
Star Addons para Elementor - Plug-in de complementos e widgets WordPress para Elementor Website Builder
 PRODUCT OF THE DAY
PRODUCT OF THE DAY
Mhr Post Ticker - Headline, Notice, Blog, Post Scrolling, Horizontal News Ticker WordPress Plugin
Torne seu site flexível com plug-ins de design responsivo
Você decidiu criar um site ou baixou um modelo pronto . Isso é suficiente para informar seus seguidores sobre o seu negócio. Mas como organizar a funcionalidade para que você e seus visitantes tenham muitas oportunidades e gastem menos tempo pesquisando, comprando, comunicando-se com o administrador, análises, etc.? Isso é possível com plug-ins de design responsivo.
Significado dos plug-ins de design responsivo
Esses pequenos códigos de software adicionam funcionalidade ao software principal para o qual os desenvolvedores os criam. São acréscimos ou correções, graças aos quais o programa principal é melhorado para um determinado usuário de acordo com suas necessidades. Esses códigos não funcionam de forma independente, mas o sistema pode funcionar sem extensões.
Adobe Flash Player é um exemplo do plugin de design responsivo mais comum do Chrome. Os programadores desenvolvem módulos para software que funcionam com a Internet, por exemplo, CMS, navegadores, jogos, etc. Os aplicativos offline também usam complementos para melhorar e expandir a funcionalidade.
Razões para usar plug-ins de design responsivo
Os módulos tornam as configurações pessoais
Todos os utilizadores são diferentes e o sistema possui funções essenciais, pelo que existe a necessidade de adaptar o software à sua finalidade. Isto oferece uma oportunidade de ajustar a versão específica do sistema e as preferências do usuário.
Reduzindo o tamanho e acelerando o sistema
Se os desenvolvedores lançarem todos os programas com o conjunto completo de funções, eles se tornarão pesados e difíceis de usar. Os mestres geralmente trabalham com vários parâmetros do site. Outros usuários gostam de ver a previsão do tempo e a taxa de câmbio no painel do navegador. Módulos especiais adicionam recursos e economizam espaço de trabalho.
Melhoria de sistemas
A utilização de um esquema modular no funcionamento do software, onde cada plug-in pode ser ligado e desligado sem atrapalhar o funcionamento do site, permite melhorar o potencial.
Plug-ins de design responsivo da TemplateMonster
O mercado fornece muitos plug-ins de design responsivo para seus projetos, por exemplo, plug-ins de design responsivo para wordpress , plug-in javascript para design responsivo, etc. Recomendamos usar a barra lateral à esquerda para agilizar a pesquisa. Você escolhe um sistema compatível: WordPress, PrestaShop, Magento ou JavaScript. Além disso, revise os tópicos: Acessibilidade, Publicidade, Analytics, Navegação, SEO, etc. As funções especificadas ajustarão sua pesquisa na direção certa: Painel de administração, JQuery, Search Engine Friendly, Drag and Drop Content, Ajax, etc.
Plug-ins de design responsivo para WordPress
WordPress é o sistema CMS mais popular e flexível para criação de sites. Você pode escolher aplicativos para qualquer funcionalidade desejada. Na biblioteca TemplateMonter você pode encontrar os seguintes itens:
- Pedidos e entrega: FoodMan | Sistema on-line de pedido, gerenciamento e entrega de alimentos.
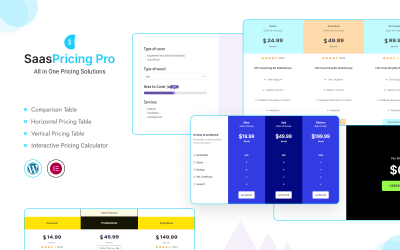
- Preços: preços e ajustes dinâmicos de Woocommerce, preços Themex para Elementor.
- Widgets: Star Addons para Elementor, Extreme Addons para Elementor Simple Widgets.
- Afiliado: Programa de afiliados, pacote completo de marketing de afiliados.
- Eventos: Banner para Eventos - Sua Agenda de Eventos com Banners.
- Postagens: Deen Pro | Complemento de layouts de postagem.
- Mhr Post Ticker, WP Post Rating Pro.
- Contadores: Contador Themex, Login / Compartilhamento / Contador Social, Contagem Regressiva Themex, Plug-in Pro Addon de Tema Ilimitado, Calculadora de Taxa Metabólica Basal (BMR).
- Estilos e galerias: Equipe Teamcase, Galfilter, Equipe Themex, Serviço Themex, Themex - Carrossel de imagens e estilo de grade responsivo, Histórias de produtos para WooCommerce, Aero para WordPress - Efeitos de foco de imagem, Gallery Plus.
- Comunicação com clientes: Conheça a equipe, Gerenciar contatos / Email Marketing / Inscrever-se, Call To Action Themex, WP_Ultimate_Member_Social.
Plug-ins de design responsivo para comércio eletrônico
O marketplace possui aplicativos para sistemas de e-commerce PrestaShop e Magento.
O complemento mais popular é o módulo MegaMenu PrestaShop. Você simplifica a navegação do cliente no site com a ajuda desta extensão. Você tem categorias e subcategorias de produtos e pode adicionar diferentes itens ao menu suspenso. Você receberá banners publicitários, emblemas, blocos de informações de produtos, etc.
Existe também um análogo desta funcionalidade para Magento. Esta é a extensão Zemez MegaMenu Magento. Isso é necessário para criar uma navegação complexa com muitas categorias. Você pode ter uma etiqueta exclusiva para coleções específicas para informar os clientes sobre novos produtos, vendas e promoções.
Plug-ins Javascript para design responsivo
Esses aplicativos facilitam muito o trabalho com o site porque trabalhar com JavaScript é mais difícil do que com um sistema CMS. Aqui você encontrará módulos para estilo, navegação, calculadora, etc.
Vídeo útil sobre plug-ins de design responsivo
Perguntas frequentes sobre plug-ins de design responsivo
Posso obter plug-ins de design responsivo gratuitamente?
Sim, é possível. Você deve assinar o plano TUDO EM UM do MonsterOne . Você pode escolher o acesso anual ou vitalício. Todos os itens incluídos na assinatura serão gratuitos para você. Para os produtos que o pacote não inclui, você ganha 35% de desconto.
Como escolher plug-ins de design responsivo?
- Determine qual plataforma você está usando e qual versão está atualizada. Você deve se certificar de que o item é compatível com o sistema.
- Escolha a funcionalidade necessária: navegação, reserva, evento, SEO, etc.
- Verifique a popularidade e as avaliações do produto.
- Observe a disponibilidade de documentação, instruções, fóruns e suporte.
Como instalar e configurar o plugin de design responsivo WordPress?
Existem três tipos de instalação de extensão:
- Método manual - você copia o arquivo de código para uma pasta específica do programa.
- Automatizado: você instala através dos menus do próprio software, caso esta opção esteja implementada.
- Automático: lançando um arquivo que encontra o que e onde instalar.
Como obter plug-ins de design responsivos do TemplateMonster?
Você adiciona o aplicativo ao carrinho, adiciona seus detalhes de faturamento e faz o download da sua conta. Ou você pode obter este item gratuitamente se for membro do plano MonsterOne All-in-One.