- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
JS Animated. Wie Sie den Popup-Text in RD Kontaktformular ändern
November 4, 2015
JS Animated. Wie Sie den Popup-Text in RD Kontaktformular ändern

Dieses Tutorial zeigt, wie man den Text in Popup-RD Kontaktformular ändern kann:

-
Öffnen Sie die js\mailform\jquery.rd-mailform.min.js Datei im Editor. Wir sehen die minimierte Version des Skripts. Sie können Suchfunktion nutzen, um den entsprechenden Text in minimierter Version zu finden:

-
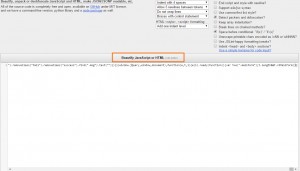
Alternativ können Sie JS-Datei entpacken mit Online-Dienste wie jsbeautifier.Kopieren Sie den minimierten Code. Öffnen Sie jsbeautifier Website oder andere Website, die eine solche Funktionalität bietet. Fügen Sie den minimierten Code ein:

-
Klicken Sie auf Beautify JavaScript oder HTML:

-
Wir haben unkomprimierte Version bekommen. Kopieren Sie den Code:

-
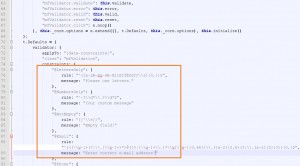
Ersetzen Sie den ursprünglichen Code mit dem Code, den wir zuvor erstellt haben. Suchen Sie den Text mit der Suchfunktion Ihres Editor und ersetzen Sie es mit:

-
Wir haben den Text geändert. Sie sollten die gleichen Aktionen, um weitere Nachrichten zu ändern, durchzuführen. Speichern Sie die Änderungen und laden Sie geänderte Datei hoch:

-
Seite neu laden. Wir haben den Popup-Text geändert:

Sie können sich gerne das detalierte Video-Tutorial anschauen:
JS Animated. Wie Sie den Popup-Text in RD Kontaktformular ändern













