
Star Addons dla Elementor — wtyczka WordPress Addons and Widgets dla Elementor Website Builder
Uczyń swoją witrynę elastyczną dzięki responsywnym wtyczkom projektowym
Zdecydowałeś się stworzyć witrynę lub pobrałeś gotowy szablon . To wystarczy, aby poinformować obserwujących o Twojej firmie. Ale jak zorganizować funkcjonalność, aby Ty i Twoi odwiedzający mieli wiele możliwości i spędzali mniej czasu na wyszukiwaniu, kupowaniu, komunikacji z administratorem, analitykach itp.? Jest to możliwe dzięki responsywnym wtyczkom projektowym.
Znaczenie wtyczek do projektowania responsywnego
Te małe kody oprogramowania dodają funkcjonalność do podstawowego oprogramowania, dla którego je tworzą programiści. Są to dodatki lub poprawki, dzięki którym program główny ulepsza się pod konkretnego użytkownika zgodnie z jego potrzebami. Takie kody nie działają niezależnie, ale system może obejść się bez rozszerzeń.
Adobe Flash Player to przykład najpopularniejszej wtyczki do projektowania responsywnego Chrome. Programiści tworzą moduły oprogramowania współpracującego z Internetem, np. CMS, przeglądarki, gry itp. Aplikacje offline korzystają także z dodatków poprawiających i rozszerzających funkcjonalność.
Powody, dla których warto używać wtyczek do projektowania responsywnego
Moduły personalizują ustawienia
Każdy użytkownik jest inny, a system posiada istotne funkcje, dlatego istnieje potrzeba dostosowania oprogramowania do jego przeznaczenia. Daje to możliwość dostosowania konkretnej wersji systemu i preferencji użytkownika.
Zmniejszenie rozmiaru i przyspieszenie systemu
Jeśli programiści wypuszczą wszystkie programy z pełnym zestawem funkcji, staną się one ciężkie i trudne w użyciu. Mistrzowie często pracują z różnymi parametrami witryny. Inni użytkownicy lubią widzieć pogodę i kurs walut w panelu przeglądarki. Specjalne moduły dodają dowolne funkcje i oszczędzają przestrzeń roboczą.
Udoskonalanie systemów
Zastosowanie modułowego schematu działania oprogramowania, w którym każdą wtyczkę można włączać i wyłączać bez zakłócania działania serwisu, pozwala na zwiększenie potencjału.
Responsywne wtyczki projektowe od TemplateMonster
Na rynku dostępnych jest wiele wtyczek do projektowania responsywnego dla Twoich projektów, na przykład wtyczki do projektowania responsywnego do WordPressa , wtyczki JavaScript do projektowania responsywnego itp. Znajdziesz wtyczkę najbardziej odpowiednią do swoich celów. Aby przyspieszyć wyszukiwanie, zalecamy skorzystanie z paska bocznego po lewej stronie. Wybierasz kompatybilny system: WordPress, PrestaShop, Magento lub JavaScript. Przejrzyj także tematy: Dostępność, Reklama, Analityka, Nawigacja, SEO itp. Podane funkcje dostosują Twoje wyszukiwanie we właściwym kierunku: Panel administracyjny, JQuery, Przyjazny dla wyszukiwarek, Przeciągnij i upuść zawartość, Ajax itp.
Responsywne wtyczki projektowe dla WordPress
WordPress to najpopularniejszy i najbardziej elastyczny system CMS do tworzenia stron internetowych. Możesz wybrać aplikacje o dowolnej pożądanej funkcjonalności. W bibliotece TemplateMonter można znaleźć następujące elementy:
- Zamówienia i dostawa: FoodMan | System zamawiania, zarządzania i dostawy żywności online.
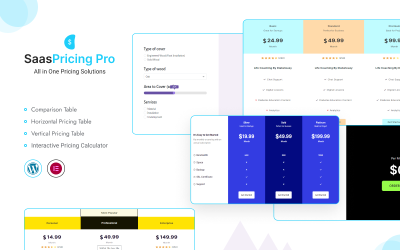
- Ceny: dynamiczne ceny i dostosowania Woocommerce, ceny Themex dla Elementora.
- Widżety: Dodatki Star dla Elementora, Ekstremalne dodatki do prostych widżetów Elementora.
- Partner: Program partnerski, kompleksowy pakiet marketingu afiliacyjnego.
- Wydarzenia: Baner na wydarzenia - Twój harmonogram wydarzeń z banerami.
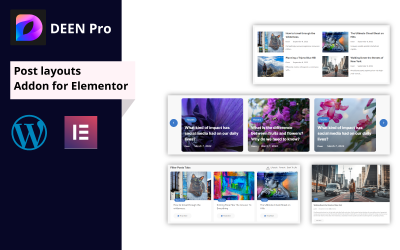
- Posty: Deen Pro | Dodatek dotyczący układów postów.
- Mhr Post Ticker, WP Post Rating Pro.
- Liczniki: Licznik motywów, logowanie / udostępnianie w mediach społecznościowych / licznik, odliczanie motywów, nieograniczona wtyczka Theme Addon Pro, kalkulator podstawowej przemiany materii (BMR).
- Style i galerie: Zespół Teamcase, Galfilter, Zespół Themex, Usługa Themex, Themex - responsywny styl karuzeli i siatki obrazów, Historie produktów dla WooCommerce, Aero dla WordPress - Efekty najechania obrazem, Gallery Plus.
- Komunikacja z klientami: Poznaj zespół, Zarządzaj kontaktami / Marketing e-mailowy / Subskrybuj, Tematyczne wezwanie do działania, WP_Ultimate_Member_Social.
Responsywne wtyczki projektowe dla handlu elektronicznego
Na platformie znajdują się aplikacje dla systemów e-commerce PrestaShop i Magento.
Najpopularniejszym dodatkiem jest moduł MegaMenu PrestaShop. Za pomocą tego rozszerzenia upraszczasz nawigację po witrynie dla klienta. Masz kategorie i podkategorie produktów i możesz dodawać różne pozycje do listy rozwijanej. Otrzymasz banery reklamowe, plakietki, bloki informacyjne o produktach itp.
Istnieje również analogia tej funkcjonalności dla Magento. To jest rozszerzenie Zemez MegaMenu Magento. Jest to konieczne, aby stworzyć złożoną nawigację z wieloma kategoriami. Możesz mieć unikalną etykietę dla konkretnych kolekcji, aby informować klientów o nowych produktach, wyprzedażach i promocjach.
Wtyczki JavaScript do projektowania responsywnego
Takie aplikacje znacznie ułatwiają pracę ze stroną internetową, ponieważ praca z JavaScriptem jest trudniejsza niż z systemem CMS. Tutaj znajdziesz moduły do stylizacji, nawigacji, kalkulatora itp.
Pomocny film o wtyczkach do projektowania responsywnego
Często zadawane pytania dotyczące wtyczek do projektowania responsywnego
Czy mogę otrzymać wtyczki do projektowania responsywnego za darmo?
Tak to mozliwe. Powinieneś subskrybować plan ALL-IN-ONE firmy MonsterOne . Możesz wybrać dostęp roczny lub dożywotni. Wszystkie elementy objęte subskrypcją będą dla Ciebie bezpłatne. Na produkty, których nie obejmuje pakiet, otrzymasz rabat 35%.
Jak wybrać responsywne wtyczki projektowe?
- Określ, z której platformy korzystasz i która wersja jest aktualnie aktualna. Należy upewnić się, że przedmiot jest kompatybilny z systemem.
- Wybierz niezbędną funkcjonalność: nawigację, rezerwację, wydarzenie, SEO itp.
- Sprawdź popularność i recenzje produktu.
- Zwróć uwagę na dostępność dokumentacji, instrukcji, forów i wsparcia.
Jak zainstalować i skonfigurować wtyczkę do projektowania responsywnego WordPress?
Istnieją trzy typy instalacji rozszerzeń:
- Metoda ręczna - kopiujesz plik z kodem do określonego folderu programu.
- Automatycznie: instalujesz poprzez menu samego oprogramowania, jeśli ta opcja jest wdrożona.
- Automatycznie: poprzez uruchomienie pliku, który wyszukuje, co i gdzie zainstalować.
Jak uzyskać responsywne wtyczki projektowe z TemplateMonster?
Dodajesz aplikację do koszyka, dodajesz dane rozliczeniowe i pobierasz ją ze swojego konta. Możesz też otrzymać ten przedmiot za darmo, jeśli jesteś członkiem planu MonsterOne All-in-One.