





Floral - Modèle de mariage HTML réactif par DifferenzSystem

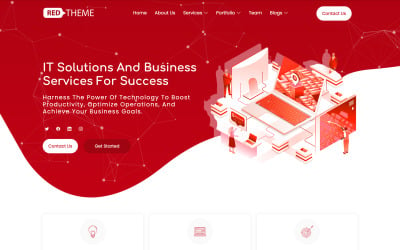
RedTheme - Modèle de site Web HTML5 polyvalent pour solutions informatiques et services commerciaux par zrthemes

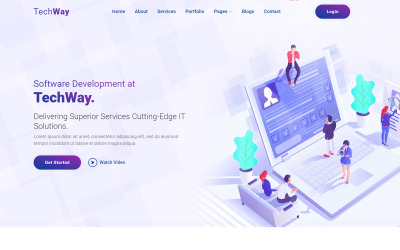
Techway - Modèle de site Web réactif polyvalent pour le développement de logiciels et les services aux entreprises par zrthemes


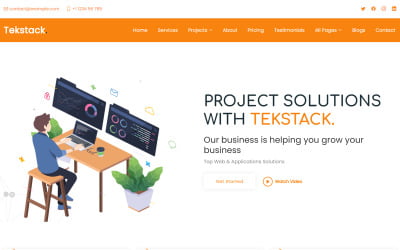
Tekstack - Modèle de site Web réactif polyvalent pour solutions informatiques, startups et services aux entreprises par zrthemes





Modèle d'éducation, Cours en ligne, Livres en ligne par NettaThemes

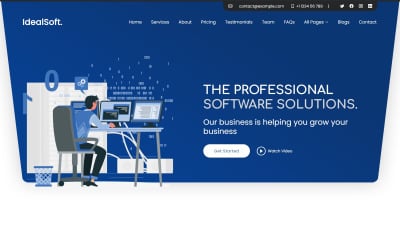
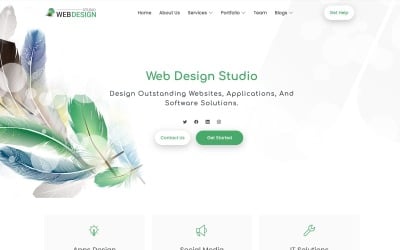
IdealSoft - Modèle de site Web de solutions informatiques et de conception de logiciels par zrthemes




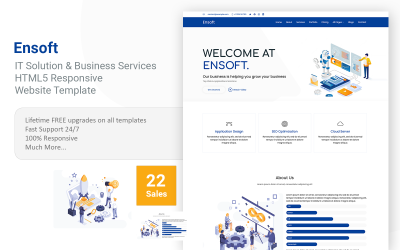
Ensoft - Modèle de site Web réactif polyvalent pour solutions informatiques et services aux entreprises par zrthemes



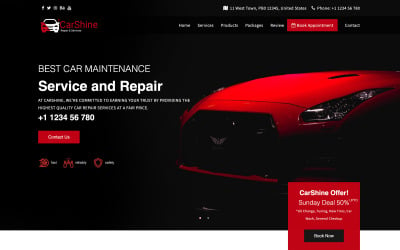
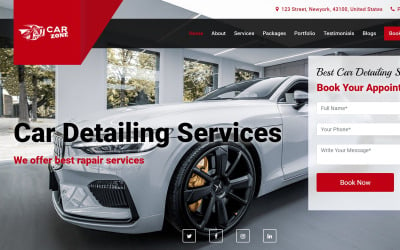
Carzone - Modèle de site Web pour les services de réparation et d'esthétique automobile par zrthemes



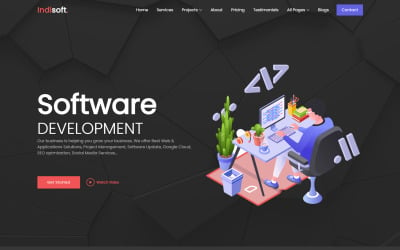
Indisoft - Modèle de site Web réactif polyvalent pour entreprise de logiciels et services aux entreprises par zrthemes

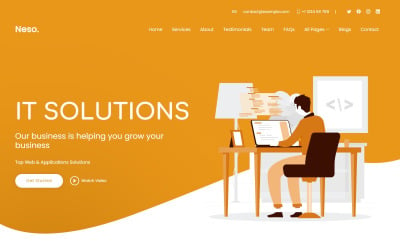
Neso - Modèle de site Web réactif polyvalent pour solutions informatiques et services aux entreprises par zrthemes








Clover - Modèle réactif HTML de mariage par DifferenzSystem


Les meilleurs modèles HTML AMP que vous pouvez utiliser
Dites adieu aux conceptions Web lentes et obsolètes ! Avec des modèles AMP HTML conçus et optimisés par des professionnels, votre site se chargera plus rapidement et sera mieux classé dans les résultats des moteurs de recherche. Vous avez l'avantage des deux mondes : un site Web attrayant qui se charge en un clin d'œil. De plus, tout le codage a été fait pour vous, alors téléchargez et lancez-vous. Éliminez les tracas du développement Web et laissez ces ressources vous aider à préparer rapidement votre site pour le lancement sans sacrifier le style ou la fonctionnalité.
Pourquoi avez-vous besoin d'un modèle HTML avec la technologie Accelerated Mobile Pages
Accelerated Mobile Pages (AMP) est un cadre pour les composants Web qui permet aux développeurs de créer des sites Web qui fonctionnent bien sur les appareils mobiles. Les avantages pour l'utilisateur incluent ceux énumérés ci-dessous.
- temps de chargement plus rapides ;
- une meilleure navigation ;
- performances globales améliorées.
En d'autres termes, les thèmes de cette collection aident à créer une expérience utilisateur rapide et fluide pour les clients. Ils ont déjà des fonctionnalités dynamiques intégrées, de sorte que votre site se chargera rapidement sur n'importe quel appareil. Cela améliorera votre classement dans les moteurs de recherche, rendra les utilisateurs plus intéressés par votre site et conduira à plus de ventes.
Donc, si vous souhaitez rendre votre présence en ligne plus conviviale et efficace, un thème HTML5 avec AMP pourrait être la solution !
Qui bénéficiera d'un thème HTML AMP ?
Les thèmes AMP HTML sont de plus en plus populaires parmi les développeurs et les propriétaires de sites. Ils constituent un excellent moyen de créer des projets en ligne à chargement rapide et même optimisés pour le référencement. Mais qui est le public cible de ces idées ?
La réponse est simple : quiconque souhaite créer un site Web qui a fière allure et se charge rapidement sur tous les appareils peut le faire. Que vous soyez un propriétaire de petite entreprise cherchant à améliorer votre présence en ligne ou un développeur à la recherche d'un moyen simple de créer des sites Web personnalisés, les thèmes AMP HTML sont une solution efficace. En fait, votre projet sera opérationnel plus rapidement que jamais.
Comprendre les fonctionnalités des thèmes HTML avec la technologie AMP
Vous devez déterminer quelles fonctionnalités sont importantes pour vous et lesquelles ne le sont pas. Pour vous aider à comprendre les points forts de chaque modèle, nous avons compilé une liste des fonctionnalités les plus importantes offertes par ces outils :
- Caractère réactif. La mise en page prête pour le mobile permet aux pages de se redimensionner automatiquement en fonction de l'appareil qui les visualise. Cette fonctionnalité est une nécessité car elle signifie que votre site aura fière allure sur n'importe quelle taille d'écran et fonctionnera bien sur les appareils mobiles.
- Mises en page, couleurs et typographie personnalisables. Vous pouvez modifier la mise en page en ajoutant des sections, des séparateurs et d'autres outils qui vous permettent d'ajouter des fonctionnalités tout en conservant votre vision créative. Vous êtes également libre de modifier le jeu de couleurs, les couleurs du texte et les polices pour correspondre à la personnalité de votre marque.
- Blocs intégrés : Il existe différents blocs de contenu, comme un formulaire de contact, déjà intégrés, vous permettant de vous lancer immédiatement.
- Prêt pour le blog : n'hésitez pas à ajouter des articles à la section de blog prédéfinie pour partager des histoires et même ajouter des éléments multimédias pour le plaisir de vos lecteurs.
- Basé sur jQuery : jQuery est une bibliothèque JavaScript avancée qui a été intégrée à la conception de ces thèmes pour s'assurer que les utilisateurs passent un bon moment.
Création de site avec un modèle HTML de pages mobiles accélérées
Laissez-nous vous guider à travers les étapes de création de site avec des modèles HTML AMP.
- Choisissez la bonne conception Web qui répond à vos besoins. Assurez-vous qu'il respecte la structure de codage souhaitée et offre une esthétique visuellement agréable à explorer pour les utilisateurs. Cela permet aux utilisateurs de répondre facilement à tous les besoins fonctionnels de votre entreprise.
- Personnalisez votre modèle avec des visuels époustouflants et d'autres contenus attrayants qui aideront à capter l'attention de votre public. L'ajout d'images amusantes, d'infographies et d'autres médias est un moyen efficace de donner vie à votre modèle et de le rendre plus mémorable.
- Assurez-vous que la vitesse et les performances de votre page sont optimisées autant que possible. Cela aura un impact positif sur l'expérience utilisateur, le classement des moteurs de recherche et la stabilité globale. L'amélioration du temps de chargement garantit que les visiteurs n'auront pas à faire face à des problèmes ou des retards lorsqu'ils naviguent sur votre site. Faire ou défaire une vente peut en dépendre.
- Assurez-vous de tout tester et déboguer soigneusement ; cela permet d'éviter que des gaffes ou des gaffes calamiteuses n'apparaissent du côté frontal. Le débogage doit être effectué régulièrement car il aide à détecter les problèmes dès le début et les empêche de détruire votre site Web à l'avenir.
- Enfin, et surtout, assurez-vous que vos projets sont sécurisés et à jour à tout moment. Cela signifie rester au courant des mises à jour logicielles et des correctifs de sécurité et s'assurer que toutes les données sensibles sont protégées des acteurs malveillants. En outre, vous devez effectuer des sauvegardes régulières afin de ne perdre aucune donnée en cas d'imprévu.
Les 10 changements les plus importants apportés aux mises en page Web cette année : vidéo
FAQ sur les modèles HTML AMP
Comment fonctionnent les modèles AMP HTML ?
Ils sont comme les blocs de construction d'un site Web. Ils vous permettent de créer facilement des pages Web optimisées pour la vitesse et les performances. De cette façon, vous pouvez créer rapidement un contenu attrayant, à la fois réactif et à chargement rapide. Vous n'avez pas à vous soucier du codage à partir de zéro ou des éléments de conception complexes ; branchez simplement votre contenu et vous êtes prêt à rouler !
L'utilisation de modèles AMP HTML améliore-t-elle les performances en ligne ?
Ils visent à réduire les temps de chargement des pages et à améliorer l'expérience utilisateur, afin que vous puissiez tirer le meilleur parti de votre site.
Puis-je vendre mes propres modèles HTML AMP ?
Bien sûr. TemplateMonster est la plate-forme idéale pour les concepteurs de sites Web qui souhaitent faire passer leurs compétences au niveau supérieur. Son interface facile à utiliser vous permet de télécharger et de commencer à vendre vos ressources de conception à des clients du monde entier, où vous pouvez voir vos bénéfices augmenter.
Comment puis-je utiliser des modèles HTML avec le framework Accelerated Mobile Pages pour accélérer le chargement de mon site ?
Ce cadre permet d'optimiser les pages Web pour améliorer la vitesse mobile et l'expérience utilisateur. Il réduit le temps de chargement des pages, améliore le classement des moteurs de recherche et obtient même plus de clics et de conversions. Donc, si vous cherchez à accélérer votre temps de chargement, les thèmes AMP HTML5 valent la peine d'être pris en compte.
