


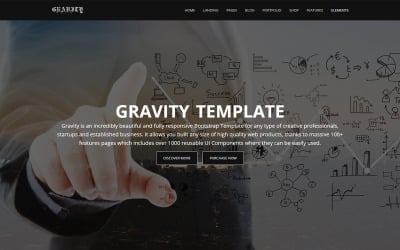
Yerçekimi - Çok Amaçlı HTML tarafından GWorld

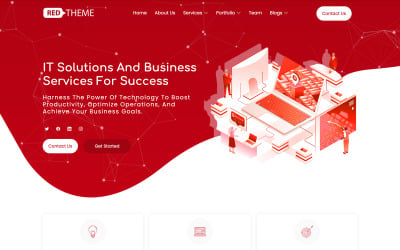
RedTheme - BT Çözümleri ve Ticari Hizmetler Çok Amaçlı HTML5 Web Sitesi tarafından zrthemes

CarShine - Oto Tamir Servisi Çok Sayfalı HTML5 Web Sitesi tarafından zrthemes

Azuki - NFT Bitcoin Kripto Para Birimi, Kripto Ticareti Web Sitesi tarafından zrthemes

Bakım - Tıbbi Duyarlı HTML5 Web Sitesi tarafından zrthemes

Nifty - Bitcoin Kripto Para Birimi, Kripto Ticareti, NFT Web Sitesi tarafından zrthemes

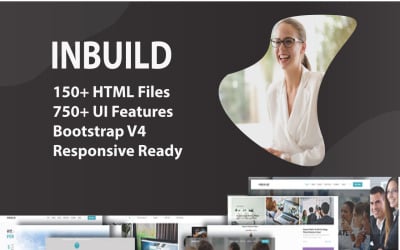
Inbuild - Hepsi Bir Arada Benzersiz HTML tarafından THEMESMID

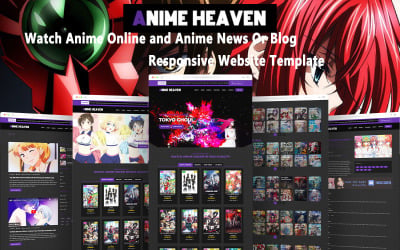
Anime Heaven - Çevrimiçi Anime İzle ve Anime Haberleri Veya Blog Duyarlı Web Sitesi tarafından SoulKnight404

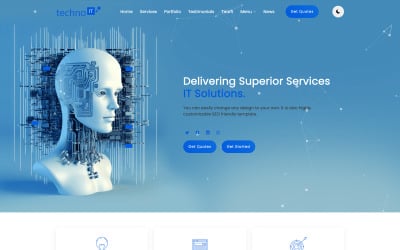
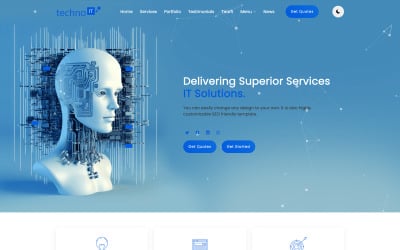
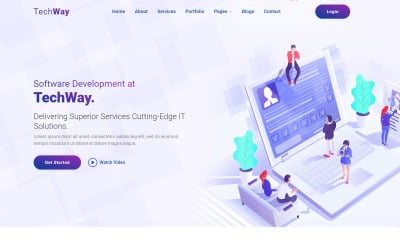
Techway - Yazılım Geliştirme ve İşletme Hizmetleri Çok Amaçlı Responsive Web Sitesi tarafından zrthemes

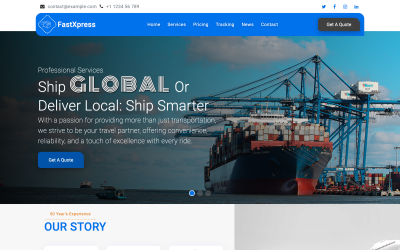
FastXpress - Lojistik Ve Taşımacılık Web Sitesi tarafından zrthemes

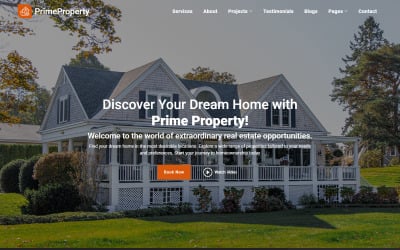
PrimeProperty - Emlak Ofisi Çok Amaçlı Web Sitesi tarafından zrthemes

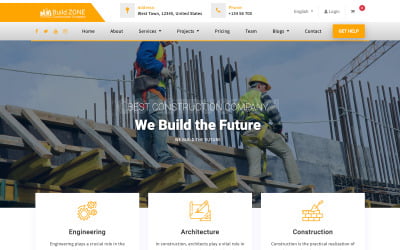
BuildZone - İnşaat Binası Çok Amaçlı HTML tarafından zrthemes

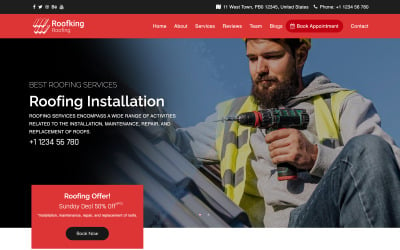
Çatı Kaplaması | Çatı Kaplama Şirketi Çok Amaçlı Duyarlı Web Sitesi tarafından zrthemes

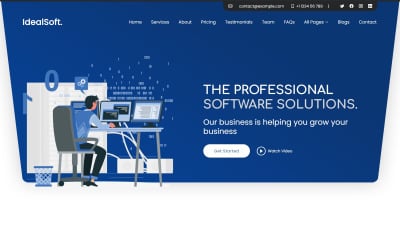
IdealSoft - Bilişim Çözümleri ve Yazılım Tasarımı Web Sitesi tarafından zrthemes

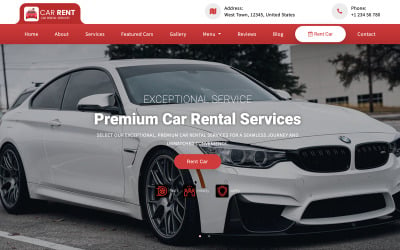
Rento - Araç Kiralama Çok Amaçlı Responsive Web Sitesi tarafından zrthemes

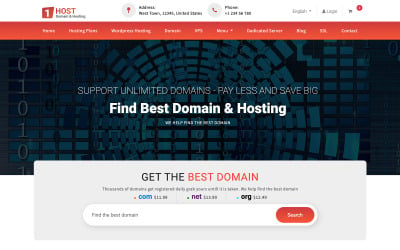
Hostone - Alan Adı ve Hosting Responsive Web Sitesi tarafından zrthemes

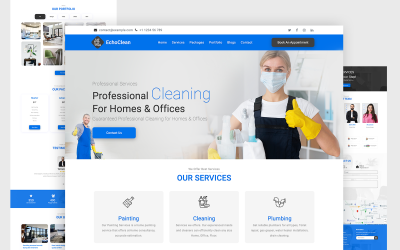
EcoClean - Temizlik Hizmetleri Web Sitesi tarafından zrthemes

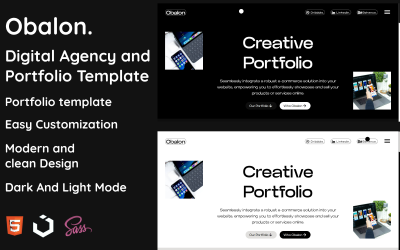
Obalon - Dijital Ajans ve Portföy tarafından obalonStudio

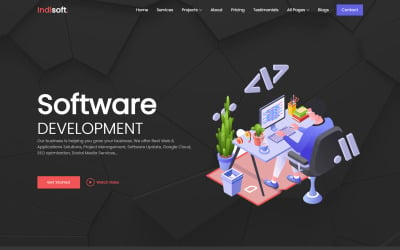
Indisoft - Yazılım Şirketi ve Ticari Hizmetler Çok Amaçlı Duyarlı Web Sitesi tarafından zrthemes

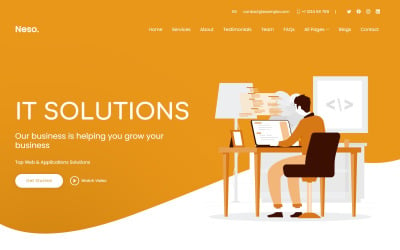
Neso - BT Çözümleri ve İş Hizmetleri Çok Amaçlı Responsive Web Sitesi tarafından zrthemes

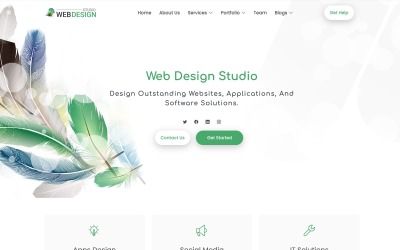
DesignSoft - Web Tasarım Stüdyosu Web Sitesi tarafından zrthemes

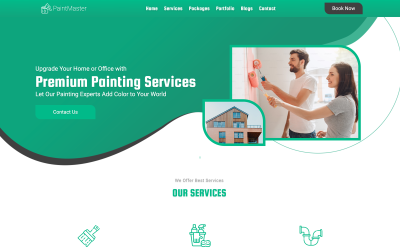
PaintMaster - Boyama Şirketi ve Bakım Hizmetleri Web Sitesi tarafından zrthemes

Techsquare - Yaratıcı Ajans ve BT Çözümü Web Sitesi tarafından zrthemes

Intex - İç ve Dış Tasarım Stüdyosu Web Sitesi tarafından zrthemes

Güzellik Salonu Hizmetleri Duyarlı HTML tarafından zrthemes

GetCar - Araba Galerisi, Araba Satıcısı ve Araba Tamir Hizmetleri Duyarlı Web Sitesi tarafından SoulKnight404

TechGain - İş ve Ürünler HTML5 Web Sitesi tarafından ThemesLay

Technoa - Yazılım Geliştirme Şirketi Duyarlı Web Sitesi tarafından zrthemes

Eusoft - Teknoloji ve BT Çözümleri Çok Amaçlı Web Sitesi tarafından zrthemes

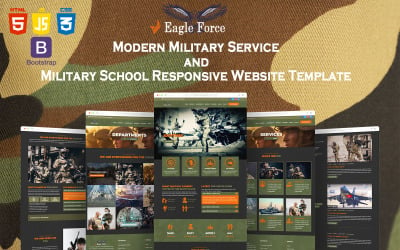
Eagle Force Army - Modern Askerlik Hizmeti ve Askeri Okul Duyarlı Web Sitesi tarafından SoulKnight404

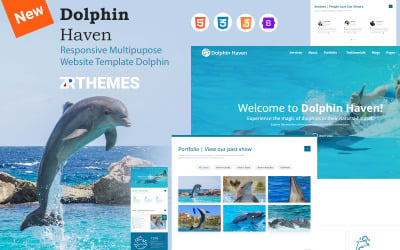
DolphinHaven - Hayvan ve Evcil Hayvanlar Web Sitesi tarafından zrthemes

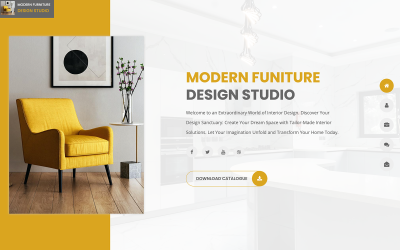
Modern İç Mekan ve Mobilya HTML tarafından zrthemes

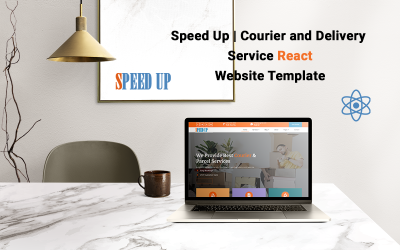
Hızlandır| Kurye ve Teslimat Hizmeti Tepki Web Sitesi tarafından Codezion

Mavi - Kişisel Portföy React tarafından Avs_Technolabs

D-Tech - Web Geliştirici Web Sitesi tarafından zrthemes
En İyi HTML Kanvas Animasyon Şablonları
HTML tuval animasyon şablonlarıyla hayal gücünüzü ve içinizdeki sanatçıyı serbest bırakın! İster bir profesyonel olun ister yeni başlıyor olun, bir sonraki projenizi başlatmak için doğru temayı bulacaksınız. Bu varlıklar, kısa sürede harika görseller oluşturmanızı sağlayacak eğlenceli ve yaratıcı animasyonları içerir. Bu temalar, animasyonlu tuval öğeleri ve basit ve şıktan karmaşık ve giriftliğe kadar değişen tasarımlarla gerçek güç merkezleridir. Bu, web sitenizin kalabalığın geri kalanından daha parlak olmasını sağlayacaktır!
Neden Canvas Animasyonlu Bir HTML Şablonuna İhtiyacınız Var?
Sitenize tuval animasyonu eklemek, ekstra canlılık katacaktır. Bu web tasarımları ile ziyaretçilerinizin ilgisini çekecek güzel grafikler ve animasyonlar yapabilirsiniz. Sitenize modern ve şık bir görünüm vermek için kullanılırlar, yani:
- nesneleri canlandırmak;
- etkileşimli öğeler oluşturun;
- 3D grafikler yapın.
Sadece bu değil, hareketli grafikler de bir web sitesinin görsel çekiciliğini artırarak gelişmiş bir kullanıcı deneyimi sağlar. Bu, netlik ve kavrayışa yardımcı olarak ve ek bir eğlence ve eğlence katmanı sağlayarak yapılır.
Dolayısıyla, web projenizi rekabette öne çıkarmanın bir yolunu arıyorsanız, mevcut koleksiyon tam da ihtiyacınız olan şey.
Kanvas Animasyonlu HTML Temalarından Kimler Yararlanacak?
Çarpıcı görseller ve animasyonlar oluşturma yeteneğiyle, Canvas HTML şablonlarının web tasarımcıları, geliştiricileri ve benzer şekilde pazarlamacılar tarafından kesinlikle beğenileceğinden emin olabilirsiniz. İster basit bir portföy sitesi ister etkileşimli bir e-ticaret platformu isteyin, işletmeniz için unutulmaz bir çevrimiçi varlık oluşturmanıza yardımcı olmaya hazırlar.
Kim olduğunuz ve ne istediğiniz önemli değil, görsel olarak çarpıcı ancak profesyonelce yapılmış bu tasarımlar, sitenizin sofistike ve estetik açıdan hoş görünmesine yardımcı olabilir. Size güçlü bir web varlığı sağlayacak olan göz alıcı grafikler ile pratik tasarımın mükemmel karışımıdır.
HTML Canvas Animasyon Temalarıyla Web Sitesi Nasıl Oluşturulur
HTML5 şablonlarıyla site oluşturmak her zamankinden daha kolay. Sadece birkaç adımda, ziyaretçilerinizin daha uzun süre kalmalarını sağlayacak animasyonlu efektlerle göz alıcı sayfalar oluşturabilirsiniz. İşte yapmanız gerekenler:
- Uygun temayı indirin. Bunun için sol kenar çubuğundan ilgili konuya tıklayarak nişinize yakın tasarım seçeneklerini seçin.
- Şablonunuzu sunucunuza yükleyin. Zaten bir barındırma hizmetiniz varsa, muhtemelen nasıl çalıştığını biliyorsunuzdur. Değilse, bu sağlayıcılardan birinin kullanımı kolay ve düşük maliyetli hizmetlerini kullanmanızı öneririz.
- Tasarımınızı özelleştirin. Gelecekteki projenizi kişiselleştirmenin en etkili yolu, farklı renk şemaları, yazı tipleri, dokular ve animasyonlar denemektir; bunların tümü bir web sitesine gerçekten türünün tek örneği ve tuhaf bir his verir.
- Demo içeriğini kendi içeriğinizle değiştirin. Bu, ana sayfanız, "hakkında" sayfanız, hizmetler ve blog gönderilerinizin içeriği hakkındaki bilgileri içerir.
- Sitenizi test edin. Tasarımınızın çevrimiçi ortamda nasıl göründüğünü görün. Sayfalarınız tarayıcıda sorunsuz çalışmalı ve düzgün görüntülenmelidir.
- Google Analytics izleme kodunu ekleyin. Web sitesi trafiğini analiz etmek ve optimize etmek için web sitenize Google Analytics eklemeniz gerekir (isteğe bağlı). Bunu yapmak için Google Analytics'e gidin ve sitelerindeki talimatları izleyin.
İşte bu, neredeyse bitirdiniz! Artık gayretli çalışmanızın meyvelerini toplayabilirsiniz. Ancak sayfalarınızı güncel tutun ve arama motorlarında düzenli olarak tanıtın .
HTML Kanvas Animasyon Şablonları SSS
HTML tuval animasyon şablonları nasıl kullanılabilir?
Basit zıplayan toplardan karmaşık 3B grafiklere kadar, kanvas HTML şablonları, harika görseller keşfetmeniz ve oluşturmanız için çok çeşitli olanaklar sunar. İster basit bir banner reklam, ister izleyicilerinizi büyüleyecek etkileşimli bir film afişi oluşturun, harika sonuçlar elde etmeyi kolaylaştırırlar.
HTML tuval animasyon şablonlarını kullanmak için kodlama bilgisine ihtiyacım var mı?
Temalar, karmaşık kodlama dillerini öğrenmeden hızlı bir şekilde güzel web tasarımları oluşturmanın kolay bir yolunu sağlasa da, bazı temel HTML ve CSS anlayışları gerektirir. Bunun nedeni, optimum performans ve gerçekten benzersiz görünüm için onları özelleştirmeleri gerektiğidir.
Bu şablonları birden fazla proje için kullanabilir miyim?
Kişisel lisansla aynı temayı bir projede kullanabilirken, ticari lisansla en fazla beş projede kullanabilirsiniz.
Herhangi bir ücretsiz var mı?
MonsterONE, bazı inanılmaz derecede havalı ücretsiz ürünlere sahip olmak isteyen herkesin platformudur. Pazar yeri, ücretsizden uygun fiyatlı abonelik seçeneklerine kadar TemplateMonster ürünlerinin sınırsız indirilmesini sunar. Dolayısıyla, yaratıcı çabalarınızı parlatacak harika şeyler alırken paradan tasarruf etmenin bir yolunu arıyorsanız, o zaman MonsterONE doğru yer olabilir.
