- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
JS Animated. Wie lässt man das Countdown-Script am Seitenaufbau laufen
September 11, 2012
Dieses Tutorial zeigt Ihnen wie man das Countdown-Script am Seitenaufbau laufen lässt.
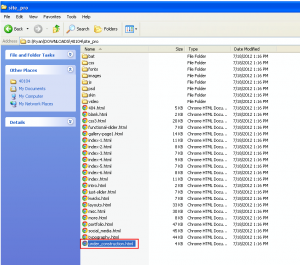
Im site_pro Ordner öffnen Sie die under_construction.html Datei. Hier ist wie eine so genannte Baustellenseite als Standard aussieht:

Lassen wir uns ein Datum auf unserer Baustellenseite festlegen.
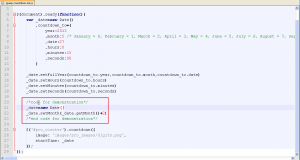
1. Im js Ordner öffnen Sie die jquery.countdown.min.js Datei.

2. Löschen Sie den Code, der auf dem Screenshot markiert ist.

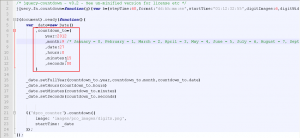
3. Legen Sie den Jahr, den Monat (folgen Sie die Kommentare, um den richtigen Wert vom Monat zu geben) und auch die Zeit fest.

4. Speichern Sie die Änderungen in der jquery.countdown.min.js Datei und aktualisieren Sie die Baustellenseite.

Sie haben das Countdown-Script festgelegt.
Sehen Sie jetzt das ausführliche Video-Tutorial an:
JS Animated. Wie lässt man das Countdown-Script am Seitenaufbau laufen













