


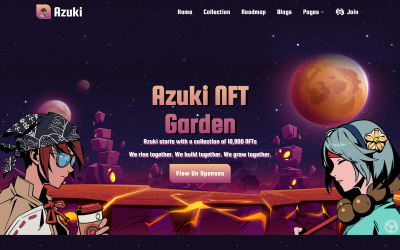
Azuki – kryptoměna NFT Bitcoin, šablona webových stránek pro obchodování s kryptoměnami

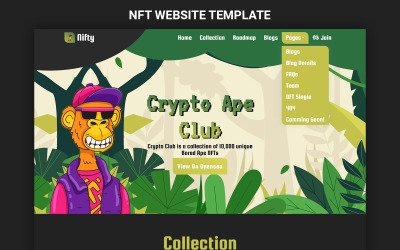
Nifty – kryptoměna bitcoin, obchodování s kryptoměnami, šablona webových stránek NFT

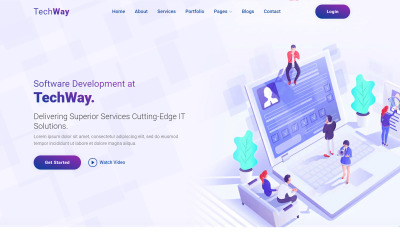
Techway - Šablona víceúčelového responzivního webu pro vývoj softwaru a obchodní služby

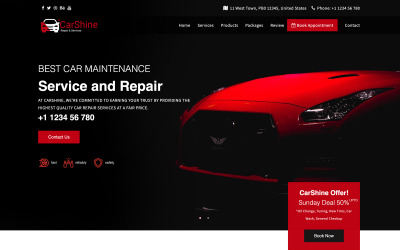
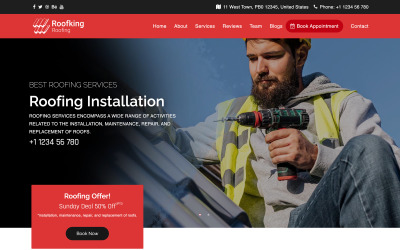
Střešní krytina | Šablona víceúčelové responzivní webové stránky pokrývačské společnosti

Indisoft - Šablona víceúčelové responzivní webové stránky pro softwarovou společnost a obchodní služby

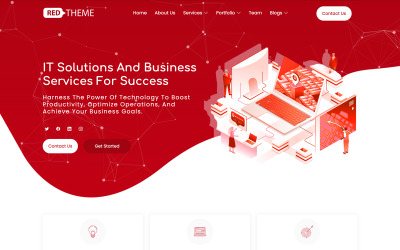
Tekstack – it Solutions, Startup & Business Services Víceúčelová šablona responzivního webu
Nejlepší šablony AMP HTML, které můžete použít
Dejte sbohem pomalým, zastaralým webovým návrhům! Díky šablonám AMP HTML, které jsou profesionálně vytvořené a optimalizované, se váš web bude načítat rychleji a bude mít vyšší hodnocení ve výsledcích vyhledávačů. Máte výhodu obou světů: skvěle vypadající web, který se načte během mrknutí oka. Navíc, veškeré kódování bylo provedeno za vás, takže stačí stáhnout a začít. Odstraňte potíže s vývojem webu a nechte tyto prostředky pomoci rychle připravit váš web na spuštění, aniž byste museli obětovat styl nebo funkčnost.
Proč potřebujete šablonu HTML s technologií Accelerated Mobile Pages
Accelerated Mobile Pages (AMP) je rámec pro webové komponenty, který vývojářům umožňuje vytvářet weby, které dobře fungují na mobilních zařízeních. Výhody pro uživatele zahrnují ty, které jsou uvedeny níže.
- rychlejší načítání;
- lepší navigace;
- zlepšený celkový výkon.
Jinými slovy, motivy z této kolekce pomáhají zákazníkům vytvářet rychlé a hladké uživatelské prostředí. Mají již zabudované dynamické funkce, takže se váš web rychle načte na jakémkoli zařízení. To zlepší vaše hodnocení ve vyhledávačích, zvýší zájem uživatelů o vaše stránky a povede k většímu prodeji.
Pokud tedy chcete, aby vaše online přítomnost byla uživatelsky přívětivější a efektivnější, pak může být správnou cestou téma HTML5 s AMP!
Kdo bude mít prospěch z motivu AMP HTML?
Témata AMP HTML jsou mezi vývojáři a vlastníky webů stále oblíbenější. Poskytují vynikající způsob, jak vytvářet online projekty s rychlým načítáním a dokonce i pro SEO. Ale kdo je cílovou skupinou pro tyto nápady?
Odpověď je jednoduchá: může to udělat každý, kdo chce vytvořit web, který vypadá skvěle a rychle se načítá na všech zařízeních. Ať už jste majitel malé firmy, který chce zlepšit svou online přítomnost, nebo vývojář, který hledá snadný způsob, jak vytvářet vlastní webové stránky, motivy AMP HTML jsou efektivním řešením. Ve skutečnosti svůj projekt spustíte rychleji než kdykoli předtím.
Pochopení funkcí motivů HTML s technologií AMP
Měli byste určit, které funkce jsou pro vás důležité a které jsou nedůležité. Abychom vám pomohli pochopit silné stránky každé šablony, sestavili jsme seznam nejvýznamnějších funkcí, které tyto nástroje nabízejí:
- Responzivní povaha. Rozvržení připravené pro mobilní zařízení umožňuje stránkám automaticky měnit velikost na základě zařízení, které si je prohlíží. Tato funkce je nutností, protože to znamená, že váš web bude vypadat dobře na obrazovce jakékoli velikosti a bude dobře fungovat na mobilních zařízeních.
- Přizpůsobitelné rozvržení, barvy a typografie. Rozvržení můžete změnit přidáním sekcí, oddělovačů a dalších nástrojů, které vám umožní přidat funkčnost a zároveň zachovat vaši kreativní vizi. Můžete také změnit barevné schéma, barvy textu a písma tak, aby odpovídaly osobnosti vaší značky.
- Vestavěné bloky: Existují různé bloky obsahu, jako je kontaktní formulář, který je již vestavěný a umožňuje vám okamžitě začít pracovat.
- Připraveno pro blog: Neváhejte přidávat příspěvky do předem vytvořené blogové sekce a sdílet příběhy a dokonce přidávat multimediální prvky, které si vaši čtenáři užijí.
- Založeno na jQuery: jQuery je pokročilá knihovna JavaScriptu, která byla zabudována do návrhu těchto témat, aby zajistila, že se uživatelé budou dobře bavit.
Tvorba webu pomocí šablony HTML Accelerated Mobile Pages
Provedeme vás kroky vytváření webu pomocí šablon AMP HTML.
- Vyberte si ten správný web design, který splní vaše požadavky. Ujistěte se, že splňuje požadovanou strukturu kódování a poskytuje uživatelům vizuálně příjemnou estetiku k prozkoumání. To umožňuje uživatelům snadno splnit všechny funkční potřeby vašeho podnikání.
- Přizpůsobte si šablonu pomocí ohromujících vizuálů a dalšího poutavého obsahu, který vám pomůže upoutat pozornost vašeho publika. Přidávání zábavných obrázků, infografik a dalších médií je efektivní způsob, jak oživit šablonu a učinit ji lépe zapamatovatelnou.
- Ujistěte se, že rychlost a výkon vaší stránky jsou co nejvíce optimalizovány . To bude mít pozitivní dopad na uživatelskou zkušenost, hodnocení ve vyhledávačích a celkovou stabilitu. Zlepšení doby načítání zaručuje, že návštěvníci nebudou muset při procházení vašich stránek řešit žádné problémy nebo zpoždění. Na tom může záviset uskutečnění nebo zrušení prodeje.
- Ujistěte se, že vše důkladně otestujete a odladíte; to pomáhá zabránit tomu, aby se na přední straně objevily jakékoli kalamitní překlepy nebo hrubé chyby. Ladění by mělo být prováděno pravidelně, protože pomáhá včas odhalit problémy a zabraňuje tomu, aby v budoucnu zničily váš web.
- A konečně, a to je nejdůležitější, zajistěte, aby byly vaše projekty vždy bezpečné a aktuální. To znamená mít přehled o aktualizacích softwaru a bezpečnostních záplatách a zajistit, aby veškerá citlivá data byla chráněna před škodlivými činiteli. Také byste měli pravidelně zálohovat, abyste nepřišli o žádná data v případě, že se stane něco neočekávaného.
10 nejvýraznějších změn v rozložení webu v tomto roce: Video
Časté dotazy k šablonám AMP HTML
Jak fungují šablony AMP HTML?
Jsou jako stavební kameny webových stránek. Umožňují vám snadno vytvářet webové stránky, které jsou optimalizovány pro rychlost a výkon. Tímto způsobem můžete rychle vytvářet poutavý obsah, který je zároveň citlivý a rychle se načítá. Nemusíte se bát kódování od začátku nebo složitých designových prvků; stačí zapojit svůj obsah a můžete začít!
Zlepšuje používání šablon AMP HTML výkon online?
Jsou zaměřeny na zkrácení doby načítání stránky a zvýšení uživatelské zkušenosti, abyste ze svého webu mohli vytěžit maximum.
Mohu prodávat své vlastní šablony AMP HTML?
Tak určitě. TemplateMonster je perfektní platforma pro webové designéry, kteří chtějí posunout své dovednosti na další úroveň. Jeho snadno použitelné rozhraní vám umožňuje nahrát a začít prodávat své designové zdroje zákazníkům po celém světě, kde můžete sledovat, jak vaše zisky rostou.
Jak mohu použít šablony HTML s rámcem Accelerated Mobile Pages, aby se můj web načítal rychleji?
Tento rámec pomáhá optimalizovat webové stránky pro lepší mobilní rychlost a uživatelskou zkušenost. Zkracuje dobu načítání stránky, zlepšuje hodnocení ve vyhledávačích a dokonce získává více kliknutí a konverzí. Pokud tedy chcete urychlit načítání, pak stojí za zvážení motivy AMP HTML5.