- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Beheben von Fehlern in WordPress. Es gibt keine Bilder nach der Installation der Webseite
Juli 19, 2015
Das Support-Team freut sich Ihnen das Tutorial vorzustellen, das zeigt, was soll man machen, wenn die Bilder nach der Installation auf der WordPress Webseite fehlen.
Beheben von Fehlern in WordPress. Es gibt keine Bilder nach der Installation der Webseite
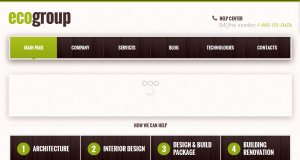
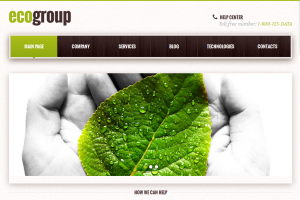
Wenn Ihre Webseite nach der Installation wie auf dem Bildschirmfoto aussieht
dann sollen Sie die folgenden Schritte ausführen:
-
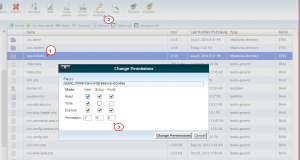
Überprüfen Sie die Zugriffsrechte für Dateien und Ordner. Alle Dateizugriffsrechte müssen 644 sein, und alle Ordnerzugriffsrechte – 755 sein. Dies können Sie mit Hilfe vo FTP oder Dateimanager im Control Panel des Hostings machen:
Drücken Sie hier , um das ausführliche Tutorial zur Einstellung der Zugriffsrechte anzuschauen. Sie können auch den Kontakt mit Ihrem Hosting-Anbieter aufnehmen, um damit er die Zugriffsrechte auf Ihrem Server ändern kann.
- Überprüfen Sie, ob die richtigen Bibliotheken auf dem Server installiert wurden. Normalerweise ist es Bibliothek GD (GD library). Dafür sollen Sie
-
die Datei info.phpherunterladen.
-
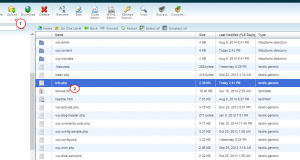
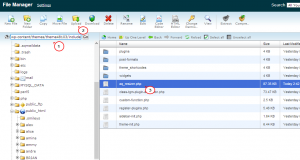
Laden Sie diese Datei in den Stammordner Ihrer Webseite auf WordPress (mit Hilfe von FTP oder Dateimanager auf dem Hosting) hoch.
-
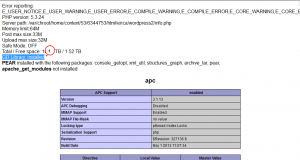
In der Adresszeile des Browsers geben Sie die Adresse Ihrer Website ein, fügen Sie /info.php am Ende dieses Links hinzu. Zum Beispiel, http://www.example.com/info.php.
-
Überprüfen Sie, ob die Bibliothek GD installiert wurde.
Nehmen Sie, bitte, den Kontakt mit Ihrem Hosting-Anbieter auf, wenn die Bibliothek auf dem Server nicht installiert wurde.
-
-
Wenn die Bibliothek GD schon installiert wurde, aktualisieren Sie das Skript Auqua Resizer. Folgen Sie, bitte, dieser Schritt für Schritt Anleitung:
-
Laden Sie Aqua Resizer (Datei aq_resizer.php ) von dem Service GitHub herunter.
-
Laden Sie diese Datei in den Ordner wp-content/themes/theme#####/includes auf dem Server hoch.
-
Aktualisieren Sie die Webseite, um die vorgenommenen Änderungen zu prüfen.
-
-
Sie haben alle Schritte durchgeführt, aber es gibt sowieso kein Bild, dann importieren Sie, bitte, die Demodaten der Vorlage noch einmal:
Achtung: Import der SQL Datei in die Datenbank schreibt ihren existierenden Inhalt und Einstellungen der Webseite über. IMPORTIEREN Sie die Datei SQL NICHT, wenn Sie Ihre Daten speichern möchten.
-
Öffnen Sie die Datei theme#####.sql, die sich im Ordner theme/manual install befindet, mit Hilfe von dem Texteditor, und ersetzen Sie alles “your_website_url_here” durch die Adresse Ihrer Webseite in der ganzen Datei mit Hilfe von dem Werkzeug “Finden und ersetzen” (normalerweise ist sie verfügbar, nachdem Sie die Tastenkombination Ctrl+H gedrückt haben). Zum Beispiel: http://www.mywebsite.com . Überzeugen Sie sich, bitte, dass es am Ende des Links kein Schrägstrich “/” gibt. Speichern Sie die Datei.
-
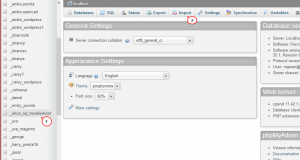
Importieren Sie die Datei in die Datenbank mit Hilfe von dem Werkzeug PHP My Admin, das im Control Panel des Hostings verfügbar ist. Drücken Sie auf den Namen der Datenbank in der linken Spalte, und dann auf den Tab Import (Import) oben.
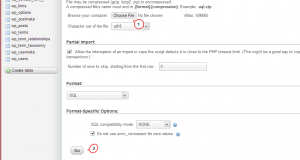
Wählen Sie die bearbeitete Datei SQL und drücken Sie auf den Button Weiter (GO) unten.
-
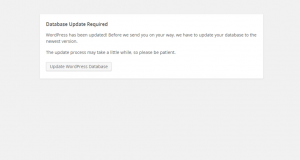
Aktualisieren Sie die Webseite, gehen Sie ins Control Panel und drücken Sie Datenbank aktualisieren (Update Database). Danach drücken Sie Weiter (Continue).
-
Öffnen Sie die Hauptseite der Webseite. Jetzt muss sie korrekt aussehen.
-
Vielen Dank für Ihre Aufmerksamkeit. Jetzt wissen Sie, was sollen Sie machen, wenn die Bilder auf der Webseite nach der Installation fehlen. Sie können auch das ausführliche Video-Tutorial nutzen:
Beheben von Fehlern in WordPress. Es gibt keine Bilder nach der Installation der Webseite