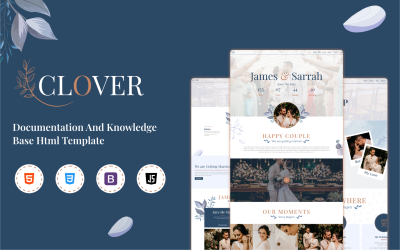
Clover - Responsive HTML-Vorlage für Hochzeiten von DifferenzSystem


Die besten AMP-HTML-Vorlagen, die Sie verwenden können
Verabschieden Sie sich von langsamen, veralteten Webdesigns! Mit professionell erstellten und optimierten AMP-HTML-Vorlagen wird Ihre Website schneller geladen und in den Suchmaschinenergebnissen höher gerankt. Sie haben den Vorteil beider Welten: eine großartig aussehende Website, die im Handumdrehen geladen wird. Außerdem wurde die gesamte Codierung für Sie erledigt, also laden Sie es einfach herunter und legen Sie los. Ersparen Sie sich den Aufwand bei der Webentwicklung und lassen Sie sich von diesen Ressourcen dabei helfen, Ihre Website schnell für den Start vorzubereiten, ohne dabei auf Stil oder Funktionalität verzichten zu müssen.
Warum Sie eine HTML-Vorlage mit Accelerated Mobile Pages-Technologie benötigen
Accelerated Mobile Pages (AMP) ist ein Framework für Webkomponenten, mit dem Entwickler Websites erstellen können, die auf Mobilgeräten gut funktionieren. Zu den Vorteilen für den Benutzer zählen die unten aufgeführten.
- schnellere Ladezeiten;
- bessere Navigation;
- verbesserte Gesamtleistung.
Mit anderen Worten: Die Themen aus dieser Sammlung tragen dazu bei, den Kunden ein schnelles und reibungsloses Benutzererlebnis zu bieten. Sie verfügen bereits über integrierte dynamische Funktionen, sodass Ihre Website auf jedem Gerät schnell geladen wird. Dies verbessert Ihr Suchmaschinenranking, weckt das Interesse der Nutzer an Ihrer Website und führt zu mehr Verkäufen.
Wenn Sie also Ihre Online-Präsenz benutzerfreundlicher und effizienter gestalten möchten, dann könnte ein HTML5-Theme mit AMP die richtige Wahl sein!
Wer profitiert von einem AMP-HTML-Theme?
AMP-HTML-Themes erfreuen sich bei Entwicklern und Websitebesitzern immer größerer Beliebtheit. Sie bieten eine hervorragende Möglichkeit, schnell ladende und sogar SEO-freundliche Online-Projekte zu erstellen. Doch wer ist die Zielgruppe dieser Ideen?
Die Antwort ist einfach: Jeder, der eine Website erstellen möchte, die gut aussieht und auf allen Geräten schnell lädt, kann dies tun. Egal, ob Sie ein Kleinunternehmer sind, der seine Online-Präsenz verbessern möchte, oder ein Entwickler, der nach einer einfachen Möglichkeit sucht, benutzerdefinierte Websites zu erstellen, AMP-HTML-Themen sind eine effektive Lösung. Tatsächlich bringen Sie Ihr Projekt schneller als je zuvor zum Laufen.
Verstehen der Funktionen von HTML-Themes mit AMP-Technologie
Sie sollten feststellen, welche Funktionen für Sie wichtig und welche unwichtig sind. Damit Sie die Stärken der einzelnen Vorlagen besser verstehen, haben wir eine Liste der wichtigsten Funktionen zusammengestellt, die diese Tools bieten:
- Reaktionsfreudiger Charakter. Das für Mobilgeräte geeignete Layout ermöglicht eine automatische Größenanpassung der Seiten basierend auf dem Gerät, auf dem sie angezeigt werden. Diese Funktion ist notwendig, da sie bedeutet, dass Ihre Website auf Bildschirmen jeder Größe gut aussieht und auf Mobilgeräten gut funktioniert.
- Anpassbare Layouts, Farben und Typografie. Sie können das Layout ändern, indem Sie Abschnitte, Trennwände und andere Tools hinzufügen, mit denen Sie Funktionalität hinzufügen und gleichzeitig Ihre kreative Vision beibehalten können. Es steht Ihnen auch frei, das Farbschema, die Textfarben und die Schriftarten zu ändern, um sie an die Persönlichkeit Ihrer Marke anzupassen.
- Eingebaute Blöcke: Es sind verschiedene Inhaltsblöcke, wie zum Beispiel ein Kontaktformular, bereits integriert, so dass Sie sofort loslegen können.
- Bereit für den Blog: Fühlen Sie sich frei, Beiträge zum vorgefertigten Blog-Bereich hinzuzufügen, um Geschichten zu teilen und sogar Multimedia-Elemente hinzuzufügen, damit Ihre Leser sie genießen können.
- Basierend auf jQuery: jQuery ist eine erweiterte JavaScript-Bibliothek, die in das Design dieser Themen integriert wurde, um sicherzustellen, dass Benutzer eine gute Zeit haben.
Website-Erstellung mit einer beschleunigten HTML-Vorlage für mobile Seiten
Wir führen Sie durch die Schritte der Website-Erstellung mit AMP-HTML-Vorlagen.
- Wählen Sie das richtige Webdesign, das Ihren Anforderungen entspricht. Stellen Sie sicher, dass es Ihrer gewünschten Codierungsstruktur entspricht und eine optisch ansprechende Ästhetik bietet, die Benutzer erkunden können. Dadurch können Benutzer alle funktionalen Anforderungen Ihres Unternehmens problemlos erfüllen.
- Passen Sie Ihre Vorlage mit atemberaubenden Bildern und anderen ansprechenden Inhalten an, die Ihnen dabei helfen, die Aufmerksamkeit Ihres Publikums zu fesseln. Das Hinzufügen lustiger Bilder, Infografiken und anderer Medien ist eine effektive Möglichkeit, Ihrer Vorlage Leben einzuhauchen und sie unvergesslicher zu machen.
- Stellen Sie sicher, dass Ihre Seitengeschwindigkeit und Leistung so weit wie möglich optimiert sind . Dies wird sich positiv auf das Benutzererlebnis, das Suchmaschinenranking und die allgemeine Stabilität auswirken. Durch die Verbesserung der Ladezeit wird sichergestellt, dass Besucher beim Navigieren auf Ihrer Website keine Probleme oder Verzögerungen erleiden müssen. Davon kann der Abschluss oder Misserfolg eines Verkaufs abhängen.
- Stellen Sie sicher, dass Sie alles gründlich testen und debuggen; Dadurch wird verhindert, dass auf der Front-End-Seite katastrophale Ausrutscher oder Patzer auftreten. Das Debuggen sollte regelmäßig durchgeführt werden, da es dabei hilft, Probleme frühzeitig zu erkennen und zu verhindern, dass diese Ihre Website in Zukunft zerstören.
- Stellen Sie schließlich und vor allem sicher, dass Sie Ihre Projekte jederzeit sicher und auf dem neuesten Stand halten. Das bedeutet, dass Sie über Software-Updates und Sicherheitspatches auf dem Laufenden bleiben und sicherstellen müssen, dass alle sensiblen Daten vor böswilligen Akteuren geschützt sind. Außerdem sollten Sie regelmäßig Backups durchführen, damit Sie keine Daten verlieren, falls etwas Unerwartetes passiert.
Die 10 wichtigsten Änderungen an Web-Layouts in diesem Jahr: Video
Häufig gestellte Fragen zu AMP-HTML-Vorlagen
Wie funktionieren AMP-HTML-Vorlagen?
Sie sind wie die Bausteine einer Website. Sie ermöglichen Ihnen die einfache Erstellung von Webseiten, die auf Geschwindigkeit und Leistung optimiert sind. Auf diese Weise können Sie schnell ansprechende Inhalte erstellen, die sowohl reaktionsschnell sind als auch schnell geladen werden. Sie müssen sich nicht um die Programmierung von Grund auf oder um komplexe Designelemente kümmern; Schließen Sie einfach Ihre Inhalte an und schon kann es losgehen!
Verbessert die Verwendung von AMP-HTML-Vorlagen die Online-Leistung?
Sie zielen darauf ab, die Ladezeiten von Seiten zu verkürzen und das Benutzererlebnis zu verbessern, damit Sie das Beste aus Ihrer Website herausholen können.
Kann ich meine eigenen AMP-HTML-Vorlagen verkaufen?
Sicher. TemplateMonster ist die perfekte Plattform für Webdesigner, die ihre Fähigkeiten auf die nächste Stufe bringen möchten. Über die benutzerfreundliche Oberfläche können Sie Ihre Designressourcen hochladen und an Kunden auf der ganzen Welt verkaufen , wo Sie zusehen können, wie Ihre Gewinne wachsen.
Wie kann ich HTML-Vorlagen mit dem Accelerated Mobile Pages-Framework verwenden, um das Laden meiner Website zu beschleunigen?
Dieses Framework hilft bei der Optimierung von Webseiten für eine verbesserte mobile Geschwindigkeit und Benutzererfahrung. Es verkürzt die Ladezeit von Seiten, verbessert das Suchmaschinenranking und erzielt sogar mehr Klicks und Conversions. Wenn Sie also Ihre Ladezeit verkürzen möchten, sind AMP HTML5-Themes eine Überlegung wert.
