- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
JS Animated. Wie man das Kontaktformular (auf Basis von dem Plugin RD Mailform) aktiviert
Oktober 12, 2015
Das jeweilige Tutorial zeigt, wie man das Kontaktformular (auf Basis von dem Plugin RD Mailform) in einer JS-animierten Vorlage aktiviert.
JS Animated. Wie man das Kontaktformular (auf Basis von dem Plugin RD Mailform) aktiviertLoggen Sie sich vor allem ins Hosting Control Panel (cPanel dashboard) ein.
Finden Sie und öffnen Sie den Dateimanager (File Manager).
Nachdem Sie den Dateimanager (File Manager) geöffnet haben, finden Sie den Stammordner Ihrer Website. Mehrere Online-Shops verwenden Бprimäre Domäne, deswegen ist der Stammordner der Website public_html. Wenn Sie den Unterordner (zum Beispiel, example.com/site) verwenden, finden Sie dann den Ordner public_html/site.
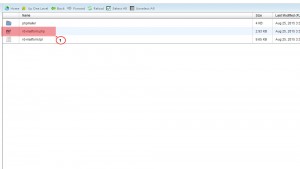
Danach öffnen Sie die Datei rd-mailform.php aus dem Ordner bat:

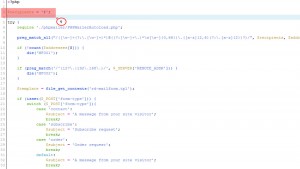
Finden Sie die folgende Zeile des Codes:
$recipients = '#';

und ersetzen Sie das Zeichen “#” durch die aktuelle E-Mail-Adresse.
Danach drücken Sie auf den Button Änderungen speichern (Save Changes) in der oberen rechten Ecke auf dem Bildschirm. Danach testen Sie, ob die Nachrichten an Ihre E-Mail-Adresse gesendet werden, indem Sie das Kontaktformular auf der Website nutzen.
Sie können auch das ausführliche Video-Tutorial nutzen:
JS Animated. Wie man das Kontaktformular (auf Basis von dem Plugin RD Mailform) aktiviert













