







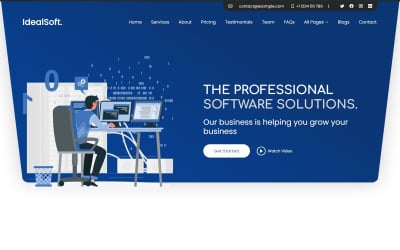
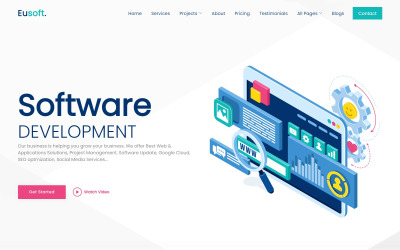
Techway - Software Development & Business Services Multipurpose Responsive Website Template by zrthemes

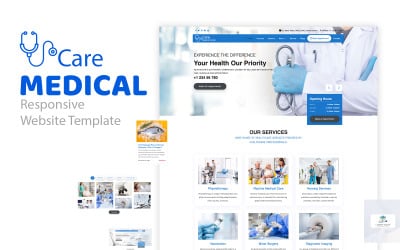
Care - Medical Responsive HTML5 Website Template by zrthemes











NettaPrint - Printing Bootstrap Responsive Website Template by NettaThemes


EcoClean - Cleaning Services Website Template by zrthemes

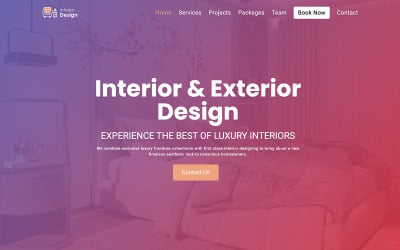
DesignSoft - Web Design Studio Website Template by zrthemes



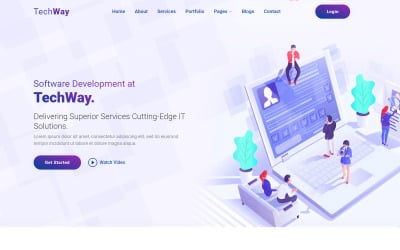
Indisoft - Software Company & Business Services Multipurpose Responsive Website Template by zrthemes

Beauty Salon Services Responsive HTML Template by zrthemes


Floral - Responsive HTML Wedding Template by DifferenzSystem

XFood - Online Food Delivery HTML Template by AppDevs




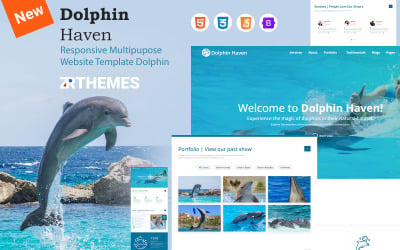
DolphinHaven - Animal & Pets Website Template by zrthemes



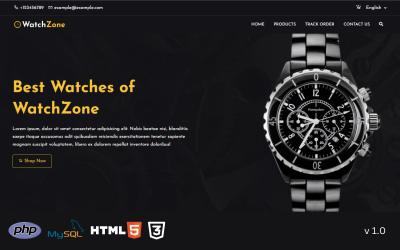
WatchZone - Your Premier Online Retail Platform by CODEZONE
5 Best HTML Website Templates with Accelerated Mobile Pages (AMP) 2024
The Best AMP HTML Templates That You Can Use
Say goodbye to slow, outdated web designs! With AMP HTML templates that are professionally made and optimized, your site will load faster and rank higher in search engine results. You have the advantage of both worlds: a great-looking website that loads in the blink of an eye. Plus, all the coding has been done for you, so just download and get started. Take the hassle out of web development and let these assets help you quickly get your site ready for launch without sacrificing style or functionality.
Why You Need an HTML Template with Accelerated Mobile Pages Technology
Accelerated Mobile Pages (AMP) is a framework for web components that lets developers make websites that work well on mobile devices. Benefits for the user include those listed below.
- faster loading times;
- better navigation;
- improved overall performance.
In other words, themes from this collection help create a quick and smooth user experience for customers. They already have dynamic features built in, so your site will load quickly on any device. This will improve your search engine rankings, make users more interested in your site, and lead to more sales.
So if you want to make your online presence more user-friendly and efficient, then an HTML5 theme with AMP might be the way to go!
Who Will Benefit From an AMP HTML Theme?
AMP HTML themes are becoming increasingly popular among developers and site owners. They provide an excellent way to create fast-loading and even SEO-friendly online projects. But who is the target audience for these ideas?
The answer is simple: anyone who wants to create a website that looks great and loads quickly on all devices can do so. Whether you're a small business owner looking to improve your online presence or a developer searching for an easy way to build custom websites, AMP HTML themes are an effective solution. In fact, you’ll get your project up and running faster than ever before.
Understanding the Features of HTML Themes with AMP Technology
You should determine which features matter to you and which are unimportant. To help you make sense of each template's strengths, we've compiled a list of the most prominent features that these tools offer:
- Responsive nature. The mobile-ready layout allows pages to automatically resize themselves based on the device that's viewing them. This feature is a necessity because it means your site will look good on any size screen and work well on mobile devices.
- Customizable layouts, colors, and typography. You can change the layout by adding sections, dividers, and other tools that let you add functionality while maintaining your creative vision. You are also free to change the color scheme, text colors, and fonts to match your brand's personality.
- Built-in blocks: There are different content blocks, such as a contact form, already built-in, allowing you to get up and running right away.
- Blog-ready: Feel free to add posts to the pre-built blog section to share stories and even add multimedia elements for your readers to enjoy.
- Based on jQuery: jQuery is an advanced JavaScript library that has been built into the design of these themes to ensure that users have a good time.
Site-Building with an Accelerated Mobile Pages HTML Template
Let’s walk you through the steps of site-building with AMP HTML templates.
- Pick the right web design that meets your requirements. Make sure it meets your desired coding structure and provides a visually pleasing aesthetic for users to explore. This enables users to fulfill all the functional needs of your business with ease.
- Customize your template with stunning visuals and other engaging content that will help capture the attention of your audience. Adding fun images, infographics, and other media is an effective way to bring life to your template and make it more memorable.
- Make sure your page speed and performance are optimized as much as possible. This will have a positive impact on user experience, search engine rankings, and overall stability. Improving load time guarantees that visitors won't have to deal with any hitches or delays while they navigate your site. Making or breaking a sale may depend on this.
- Ensure that you test and debug everything thoroughly; this helps avoid any calamitous gaffes or blunders from appearing on the front-end side. Debugging should be done regularly because it helps find problems early on and prevents them from destroying your website in the future.
- Finally, and most importantly, ensure that you keep your projects secure and up-to-date at all times. This means staying on top of software updates and security patches and ensuring that any sensitive data is kept safe from malicious actors. Also, you should do regular backups so that you don't lose any data in case something unexpected happens.
The 10 Most Prominent Changes to Web Layouts This Year: Video
AMP HTML templates FAQ
How do AMP HTML templates work?
They are like the building blocks of a website. They enable you to easily create webpages that are optimized for speed and performance. That way, you can quickly create engaging content that is both responsive and fast-loading. You don’t have to worry about coding from scratch or complex design elements; just plug in your content, and you’re ready to roll!
Does using AMP HTML templates improve online performance?
They are aimed at reducing page loading times and boosting user experience, so you can get the most out of your site.
Can I sell my own AMP HTML templates?
Sure. TemplateMonster is the perfect platform for web designers who want to take their skills to the next level. Its easy-to-use interface allows you to upload and start selling your design resources to customers around the world, where you can watch your profits grow.
How can I use HTML templates with the Accelerated Mobile Pages framework to make my site load faster?
This framework helps optimize web pages for improved mobile speed and user experience. It reduces page loading time, improves search engine rankings, and even gets more clicks and conversions. So if you’re looking to speed up your loading time, then AMP HTML5 themes are worth considering.
