- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
JS Animated. How to change popup text in RD contact form
November 4, 2015
JS Animated. How to change popup text in RD contact form

This tutorial shows how to change popup text in RD contact form:

-
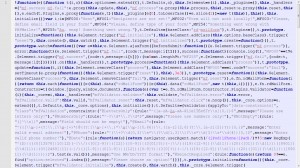
Open js\mailform\jquery.rd-mailform.min.js file in editor. We can see minified version of script. You can use search function in order to locate appropriate text in minified version:

-
Alternatively, you can uncompress js file using online services like jsbeautifier. Copy minified code. Open jsbeautifier web site or other web site that provides such functionality. Paste minified code:

-
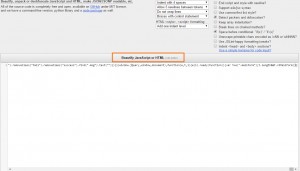
Click on Beautify JavaScript or HTML:

-
We have got uncompressed version. Copy code:

-
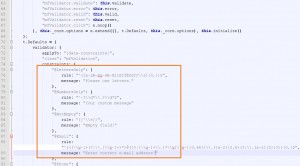
Replace original code with code we have generated previously. Search text using search function of your editor and replace it:

-
We have changed text. You should perform the same actions in order to change another messages. Save changes and upload modified file:

-
Refresh page. We have changed popup text:

Feel free to check the detailed video tutorial below:
JS Animated. How to change popup text in RD contact form













