- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Full JS 3. Wie fügt man eine neue Seite und einen neuen Menüpunkt hinzu
Juli 22, 2014
Das jeweilige Tutorial zeigt, wie fügt man eine neue Seite und einen neuen Menüpunkt in Vorlagen Full JS 3 hinzu.
Full JS 3. Wie fügt man eine neue Seite und einen neuen Menüpunkt hinzu
-
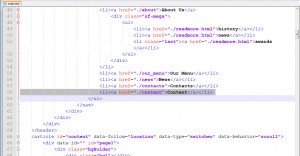
Öffnen Sie die Datei index.html aus dem Ordner “site” in jeglichem Code-Editor. In der Sektion auf dem Bildschirmfoto unten können Sie den Menücode sehen. Um einen neuen Menüpunkt oder ein Untermenü hinzuzufügen, kopieren Sie die notwendigen Code-Elemente für den neuen Menüpunkt und fügen Sie ihn in die notwendige Stelle zum Menücode ein. Der Link und der Titel des neuen Menüpunkt müssen einzigartig .

-
Jetzt kopieren wir den Inhat der entsprechenden Seite, den wir dann bearbeiten können. Wir nutzen den Seiteninhalt “Über uns”. Kopieren Sie den ganzen Inhalt dieser Seite, indem die Code-Struktur erhalten bleibt.

-
Fügen Sie den Code ein, ändern Sie data-id und id der Seite. Es ist wichtig für data-id den Titel, der für den Link des neuen Menüpunktes angegeben wurde, zu nutzen. Wir haben id page6 (schauen Sie das Bildschirmfoto unten an) benutzt. Bearbeiten Sie den Seiteninhalt und speichern Sie die Änderungen.

Aktualisieren Sie die Seite im Browser, um die Änderungen auf der Website anzuschauen.

Sie können auch das ausführliche Video-Tutorial nutzen:
Full JS 3. Wie fügt man eine neue Seite und einen neuen Menüpunkt hinzu













