- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Full JS 3. How to add a new page and a menu item
July 22, 2014
This tutorial shows how to add a new page and a menu item in Full JS 3 templates.
Full JS 3. How to add a new page and a menu item
-
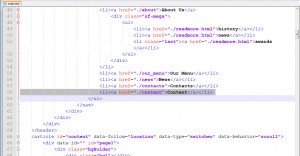
Open index.html file from the “site” folder in your code editor. In this section we can see code for menu. You can add menu or sub menu items. Copy appropriate elements for the new menu item. Be sure to set a unique link and assign the menu title.

-
We are going to copy the content of existing page. After that we will be able to change the content of this page. We have located code for about page. Copy entire content of this page. Keep coding structure.

-
Paste code, change data-id and page id. Please note that data-id should be the same as the link you have set for the menu item. We have specified id page6. Change content and save changes.

Refresh the page and check how your page looks.

Feel free to check the detailed video tutorial below:
Full JS 3. How to add a new page and a menu item













