- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
CherryFramework 3. Wie man Shop Beginners Kit installiert
Januar 11, 2016
Das jeweilige Tutorial zeigt, wie man Shop Beginners Kit in den Vorlagen mit CherryFramework installiert.
CherryFramework 3. Wie man Shop Beginners Kit installiert
-
Wenn Sie den Online-Shop als Funktionalität zur vorher gekauften Vorlage hinzufügen möchten, brauchen Sie zusätzliche Dateien, die die Kompatibilität zwischen Cherry Framewor und den Plugins WooCommerce und Jigoshop gewährleisten.
-
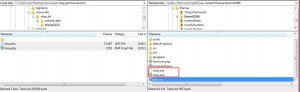
Laden Sie Shop Beginners kit herunter. Zu Vorlagen, die mit Shop Beginners kit gekauft wurden, gehören die Dateien shop.less und shop.php. Wenn es nicht so ist, sollen Sie dann diese Dateien in Ihre Vorlage hochladen. Sie sollen Shop Beginners Kit herunterladen und entpacken. Laden Sie zwei Dateien (shop.less und shop.php) in den Stammordner Ihres Child-Themes hoch, indem Sie FTP oder den Dateimanager im Hosting Control Panel (der Ordner wp-content/themes/themeXXXX) nutzen:
-
Sie sollen jetzt das Plugin WooCommerce oder Jigoshop nstallieren. Wir installieren das Plugin WooCommerce. Sie können diese Plugins von offiziellen Websites herunterladen. Lassen Sie uns das Plugin WooCommerce installieren. Finden Sie den Tab Plugins -> Neu hinzufügen (Plugins -> Add new), laden Sie dieses Plugin hoch und aktivieren Sie es:
-
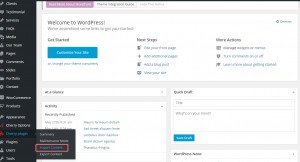
Jetzt sollen Sie den Demo-Inhalt Shop beginners kit importieren. Finden Sie den Tab Cherry Plugin -> Inhalt importieren (Cherry plugin -> Import Content):
-
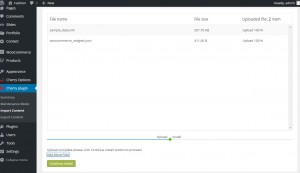
Öffnen Sie den Ordner sample_data aus Shop Beginners kit. Laden Sie die Datei .xml mit dem Demo-Inhalt und die Datei mit Widgets hoch. Überzeugen Sie sich, dass Sie die richtige Datei .json hochgeladen haben. In unserem Fall sollen wir die Datei woocommerce_widgets.json nutzen:
-
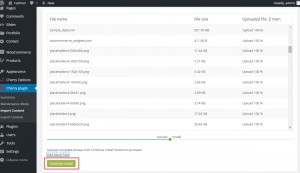
Finden Sie den Ordner sample_data/uploads. Wählen Sie alle Bilder und verschieben Sie sie ins Installationsfenster des Demo-Inhalts. Das Hochladen von Dateien kann einige Zeit dauern. Drücken Sie auf den Button Installation fortsetzen (Continue Install):
-
Sie haben erfolgreich den Demo-Inhalt importiert:
-
Finden Sie den Tab Produkte (Products). Hier finden Sie Beispiele für Produkte:
-
Finden Sie den Tab Seiten (Pages). Hier finden Sie Demo-Seiten wie Warenkorb (Cart), Kasse (Checkout), Mein Konto (My account), Shop (shop) usw. Stellen Sie das Plugin Jigoshop/Woocommerce ein:
Sie können auch das ausführliche Video-Tutorial nutzen: