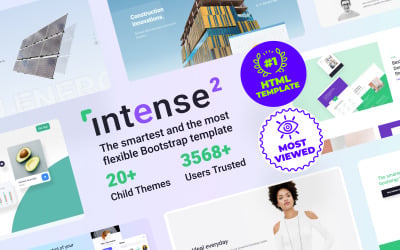
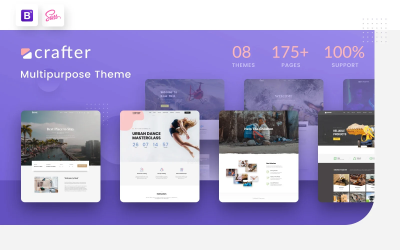
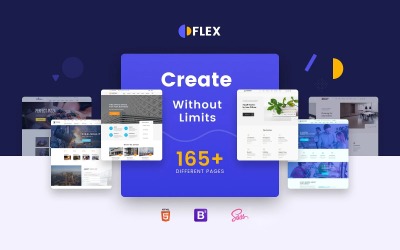
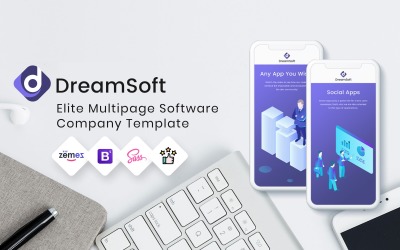
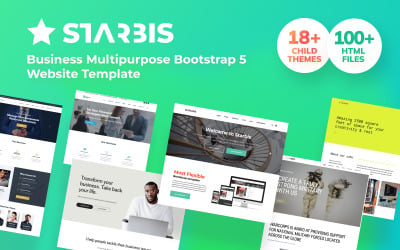
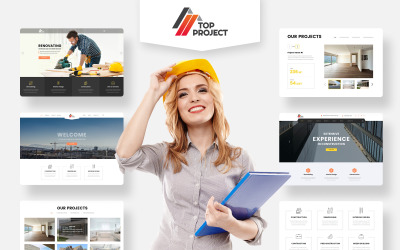
Ett enastående urval av HTML-mallar för Grid Gallery
Behöver du ett modernt sätt att visa upp bilder eller produkter? Se inte längre än HTML-mallar i rutnätsgalleriet! Dessa fantastiska design hjälper till att skapa fantastiska bilder som fångar din publiks uppmärksamhet och drar dem vidare till engagerande innehåll. De tillhandahåller snygga layouter med enkla anpassningsmöjligheter, perfekta för att ge engagerande visuella upplevelser även om du saknar kunskap om webbutveckling. Det är därför den är idealisk inte bara för nystartade företag utan också för etablerade företag som vill uppgradera sina webbplatser.
Missa inte denna underbara chans att ge användarna minnesvärda intryck genom iögonfallande grafik och mer avancerade funktioner idag!
Varför välja rutnätsbaserade teman för HTML5-webbplatser?
Vi är här för att berätta om de otroliga fördelarna som dessa HTML5-teman har att erbjuda.
- Den här typen av webbdesign gör det enkelt att bygga professionella, moderna webbplatser som visar upp ditt företag.
- Grid-baserade fotobibliotek tillåter användare att automatiskt ordna bilder, videor och andra medier i enhetliga rutnät, som Pinterest.
- Genom att använda detta format sparar webbutvecklare tid genom att inte koda varje element manuellt. I slutändan resulterar detta i ett snabbt byggande av webbplatser som är perfekt skräddarsydda efter kundens behov, precis som de tänkt sig dem.
- En välorganiserad struktur gör att kunderna enkelt kan bläddra i ett brett utbud av produkter genom att växla mellan sidor utan att känna sig överväldigad.
Vem drar nytta av premade HTML-webbplatser i rutnätsstil?
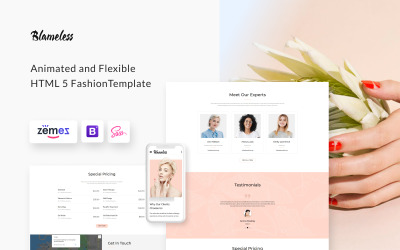
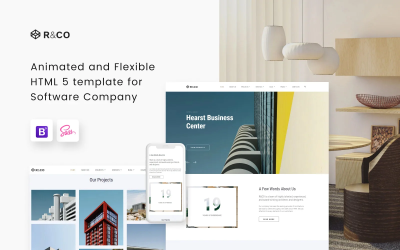
Med dessa webbplatsmallar finns det tillgängliga alternativ för alla företag – från de som precis har börjat till erfarna proffs som letar efter något nytt. I synnerhet är de idealiska för designbyråer, fotografer, arkitekter och webbutvecklare som behöver visa upp sina portföljer eller kundarbete.
- Företag som representerar produkter eller tjänster kommer att dra nytta av att visa en detaljerad samling bilder med en interaktiv layout.
- Nätbutiker som vill presentera sina produkter elegant bör använda dessa teman för skyltfönster.
- Moderna bildpresentationer är ovärderliga för webbutvecklare som vill bygga funktionsrika, användarvänliga webbplatser.
- Varumärken som vill engagera kunder genom visuella element borde dra fördel av mycket anpassningsbara layouter som finns i färdiga lösningar.
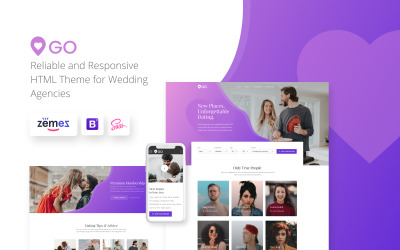
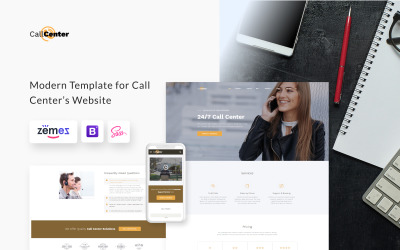
Det är också viktigt att notera att nischen inte spelar någon roll. Denna samling kommer trots allt att gynna alla inom medicin, utbildning, fastigheter, målning, teknik, sport och mer.
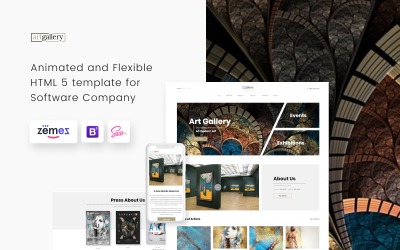
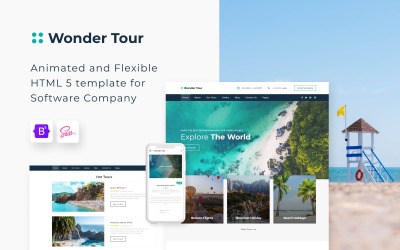
Fotogalleri Grid HTML CSS-mallramar
Layouterna inkluderar ofta JavaScript-bibliotek som Angular och React.js för att bygga dynamiska webbplatser med kraftfulla funktioner.
- Angular: Ramverk med öppen källkod för att utveckla kraftfulla webbapplikationer som körs konsekvent över webbläsare och enheter.
- React.js: Javascript-bibliotek som används för att skapa återanvändbara UI-komponenter. Möjliggör leverans av snabba, dynamiska användarupplevelser med minimala resurser som krävs.
Funktioner i HTML-teman med en rutnätsvy
- Responsiv: Flexibel Bootstrap-driven layout med adaptiva kolumner för alla upplösningar som stöder både fasta och flytande storlekar.
- Rullgardinsmeny: Visa element som kapslade listor eller länkar i megamenystil med lättanvända liststilar.
- SEO-vänlig: Högpresterande SEO-funktioner, inklusive strukturerad datasupport och sidhastighetsoptimeringar, för att nå din målgrupp effektivt.
- Flikar: Ge besökarna bekvämligheten att snabbt och intuitivt navigera på din webbplats.
- Parallax: Ge en dynamisk användarupplevelse genom visuella effekter som rullar med sidans innehåll.
- Skivad PSD: Med lagerfiler konfigurerade för snabb webbredigering i Adobe Photoshop kan du skapa fantastiska bilder snabbare än någonsin tidigare.
- Blogg: Engagera användare ytterligare genom att regelbundet tillhandahålla uppdaterat innehåll som nyhetsartiklar eller produktrecensioner.
- Portfölj: Om du vill visa upp professionellt arbete av något slag är det viktigt att skapa en imponerande portfölj. Dessa teman erbjuder just det!
Bästa metoder för HTML Gallery Grid-mallar
Att skapa en effektiv onlinenärvaro bör vara i fokus för alla webbdesigners eller företag. Det finns många faktorer att ta hänsyn till som drastiskt kan påverka hur potentiella kunder och kunder ser på ditt projekt. Det kan vara en portföljsajt, fastighetsbyrå, onlinebutik eller konstpresentationssajt.
Här är några bästa metoder för att bygga webbplatser av högsta kvalitet med utmärkta användarupplevelser:
- Håll designen ren och enkel att navigera, med minimalt med röran på varje sida. En väldesignad bildsamling ska se modern ut men även visa information snabbt utan att det krävs för mycket rullning från användarna. Ett bra sätt att maximera effekten inom ett begränsat utrymme!
- Välj bilder som kompletterar varandra istället för att bara upprepa mönster på hela sidan. Det kommer att skapa mer intresse i tittarnas ögon.
- Se till att texten är läsbar genom att vara uppmärksam på teckenstorlek, radlängd och val av typsnitt. Välj också typsnitt som ser tilltalande ut men som också är lätta att läsa på skärmar utan att anstränga läsarnas syn.
- Använd färg sparsamt för att dra fokus där det behövs. Färgglada element som knappar hjälper besökarna genom deras resa på din webbplats samtidigt som de lägger till djup. Använd nyanser klokt!
- Överväg att placera en logotyp i annat företagsmaterial för att avgöra om det behövs ändringar i webbplatsbyggnaden. Detta garanterar konsekvens, vilket leder till bättre igenkänning bland målgruppen och uppnår de mål som ställts upp av webbansvariga.
- Slutligen, se till att alla länkar fungerar korrekt så att besökare inte har några problem med att navigera runt olika delar av ditt webbutrymme effektivt och framgångsrikt. Trasiga länkar skadar användarupplevelsen avsevärt!
Hur man använder Grid Gallery-sidan, en animerad JavaScript
Grid Gallery HTML-mallar: Vanliga frågor
Vilka är fördelarna med HTML-mallar för rutnätsgalleri?
Dessa verktyg erbjuder ett utmärkt sätt att visa upp din portfölj eller dina produkter på din webbplats. De skapar en organiserad och visuellt tilltalande visning. Jämfört med vertikala listlayouter erbjuder HTML CSS-gallerirutnätsvyer dessutom mer flexibilitet för innehållspresentation.
Finns det några begränsningar när du använder dessa mallar?
Med en personlig licens från TemplateMonster kan du skapa en slutprodukt för icke-kommersiell användning på en domän. Om mer än en webbplats är en del av dina planer, välj en kommersiell licens och lås upp flexibilitet när det gäller kvantitet och användningsgränser.
Hur anpassningsbara är HTML-mallar för rutnätsgalleri?
Generellt sett beror anpassningsalternativ på den specifika produkttypen. Men vanligtvis kan användare hantera grundläggande parametrar på egen hand (text, bakgrundsfärger etc.). Men om ytterligare anpassningar behövs, bör professionella utvecklare med komplexa programmatiska färdigheter konsulteras.
Finns det några gratis HTML-mallar för rutnätsgalleri?
Ja! Med MonsterONE får du obegränsade gratis nedladdningar. Dessutom finns det den extra bekvämligheten med betalningsplaner som passar alla budgetar. Skaffa allt från teman och plugins till stockvideo- och ljudklipp, samt typsnitt och presentationer, utan att tappa pengarna. Ett prisvärt sätt att snabbt ta hand om professionella kvalitetsdesignkrav. Leta efter föremål märkta "ONE"!