
Anime Heaven - Titta på Anime Online och Anime News Eller Blog Responsive Website Mall

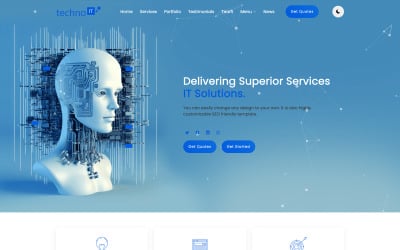
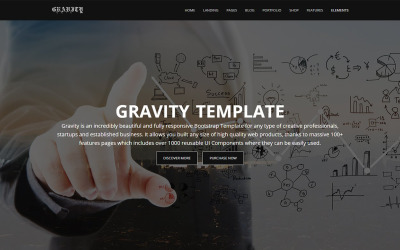
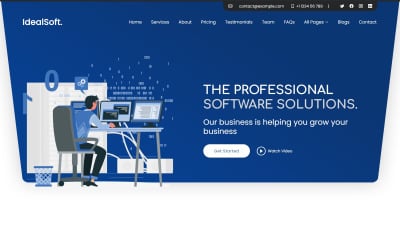
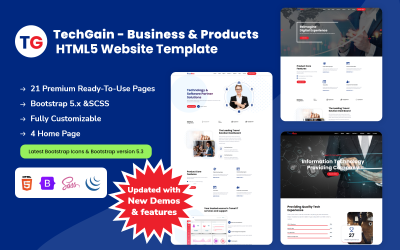
Techway - Mjukvaruutveckling och företagstjänster Multipurpose Responsive Website Mall

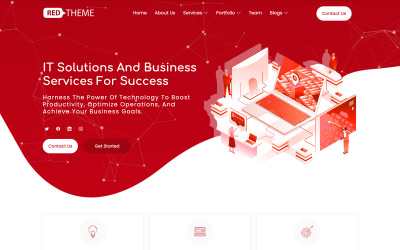
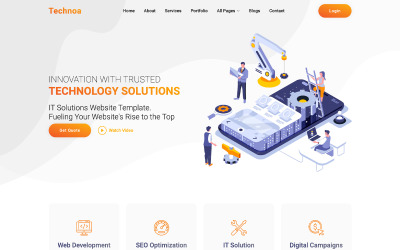
Indisoft - Mjukvaruföretag och företagstjänster Multipurpose Responsive Website Mall

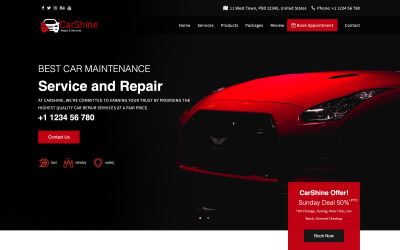
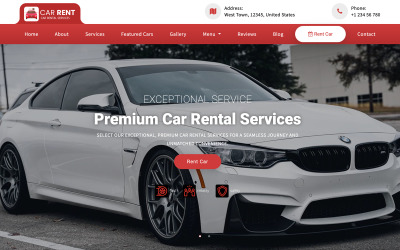
GetCar - Bilutställningslokal, bilhandlare och bilreparationstjänster Responsiv webbplatsmall
HTML Canvas animationsmallar när de är som bäst
Släpp loss din fantasi och din inre artist med HTML-canvasanimationsmallar! Oavsett om du är proffs eller precis har börjat, hittar du rätt tema för att kickstarta ditt nästa projekt. Dessa tillgångar inkluderar roliga och kreativa animationer som får dig att skapa fantastiska bilder på nolltid. Dessa teman är verkliga kraftpaket, med funktioner som animerade canvaselement och design som sträcker sig från enkla och snygga till komplexa och invecklade. Detta kommer att få din webbplats att lysa starkare än resten av publiken!
Varför du behöver en HTML-mall med Canvas Animation
Om du lägger till canvasanimationer på din webbplats får du lite extra pizzeri. Med dessa webbdesigner kan du göra vacker grafik och animationer som kommer att hålla dina besökares uppmärksamhet. De används för att ge din webbplats ett modernt och stilrent utseende, nämligen:
- animera föremål;
- skapa interaktiva element;
- göra 3D-grafik.
Inte bara det, utan rörlig grafik ger också en förbättrad användarupplevelse genom att förbättra den visuella attraktionskraften på en webbplats. Detta görs genom att hjälpa till med tydlighet och förståelse och ge ett extra lager av nöje och underhållning.
Så om du letar efter ett sätt att få ditt webbprojekt att sticka ut från konkurrenterna, är den nuvarande kollektionen precis vad du behöver.
Vem kommer att dra nytta av Canvas-animerade HTML-teman?
Med möjligheten att skapa fantastiska bilder och animationer kommer Canvas HTML-mallar säkerligen att bli en hit bland webbdesigners, utvecklare och marknadsförare. De är redo att hjälpa dig att skapa en minnesvärd onlinenärvaro för ditt företag, oavsett om du vill ha en enkel portföljsida eller en interaktiv e-handelsplattform.
Oavsett vem du är och vad du vill ha, kan dessa visuellt fantastiska men ändå professionellt gjorda design hjälpa till att få din webbplats att se sofistikerad och estetiskt tilltalande ut. Det är den perfekta blandningen av iögonfallande grafik och praktisk design som ger dig en stark webbnärvaro.
Hur man bygger en webbplats med HTML Canvas Animation Teman
Att bygga webbplatser med HTML5-mallar är enklare än någonsin tidigare. Med bara några få steg kan du skapa iögonfallande sidor med animerade effekter som får dina besökare att stanna längre. Här är vad du behöver göra:
- Ladda ner lämpligt tema. För att göra detta, klicka på det relaterade ämnet i det vänstra sidofältet för att välja designalternativ nära din nisch.
- Ladda upp din mall till din server. Om du redan har hosting är du förmodligen bekant med hur det fungerar. Om inte, rekommenderar vi att du använder en av dessa leverantörers tjänster som är lätta att använda och tillgängliga till en låg kostnad.
- Anpassa din design. Det mest effektiva sättet att anpassa ditt framtida projekt är genom att experimentera med olika färgscheman, typsnitt, texturer och animationer – som alla ger en webbplats en verkligt unik och nyckfull känsla.
- Ersätt demoinnehållet med ditt innehåll. Detta inkluderar information på din startsida, "om"-sida, tjänster och innehåll för dina blogginlägg .
- Testa din webbplats. Se hur din design ser ut online. Dina sidor måste fungera smidigt i webbläsaren och visas korrekt.
- Lägg till Google Analytics- spårningskoden. För att analysera och optimera webbplatstrafik måste du lägga till Google Analytics på din webbplats (valfritt). För att göra detta, gå till Google Analytics och följ instruktionerna på deras webbplats.
Det var allt, du är nästan klar! Nu kan du skörda frukterna av ditt idoga arbete. Men håll dina sidor uppdaterade och marknadsför dem på sökmotorer regelbundet.
HTML Canvas Animation Mallar Vanliga frågor
Hur kan HTML-canvasanimationsmallar användas?
Från enkla studsande bollar till komplex 3D-grafik , canvas HTML-mallar erbjuder ett brett utbud av möjligheter för dig att utforska och skapa fantastiska bilder. De gör det enkelt att producera fantastiska resultat, oavsett om du skapar en enkel bannerannons eller en interaktiv filmaffisch som kommer att imponera dina tittare.
Behöver jag kunskap om kodning för att använda HTML-canvas-animationsmallar?
Även om teman ger ett enkelt sätt att snabbt skapa vackra webbdesigner utan att lära sig komplexa kodningsspråk, kräver de viss grundläggande förståelse för HTML och CSS. Detta beror på att de måste anpassa dem för optimal prestanda och ett verkligt unikt utseende.
Kan jag använda dessa mallar för flera projekt?
Med en personlig licens kan du använda samma tema för ett projekt, medan du med en kommersiell licens kan använda det för upp till fem projekt.
Finns det några gratiserbjudanden?
MonsterONE är plattformen för alla som vill lägga vantarna på några otroligt coola freebies. Marknadsplatsen erbjuder obegränsade nedladdningar av TemplateMonster-produkter, från gratis till prisvärda prenumerationsalternativ. Så om du letar efter ett sätt att spara pengar samtidigt som du får fantastiska saker som får dina kreativa ansträngningar att lysa, då kan MonsterONE vara rätt plats.