


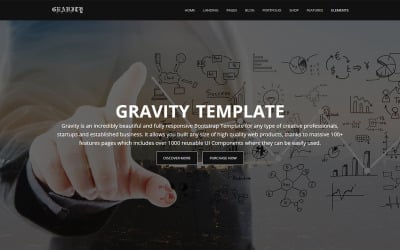
Gravity - 多用途 HTML 模板 由 GWorld

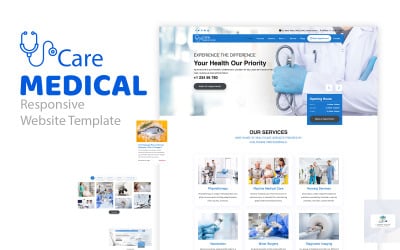
护理 - 医疗响应 HTML5 网站模板 由 zrthemes

Obalon - 数字代理和作品集模板 由 obalonStudio

Inbuild-多合一独特的HTML模板 由 THEMESMID

CarShine - 汽车维修服务多页 HTML5 网站模板 由 zrthemes

动漫天堂 - 在线观看动漫和动漫新闻或博客响应式网站模板 由 SoulKnight404

Azuki - NFT 比特币加密货币,加密货币交易网站模板 由 zrthemes

Techway - 软件开发和商业服务多用途响应式网站模板 由 zrthemes

PrimeProperty - 房地产代理多用途网站模板 由 zrthemes

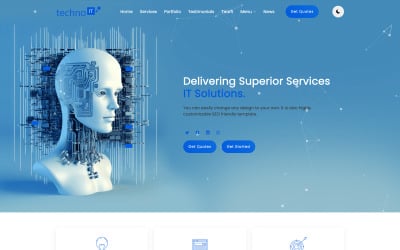
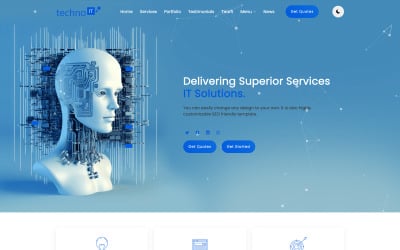
RedTheme - IT 解决方案和商业服务多用途 HTML5 网站模板 由 zrthemes

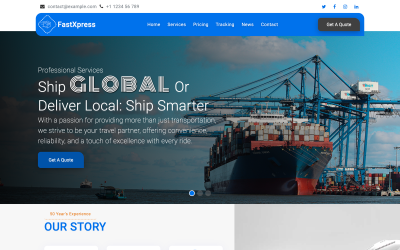
FastXpress - 物流和运输网站模板 由 zrthemes

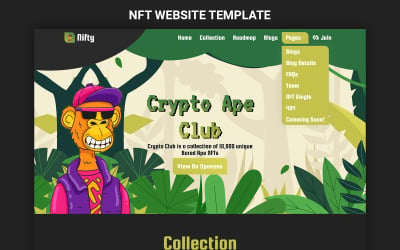
Nifty - 比特币加密货币、加密货币交易、NFT 网站模板 由 zrthemes

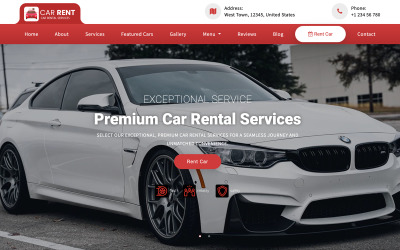
Rento - 汽车租赁多功能响应式网站模板 由 zrthemes

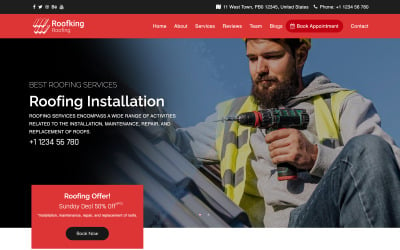
屋顶工程|屋顶公司多用途响应式网站模板 由 zrthemes

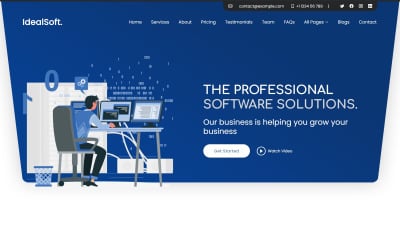
IdealSoft - IT 解决方案和软件设计网站模板 由 zrthemes

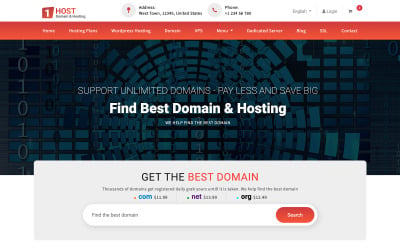
Hostone - 域名和托管响应式网站模板 由 zrthemes

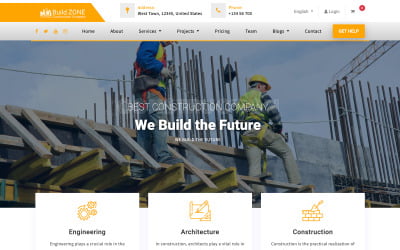
BuildZone - 建筑多用途 HTML 模板 由 zrthemes

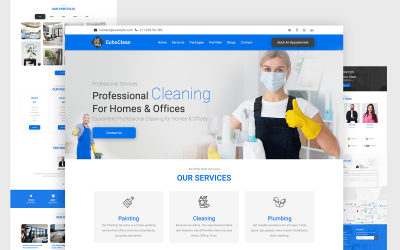
EcoClean - 清洁服务网站模板 由 zrthemes

Neso - IT 解决方案和商业服务多用途响应式网站模板 由 zrthemes

DesignSoft - 网页设计工作室网站模板 由 zrthemes

Indisoft - 软件公司和商业服务多用途响应式网站模板 由 zrthemes

Techsquare - 创意机构和 IT 解决方案网站模板 由 zrthemes

PaintMaster - 油漆公司和维护服务网站模板 由 zrthemes

美容院服务响应式 HTML 模板 由 zrthemes

GetCar - 汽车陈列室、汽车经销商和汽车维修服务响应式网站模板 由 SoulKnight404

Intex - 室内外设计工作室网站模板 由 zrthemes

Technoa - 软件开发公司响应式网站模板 由 zrthemes

TechGain - 商业和产品 HTML5 网站模板 由 ThemesLay

Eusoft - 技术与 IT 解决方案多用途网站模板 由 zrthemes

鹰军陆军 - 现代兵役和军事学校响应式网站模板 由 SoulKnight404

现代室内装饰和家具 HTML 模板 由 zrthemes

Disfolio - 个人投资组合 HTML 模板 由 DiscreteDev

加速|快递和送货服务 React 网站模板 由 Codezion

DolphinHaven - 动物和宠物网站模板 由 zrthemes

SPRO - SEO 服务 HTML 网站模板 由 zrthemes
最好的 HTML Canvas 动画模板
使用 HTML 画布动画模板释放您的想象力和内心的艺术家!无论您是专业人士还是新手,您都会找到合适的主题来启动您的下一个项目。这些资产包括有趣且富有创意的动画,可让您立即创建令人惊叹的视觉效果。这些主题是真正的强大功能,具有动画画布元素和设计等功能,范围从简单时尚到复杂复杂。这将使您的网站比其他网站更加耀眼!
为什么需要带有 Canvas 动画的 HTML 模板
将画布动画添加到您的网站将为您增添一些额外的活力。通过这些网页设计,您可以制作精美的图形和动画来吸引访问者的注意力。它们用于为您的网站提供现代时尚的外观,即:
- 使物体有动画;
- 创建互动元素;
- 制作 3D 图形。
不仅如此,动态图形还通过增强网站的视觉吸引力来提供增强的用户体验。这是通过帮助清晰度和理解并提供额外的乐趣和娱乐来实现的。
因此,如果您正在寻找一种使您的网络项目在竞争中脱颖而出的方法,那么当前的集合正是您所需要的。
谁将从 Canvas 动画 HTML 主题中受益?
Canvas HTML 模板能够创建令人惊叹的视觉效果和动画,肯定会受到网页设计师、开发人员和营销人员的欢迎。无论您想要一个简单的投资组合网站还是交互式电子商务平台,他们都准备好帮助您为您的企业创建令人难忘的在线形象。
无论您是谁,想要什么,这些视觉上令人惊叹且专业制作的设计都可以帮助您的网站看起来精致且美观。它是引人注目的图形和实用设计的完美结合,将为您带来强大的网络形象。
如何使用 HTML Canvas 动画主题构建网站
使用HTML5 模板构建网站比以往任何时候都更容易。只需几个步骤,您就可以创建具有动画效果的引人注目的页面,让访问者停留更长时间。您需要执行以下操作:
- 下载合适的主题。为此,请单击左侧边栏中的相关主题,选择适合您的利基市场的设计选项。
- 将您的模板上传到您的服务器。如果您已经拥有托管服务,您可能会熟悉它的工作原理。如果没有,我们建议使用这些提供商之一的服务,这些服务易于使用且价格低廉。
- 定制您的设计。个性化未来项目的最有效方法是尝试不同的配色方案、字体、纹理和动画,所有这些都给网站带来真正独一无二的异想天开的感觉。
- 将演示内容替换为您的内容。这包括您的主页、“关于”页面、服务和博客文章内容的信息。
- 测试您的网站。查看您的设计在网上的显示效果。您的页面必须在浏览器中顺利运行并正确显示。
- 添加Google Analytics跟踪代码。要分析和优化网站流量,您需要将 Google Analytics 添加到您的网站(可选)。为此,请前往 Google Analytics(分析)并按照其网站上的说明进行操作。
就是这样,你快完成了!现在您可以收获辛勤工作的回报。但是,请保持页面更新并定期在搜索引擎上推广它们。
HTML Canvas 动画模板常见问题解答
如何使用 HTML canvas 动画模板?
从简单的弹跳球到复杂的3D 图形,画布 HTML 模板为您提供了探索和创建令人惊叹的视觉效果的广泛可能性。无论您是要制作简单的横幅广告还是让观众惊叹不已的互动电影海报,它们都可以轻松产生出色的效果。
我需要编码知识才能使用 HTML 画布动画模板吗?
虽然主题提供了一种简单的方法来快速创建漂亮的网页设计,而无需学习复杂的编码语言,但它们确实需要对 HTML 和 CSS 有一些基本的了解。这是因为他们需要对其进行定制以获得最佳性能和真正独特的外观。
我可以将这些模板用于多个项目吗?
使用个人许可证,您可以将同一主题用于一个项目,而使用商业许可证,您最多可以将其用于五个项目。
有免费赠品吗?
MonsterONE 是任何想要获得一些非常酷的免费赠品的人的平台。该市场提供 TemplateMonster 产品的无限下载,从免费到实惠的订阅选项。因此,如果您正在寻找一种省钱的方法,同时仍然可以获得精彩的东西,让您的创意事业大放异彩,那么 MonsterONE 可能是正确的地方。
