- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
JS-animierte Vorlage. Wie man mit der Seite Galerie arbeitet
Februar 10, 2015
Wir freuen uns die nützliche Anleitung zur Arbeit mit der Seite Galerie in JS-animierten Vorlagen vorzustellen. Sie hilft Ihnen sowohl den Text als auch Bilder zu bearbeiten und das Seitenlayout zu ändern.
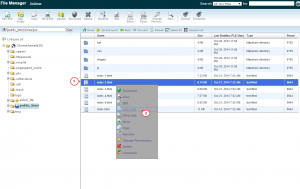
JS-animierte Vorlage. Wie man mit der Seite Galerie arbeitetUm mit der Seite Galerie, die die Webseiten-Galerie darstellt, arbeiten zu können, nutzen Sie FTP oder Dateimanager im Control Panel Ihres Hostings. In unserem Fall ist es die Datei index-2.html. Sie können auch diese Datei auf Ihren Computer hochladen, die Änderungen an dem Code in jeglichem Editor wie Notepad++, Dreamweaver usw. vornehmen und die Datei auf den Server noch einmal hochladen, nachdem Sie die Änderungen gespeichert haben:

Seitenstruktur:
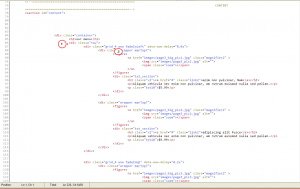
Die Seite enthält den Code für Zeilen (rows), die, normalerweise, 12 Rasterspalten enthalten. Der Code Ihres Seiteninhalts (wie Bilder oder Texte) wird in Selektoren mit den Klassen grid_X (oder spanX) gewickelt, wo X die Anzahl von Spaltenrastern (für Spalten des Inhalts auf Ihrer Seite) definiert. Für den 3-Rasterspalten wird die folgende Struktur genutzt:
<div class="row"> <div class="grid_4"> der Inhalt der 1-en Spalte ist hier </div> <div class="grid_4"> der Inhalt der 2-en Spalte ist hier </div> <div class="grid_4"> der Inhalt der 3-en Spalte ist hier </div> </div>

Falls Sie die Spaltenanzahl auf Ihrer Seite ändern möchten, sollen Sie den ganzen Code des Gitterschnitts kopieren und ins Element “Zeile” (row) einfügen. Lassen Sie uns die Spaltenanzahl auf der Seite Menü erhöhen. Ändern Sie die Zahl X in Elementen spanX oder grid_X und überzeugen Sie sich, dass Sie 12 Rasterspalten in jeder Zeile haben. Der Code muss die folgende Struktur haben:
<div class="row"> <div class="grid_3"> der Inhalt der 1-en Spalte ist hier </div> <div class="grid_3"> der Inhalt der 2-en Spalte ist hier </div> <div class="grid_3"> der Inhalt der 3-en Spalte ist hier </div> <div class="grid_3"> der Inhalt der 4-en Spalte ist hier </div> </div>
-
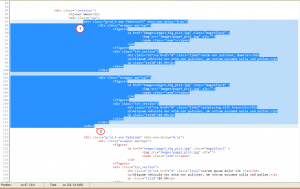
Mit Hilfe vom Element grid_X (oder spanX) können Sie den Code jedes Inhaltsteils finden. Normalerweise ist es eine Textbeschriftung oder ein Bild. Unten finden Sie die Struktur für 2 Bilder mit entsprechenden Beschriftungen:
<div class="grid_4"> <div class="wrapper"> <figure> Code für das Bild 1 </figure> <div class="txt_section"> Code der Beschriftung 1 </div> </div> <div class="wrapper"> <figure>2 image code here</figure> <div class="txt_section"> Code der Beschriftung 2 </div> </div> </div>

Wenn Sie ein Bild zur Spalte hinzufügen möchten, kopieren Sie einfach den Code für ein Bild mit der Beschriftung und fügen Sie ihn unter dem Code des letzten Bildes (um ein neues Bild unten hinzuzufügen) hinzu.
-
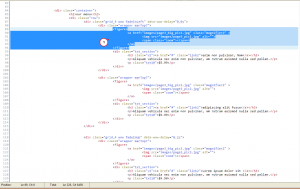
Image code structure looks like the following:
<figure> <a href="Pfad zu dem Bild mit höherer Auflösung (für Lightbox)"> <img src="Pfad zu dem Vorschaubild" alt=""> <span class="zoom"></span> </a> </figure>

Falls Sie Lightbox auf der Seite deaktivieren möchten, sollen Sie den Pfad zu dem Bild mit hoher Auflösung durch den Link ersetzen, zu dem es umleiten wird, und den Teil des Codes <span class=”zoom”></span> löschen. Um die Bilder, die für Lightbox und Vorschaubilder verwendet werden, zu ändern, ändern Sie den Parameterwert src=”” in der Zeile img, indem Sie den Pfad zu dem neuen Bild einfügen.
-
Der Textteil sieht wie folgt aus:
<div class="txt_section"> <h3 class=""><a href="#" class="link2">Titel.</a></h3> <p>Hier können Sie die Beschriftung für das Bild eingeben.</p> <p class="">Zusätzlicher Text.</p> </div>

Hier können Sie den Titel des Bildes ändern, indem Sie # in href=”#” den Link durch den Titel ersetzen. Außerdem können Sie den Begleittext ändern, einen neuen Text hinzufügen, oder, je nach Bedarf, löschen.
Sie können auch das ausführliche Video-Tutorial nutzen:
JS-animierte Vorlage. Wie man mit der Seite Galerie arbeitet













